找需要的从最简单、单一的实例开始,找到和自己需要相近的,逐渐添加新的内容/组件到里面
踩过的坑:
- 使用.row类之后,页面横向出现滚动态条
分析:
.row{
margin-left:-15px;
margin-right:-15px;
}
盒模型是
(怪异盒模型)box-sizing:border-box
虽然定义了元素
width:100%
但是由于width=content+padding+border
这样内容就会向左和向右多出15px
解决:
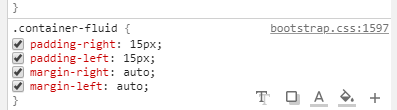
给该元素添加.container/.container-fluid的父元素,

将外部元素的padding和内部元素的padding进行抵消,问题解决
- 修改导航路径的分隔符
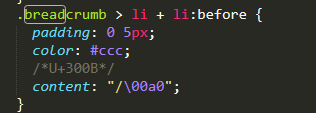
bootstrap.css文件中找到.breadcrumb的:before中将content修改成自己想要的就可以了

- 将footer根据内容固定到页面底部
<div class="father">
<header></header>
<section></section>
<footer></footer>
</div>
给父元素设置
.father{
position:relative;
//根据内容变化
height:auto;
//80px是底部footer的高度
padding-bottom:80px;
}
底部footer
footer{
//定位之后,块级元素,变成行内块,如果需要footer占满整行,需要设置width:100%
position:absolute;
//确保占满整行
width:100%;
left:0;
bottom:0;
height:80px;
}
- 不同的屏幕宽度,显示出的内容是不一样的
visible-xs- visible-sm- visible-md- visible-lg-显示
<div class="visible-md-block"></div>
说明:在屏幕的>=992px 小于1200px的时候 渲染为块级元素,其余屏幕宽度隐藏
使用的时候,渲染成 行内块元素 visible-md-inline-block visible-md-inline
hidden-xs hidden-sm hidden-md hidden-lg 隐藏
<div class="hidden-md"></div>
屏幕在992px-1200px之间隐藏
- 当鼠标移动到元素上激活,设置.active类,使用jquery
$(".active-nav>li").hover(
//mouseenter触发该事件
function () {
$(this).addClass("active");
},
//mouseleave触发该事件
function () {
$(this).removeClass("active");
// alert("mouseleave");
}
);
- 单行文本垂直居中使用line-height=height
多行文本处置居中,设置上下内边距padding-top=padding-bottom相等(未设置高度)
- 文字长度过长,当超过规定长度的时候,以省略号显示
宽度设置
<div class="col-md-6">
<div class="panel panel-default" id="panel">
<!-- Default panel contents -->
<div class="panel-heading">
<a href="{dede:global.cfg_cmspath/}/html/notices" alt=""><span>竞赛通知</span><span class="pull-right">更多>></span></a>
</div>
<ul class="list-group">
{dede:arclist row='6' titlelen=240 typeid='3' orderby='pubdate'}
<li class="list-group-item" >
<a href="[field:arcurl/]" target="_blank"><span>[field:pubdate function="MyDate('Y-m-d',@me)"/]</span><span>[field:title/]</span></a>
</li>
{/dede:arclist}
</ul>
</div>
项目中需要手机适配,根据页面的大小,显示区域的宽度也在变小
li元素设置:
overflow: hidden;//当内容溢出的时候,进行裁剪
text-overflow: ellipsis;//文本溢出,以省略号显示
a元素设置
white-space:nowrap//文本不换行,再同一行显示,直到遇到<br>
8.响应式布局的化,刚开始使用px+百分比作为大小单位,当页面的宽度变小,格式全部变乱
最后定义了rem(相对于根元素的font-size进行变化),和vmin、vmax(根据视口的vh、vw最大/最小的百分比变化)作为单位。
html
font-size:10px;
font-size:1.5rem;//表示元素的字体是15px
width:50vim;//如果此时的视口宽度小于视口的高度,也就是width等于50%*vw






















 1045
1045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








