jquery.pagination.js是一款轻量级的分页插件,依赖JQuery,使用起来方便简单。
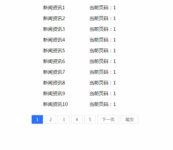
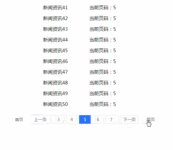
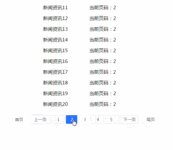
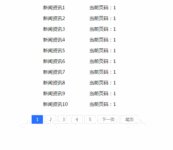
效果图如下:

步骤一:引入相关资源
<script type="text/javascript" src="//code.jquery.com/jquery-1.8.2.min.js" ></script>
<script type="text/javascript" src="jquery.pagination.min.js"></script>
步骤二:页面添加一个元素显示分页
<div id="pagination" class="l-page"></div>
步骤三:异步请求数据,并将请求到的数据进行分页处理
绑定分页参数说明:
currentPage: 当前页码,默认值1
totalPage: 总共有多少页,72条数据每页显示10条则共8页
isShow: 是否显示首页、尾页 true:显示 false:不显示,默认值true
count: 分页条显示可见页码数量 ,默认值5
homePageText: 第一页显示文字,默认值“首页”
endPageText: 最后一页显示文字,默认值“尾页”
prevPageText: 上一页显示文字,默认值“上一页”
nextPageText: 下一页显示文字,默认值“下一页”
callback: 点击翻页绑定事件
实际开发中currentPage、totalPage必传,其他视情况而定,代码示例:
/*分页查询*/
function queryNewsList(page){
/*当前页展示条数,默认10条*/
var rows = 10;
/*总条数,假设总共有72条*/
var total = 72;
$.ajax({
cache: false,
type: "POST",
url:"getNewsList",
/*当前页码*/
page:page,
rows:rows,
total:total
},
async: false,
dataType:"json",
contentType:"application/x-www-form-urlencoded",
error: function(request) { },
success: function(data) {
/*绑定分页事件*/
$("#pagination").pagination({
/*当前页码*/
currentPage: page,
/*总共有多少页*/
totalPage: Math.ceil(total/rows),
/*是否显示首页、尾页 true:显示 false:不显示*/
isShow:true,
/*分页条显示可见页码数量*/
count:5,
/*第一页显示文字*/
homePageText:'首页',
/*最后一页显示文字*/
endPageText:'尾页',
/*上一页显示文字*/
prevPageText:'上一页',
/* 下一页显示文字*/
nextPageText:'下一页',
/*点击翻页绑定事件*/
callback: function(page) {
queryNewsList(page);
}
});
var newsList = Handlebars.compile($("#newsListTemplate").html());
$('#newsList').html(newsList(data));
}
});
}
后台代码:
@RequestMapping(value="getNewsList",method={RequestMethod.POST,RequestMethod.GET},produces = { "application/json;charset=UTF-8" })
@ResponseBody
public String getPage(HttpServletRequest request){
/*当前页码*/
int pageNo = NumberUtils.toInt(request.getParameter("page"), 1);
/*当前页展示条数,默认10条*/
int pageSize = NumberUtils.toInt(request.getParameter("rows"), 10);
/*总条数(即select count(*) from data_base)默认72条*/
int total = NumberUtils.toInt(request.getParameter("total"), 72);
List<Map<String,Object>> list = new ArrayList<>();
/*起始页码*/
int fromPage = (pageNo-1)*pageSize+1;
for (int i = fromPage,l=pageNo*pageSize; i <= l ; i++){
/*最多只需要输出72条数据*/
if(i <= total){
Map<String,Object> map = new HashMap<>(2);
map.put("title","新闻资讯"+i);
map.put("desc","当前页码:"+pageNo);
list.add(map);
}
}
return JSONObject.toJSONString(list);
}
前端完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="//code.jquery.com/jquery-1.8.2.min.js" ></script>
<script type="text/javascript" src="jquery.pagination.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
/**分页样式*/
.l-page{
margin-top: 30px;
margin-bottom: 55px;
text-align: center;
}
.l-page .ui-pagination-container .ui-pagination-page-item.active{
background-color: #2771ff;;
border:1px solid #2771ff;
color: #fff;
}
.l-page .ui-pagination-container .ui-pagination-page-item{
margin: 0 3px;
padding: 4px 14px;
border:1px solid #dddddd;
color: #636363;
font-size: 14px;
border-radius: 2px;
text-decoration: none;
}
.l-page .ui-pagination-container .ui-pagination-page-item:hover{
color: #636363;
}
.l-page .ui-pagination-container .ui-pagination-page-item.active:hover{
color: #fff;
}
.wrap{
width: 600px;
margin: 50px auto;
}
ul{
margin-left: 160px;
list-style: none;
}
ul li{
margin-bottom: 15px;
}
ul li span{
display: inline-block;
}
ul li span:first-child{
width: 150px;
}
</style>
</head>
<body>
<div class="wrap">
<ul id="newsList"></ul>
<div id="pagination" class="l-page"></div>
</div>
<script type="text/javascript" src="//cdn.bootcss.com/handlebars.js/4.0.6/handlebars.js"></script>
<script>
$(function() {
/*页面加载完默认加载第一页*/
queryNewsList(1);
})
/*分页查询*/
function queryNewsList(page){
/*当前页展示条数,默认10条*/
var rows = 10;
/*总条数,假设总共有72条*/
var total = 72;
$.ajax({
cache: false,
type: "POST",
url:"getNewsList",
data:{
/*当前页码*/
page:page,
rows:rows,
total:total
},
async: false,
dataType:"json",
contentType:"application/x-www-form-urlencoded",
error: function(request) { },
success: function(data) {
$("#pagination").pagination({
/*当前页码*/
currentPage: page,
/*总共有多少页*/
totalPage: Math.ceil(total/rows),
/*是否显示首页、尾页 true:显示 false:不显示*/
isShow:true,
/*分页条显示可见页码数量*/
count:5,
/*第一页显示文字*/
homePageText:'首页',
/*最后一页显示文字*/
endPageText:'尾页',
/*上一页显示文字*/
prevPageText:'上一页',
/* 下一页显示文字*/
nextPageText:'下一页',
/*点击翻页绑定事件*/
callback: function(page) {
queryNewsList(page);
}
});
var newsList = Handlebars.compile($("#newsListTemplate").html());
$('#newsList').html(newsList(data));
}
});
}
</script>
<!--新闻列表模板加载-->
<script type="text/template" id="newsListTemplate">
{{#each this}}
<li class="flex">
<span>{{title}}</span>
<span>{{desc}}</span>
</li>
{{/each}}
</script>
</body>
</html>
附上jquery.pagination.js源码:
!function(t,a,e,i){var n=function(a,e){this.ele=a,this.defaults={currentPage:1,totalPage:10,isShow:!0,count:5,homePageText:"首页",endPageText:"尾页",prevPageText:"上一页",nextPageText:"下一页",callback:function(){}},this.opts=t.extend({},this.defaults,e),this.current=this.opts.currentPage,this.total=this.opts.totalPage,this.init()};n.prototype={init:function(){this.render(),this.eventBind()},render:function(){var t=this.opts,a=this.current,e=this.total,i=this.getPagesTpl(),n=this.ele.empty();this.isRender=!0,this.homePage='<a href="javascript:void(0);" class="ui-pagination-page-item" data-current="1">'+t.homePageText+"</a>",this.prevPage='<a href="javascript:void(0);" class="ui-pagination-page-item" data-current="'+(a-1)+'">'+t.prevPageText+"</a>",this.nextPage='<a href="javascript:void(0);" class="ui-pagination-page-item" data-current="'+(a+1)+'">'+t.nextPageText+"</a>",this.endPage='<a href="javascript:void(0);" class="ui-pagination-page-item" data-current="'+e+'">'+t.endPageText+"</a>",this.checkPage(),this.isRender&&n.html("<div class='ui-pagination-container'>"+this.homePage+this.prevPage+i+this.nextPage+this.endPage+"</div>")},checkPage:function(){var t=this.opts,a=this.total,e=this.current;t.isShow||(this.homePage=this.endPage=""),1===e&&(this.homePage=this.prevPage=""),e===a&&(this.endPage=this.nextPage=""),1===a&&(this.homePage=this.prevPage=this.endPage=this.nextPage=""),a<=1&&(this.isRender=!1)},getPagesTpl:function(){var t=this.opts,a=this.total,e=this.current,i="",n=t.count;if(a<=n)for(g=1;g<=a;g++)i+=g===e?'<a href="javascript:void(0);" class="ui-pagination-page-item active" data-current="'+g+'">'+g+"</a>":'<a href="javascript:void(0);" class="ui-pagination-page-item" data-current="'+g+'">'+g+"</a>";else{var s=n/2;if(e<=s)for(g=1;g<=n;g++)i+=g===e?'<a href="javascript:void(0);" class="ui-pagination-page-item active" data-current="'+g+'">'+g+"</a>":'<a href="javascript:void(0);" class="ui-pagination-page-item" data-current="'+g+'">'+g+"</a>";else{var r=Math.floor(s),h=e+r,o=e-r,c=n%2==0;h>a&&(c?(o-=h-a-1,h=a+1):(o-=h-a,h=a)),c||h++;for(var g=o;g<h;g++)i+=g===e?'<a href="javascript:void(0);" class="ui-pagination-page-item active" data-current="'+g+'">'+g+"</a>":'<a href="javascript:void(0);" class="ui-pagination-page-item" data-current="'+g+'">'+g+"</a>"}}return i},setPage:function(t,a){return t===this.current&&a===this.total?this.ele:(this.current=t,this.total=a,this.render(),this.ele)},getPage:function(){return{current:this.current,total:this.total}},eventBind:function(){var a=this,e=this.opts.callback;this.ele.off("click").on("click",".ui-pagination-page-item",function(){var i=t(this).data("current");a.current!=i&&(a.current=i,a.render(),e&&"function"==typeof e&&e(i))})}},t.fn.pagination=function(t,a,e){if("object"==typeof t){var i=new n(this,t);this.data("pagination",i)}return"string"==typeof t?this.data("pagination")[t](a,e):this}}(jQuery,window,document);
原文作者技术博客:https://www.jianshu.com/u/ac4daaeecdfe
95后前端妹子一枚,爱阅读,爱交友,将工作中遇到的问题记录在这里,希望给每一个看到的你能带来一点帮助。
欢迎留言交流。






















 396
396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








