使用文档兼容性的方法比较容易,就是在我们要反馈给客户端的HTML代码中的head中添加一个meta元素,用来描述当前的文档需要使用何种浏览器版本来解释当前文档,代码类似下面这样:
|
1
2
3
4
5
6
7
8
9
10
|
<
html
>
<
head
>
<!-- Mimic Internet Explorer 7 -->
<
meta
http-equiv
=
"X-UA-Compatible"
content
=
"IE=EmulateIE7"
>
<
title
>测试模拟IE7浏览模式</
title
>
</
head
>
<
body
>
<!--这里是你网站的内容-->
</
body
>
</
html
>
|
X-UA-compatible在使用中,大小写不敏感,如果你需要客户端模拟其他的浏览器版本来解析文档你可以设置为对应的版本即可,通常的设置有如下几种:
| X-UA-Compatible值 | 说明 |
|---|---|
| IE=5 | 让浏览器使用Quirks mode来显示,实际上是使用Internet Explorer 7 的 Quirks 模式来显示内容,这个模式和IE5非常相似。 |
| IE=edge | 这个设置是让IE使用当前的最高版本进行文档的解析,官方文档指明,edge模式仅适用在测试环境,不建议在生产环境中使用 |
| IE=7 | 使用标准IE7来处理 |
| IE=EmulateIE7 | 模拟IE7来处理,遵循 <!DOCTYPE> 指令,如果文档有当前有一个合法的<!DOCTYPE>,就使用IE7模式,否者使用Quirks模式(Internet Explorer 5 Quirks),对于大部分网站来说,这是首选的兼容性模式 |
| IE=8 | 标准IE8 |
| IE=EmulateIE8 | 模拟IE8,遵循 <!DOCTYPE> 指令,参照IE=EmulateIE7说明 |
| IE=9 | 标准IE9 |
| IE=EmulateIE9 | 模拟IE9,遵循 <!DOCTYPE> 指令,参照IE=EmulateIE7说明 |
| chrome=1 | 强制使用Chrome,需要IE下Chrome插件支持 |
| IE=EmulateIE10 | 模拟IE10 |
| IE=10 | 标准IE10,遵循 <!DOCTYPE> 指令,参照IE=EmulateIE7说明 |
当然,除了这之外,你还可以设置其他值,甚至可以是7.5这样的数值(个人不建议),IE解释的时候,会尝试将数值转为最接近的版本。chrome这个是使用Chrome插件来处理当前的文档内容,你也可以在HTML中插入下面的代码,以便在用户没有安装Chrome插件的时候,提醒用户:
|
1
|
|
|
1
2
|
<!--在需要使用的地方进行Chrome Check-->
<
script
>CFInstall.check();</
script
>
|
这样在用户访问的时候,如果发现没有安装Chrome插件,就会提示安装Chrome插件。
到这里,我们基本上已经知道怎么使用X-UA-Compatible标头了,让我们更进一步!
其实,X-UA-Compatible不仅可以用meta元素放在页面内,也可以在服务器上进行配置,比如在IIS上配置默认的Header,或者在使用.NET中配置web.config文件,让服务器端配置上默认的标头,这样系统就有默认的标头来指定全局的文档模式。因为单个页面的文档模式设置会覆盖默认的文档模式,因此,在某个需要特殊的文档模式展示的页面可以在进行单独配置meta元素即可。
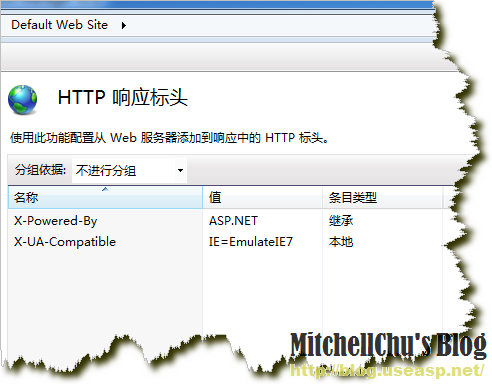
在IIS7中的配置X-UA-Compatible标头如下:
Apache下面配置X-UA-Compatible响应标头的方法:点击这里下载MS官方文档[PDF]
在web.config中的配置如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
configuration
>
<
system.webServer
>
<
httpProtocol
>
<
customHeaders
>
<
clear
/>
<
add
name
=
"X-UA-Compatible"
value
=
"IE=EmulateIE7"
/>
</
customHeaders
>
</
httpProtocol
>
</
system.webServer
>
</
configuration
>
|
这里的配置和前面配置meta元素不同,这里配置的HTTP响应标头是在客户端请求服务端之后,在服务端的响应标头中出现的(Response Header)。因此在页面中是没有meta元素的,我们可以在响应标头里面看到这个信息。
到这里,我们已经知道了如何在IIS上或者在.NET程序中配置全局性的X-UA-Compatible标头了,我们也了解了在页面的meta元素中添加X-UA-Compatible,可以说,我们已经了解了X-UA-Compatible的所有用法,在实际中我们完全可以根据自己的情况,选择一种或多种方式来满足我们的项目需求。然而,事实上,我们在使用的过程将会发现似乎不是那么的顺利,我们将会发现IE是不是会处于Quirks mode(怪癖模式)下,这是怎么了?恩,问题千奇百怪,然总归是我们了解不精罢。但我们深受其困的时候,我们就可能还需要再进一步——了解IE到底是如何处理这个标头的!
对于IE的处理方法其实也并不难理解,一张图就能清晰的描述出IE对于X-UA-Compatible的处理方式:
从这张图片中我们就能够非常清晰了解到IE处理X-UA-Compatible的方式,知道原理之后,我们碰到关于X-UA-Compatible的问题处理起来也就知道如何进行了。剩下的时间,让我们休息一下吧,好好享受M$给我们带来的这片刻的宁静。。。



























 1496
1496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








