最近刚用Blazor,在发布时遇到了问题,发现本机访问可以,但是局域网访问不行
咨询了不少人,在各种尝试后总算解决了。
可能是我本机多IP地址比较多。
"applicationUrl": "https://localhost:5001;http://localhost:5000;https://192.168.0.XXX:5001",
xxx就是局域网的IP地址。
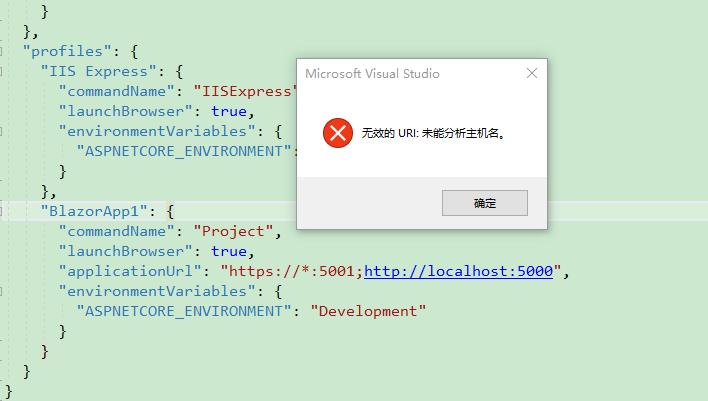
这里有大佬建议写成https://*:5001 ,可是还是不行

最后在大佬的指点下发现加上一下代码可以解决问题
在appsettings.json中添加一下代码
"Kestrel": {
"Endpoints": {
"Http": {
"Url": "http://*:5000"
},
"Https": {
"Url": "https://*:5001"
}
}
},

不知道有没有大佬给点意见。
顺便补充下这个故障:
HTTP Error 500.0 - ASP.NET Core IIS hosting failure (in-process)
解决方法是
安装ASP.NET Core 6.0 Runtime (v6.0.7) - Windows Hosting Bundle Installer
可以解决问题,下面是下载链接
Download ASP.NET Core 6.0 Runtime (v6.0.7) - Windows Hosting Bundle Installer

























 1613
1613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










