问题分析:
起因是我用下图这个页面(配置JSAPI鉴权)的链接下载了JSAPI(客户端API)的SDK,但其实如图所示这个版本是2.10.3:

通过查看dingtalk-jsapi的npm版本,可以知道钉钉的JSAPI已经更新到3.0.33版本了。

问题就出在这里,旧版API和新版API的用法不一样,旧版也没有文档可以参考,而我却下载了旧版的SDK。钉钉官网上的JSAPI-Alert的用法是针对新版API写的用法,我试图采取官网的用法去使用旧版SDK。。。
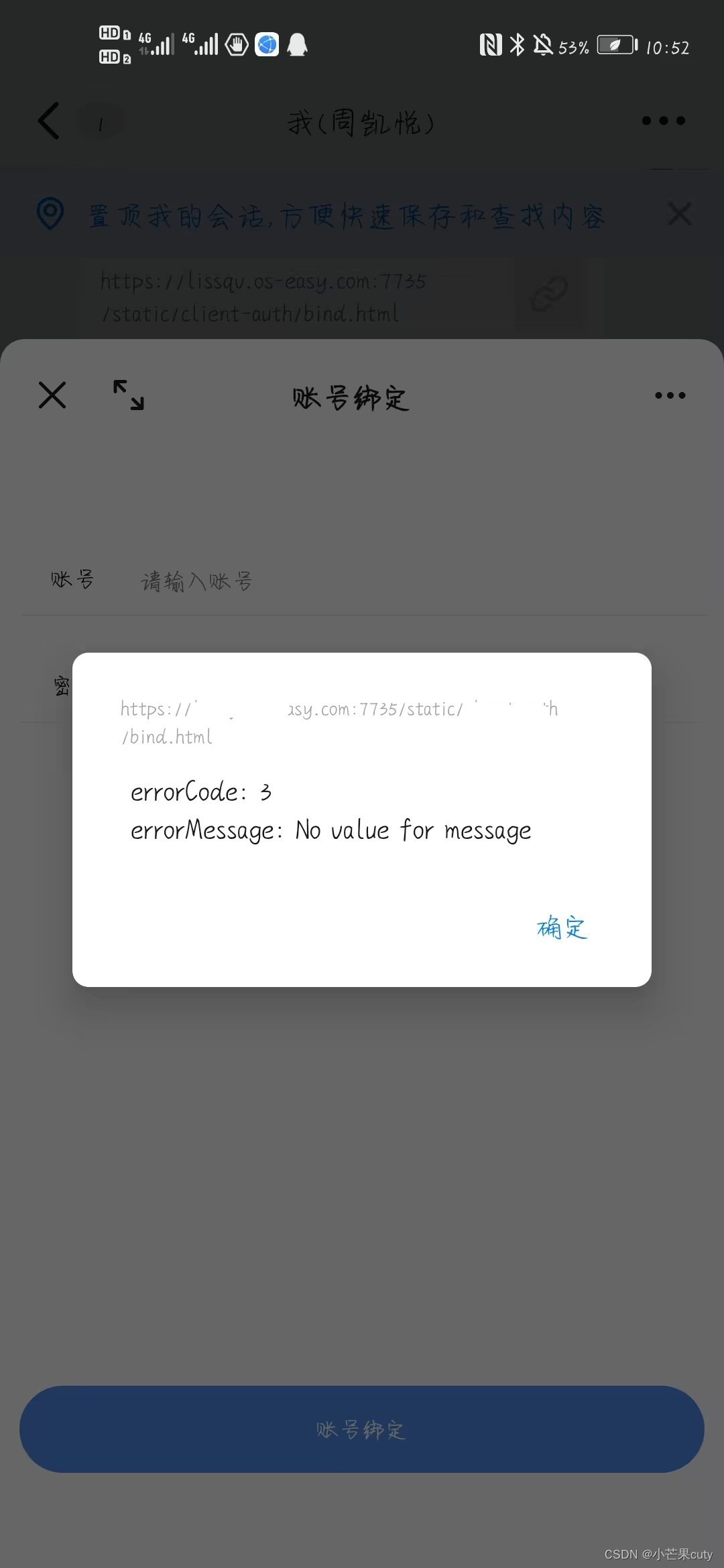
这真不能完全怪我啊,钉钉官方也没告诉我从哪个版本开始算新版SDK,我只能一个个去试。或者,大多数人应该会下载最新一个版本的SDK吧,但我想说最新版3.0.33在安卓端会报错errorCode:3.errorMessage:No value for message。不信你可以去预览官方Alert弹窗示例,它应该是最新版本,但它报错了。。。
截图为证:

言归正传,因为踩了坑,那现在分别讲讲旧版和新版怎么用吧:
新版3.0.31用法:
可能由于3.0.33是最新版,还在测试阶段,所以会有些问题,建议不要用最新版去尝试,这里我下载了3.0.31版本去使用是OK的:
下载地址:https://g.alicdn.com/dingding/dingtalk-jsapi/3.0.31/dingtalk.open.js
使用如下:
<script type="text/javascript" src="./js/dingtalk.open-3.0.31.js"></script>
<script type="module">
dd.alert({
title: '提示:',
buttonText: '确定',
content: '请填写账号和密码',
success: (res) => { },
fail: (res) => {
alert(' errorCode: ' + res.errorCode + '\n errorMessage: ' + res.errorMessage)
},
complete:(res) => { }
});
</script>
旧版2.10.3用法:
下载地址:https://g.alicdn.com/dingding/dingtalk-jsapi/2.10.3/dingtalk.open.js
使用如下:
<script type="text/javascript" src="./js/dingtalk.open-2.10.3.js"></script>
<script type="module">
dd.device.notification.alert({
title: '提示:',
message: '请填写账号和密码',
onSuccess: (res) => { },
onFail: (res) => {
alert(' errorCode: ' + res.errorCode + '\n errorMessage: ' + res.errorMessage)
},
onComplete: (res) => { }
});
</script>
总结一下,旧版和新版有区别:
比如:
- -新版调用alert:dd.alert
-旧版调用alert:dd.device.notification.alert - -新版失败回调:fail
-旧版失败回调:onFail - -新版消息内容:content
-旧版消息内容:message
在使用旧版SDK时,若这个message参数没写或写错为content ,ios端只显示标题,不会显示消息内容,安卓端会直接报错,打印出来就是:errorCode:3.errorMessage:No value for message,如图:

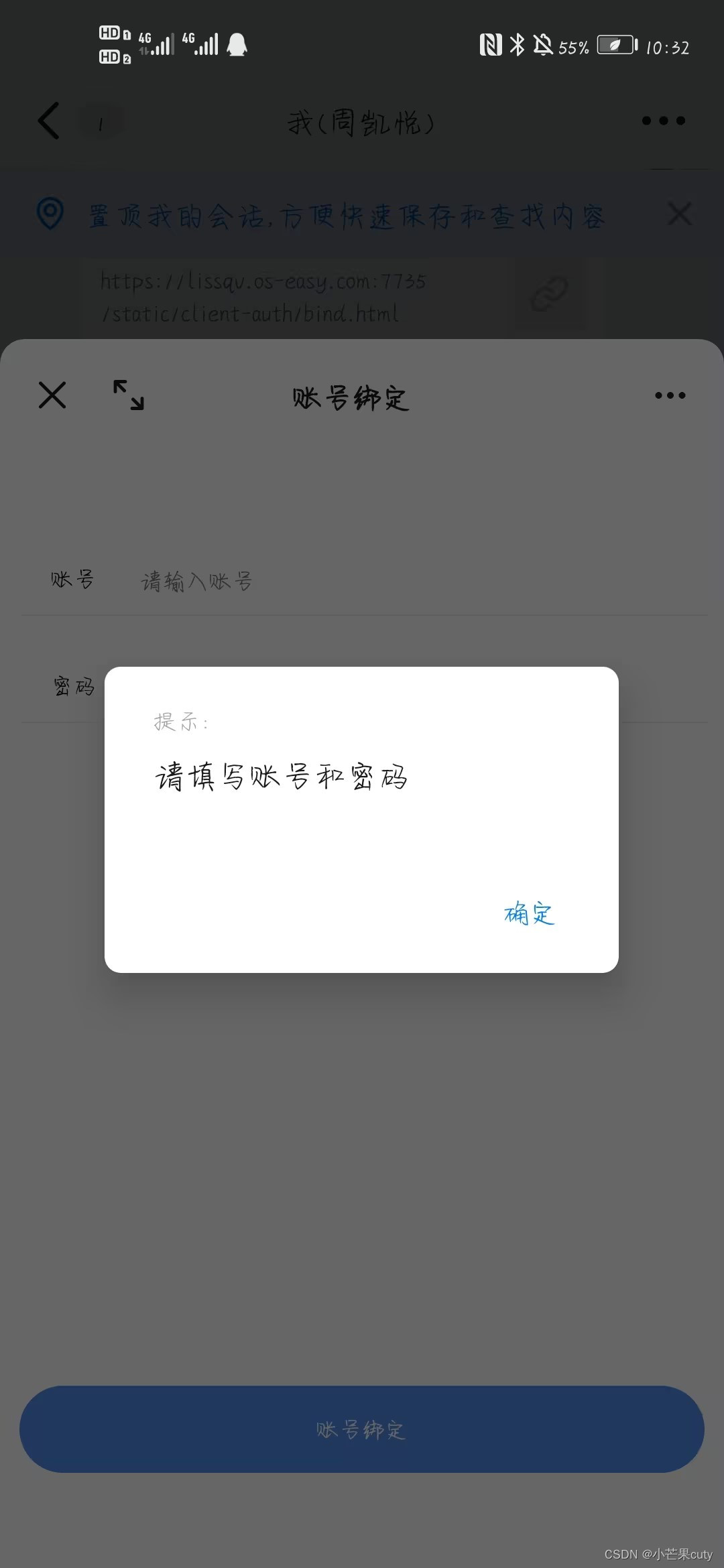
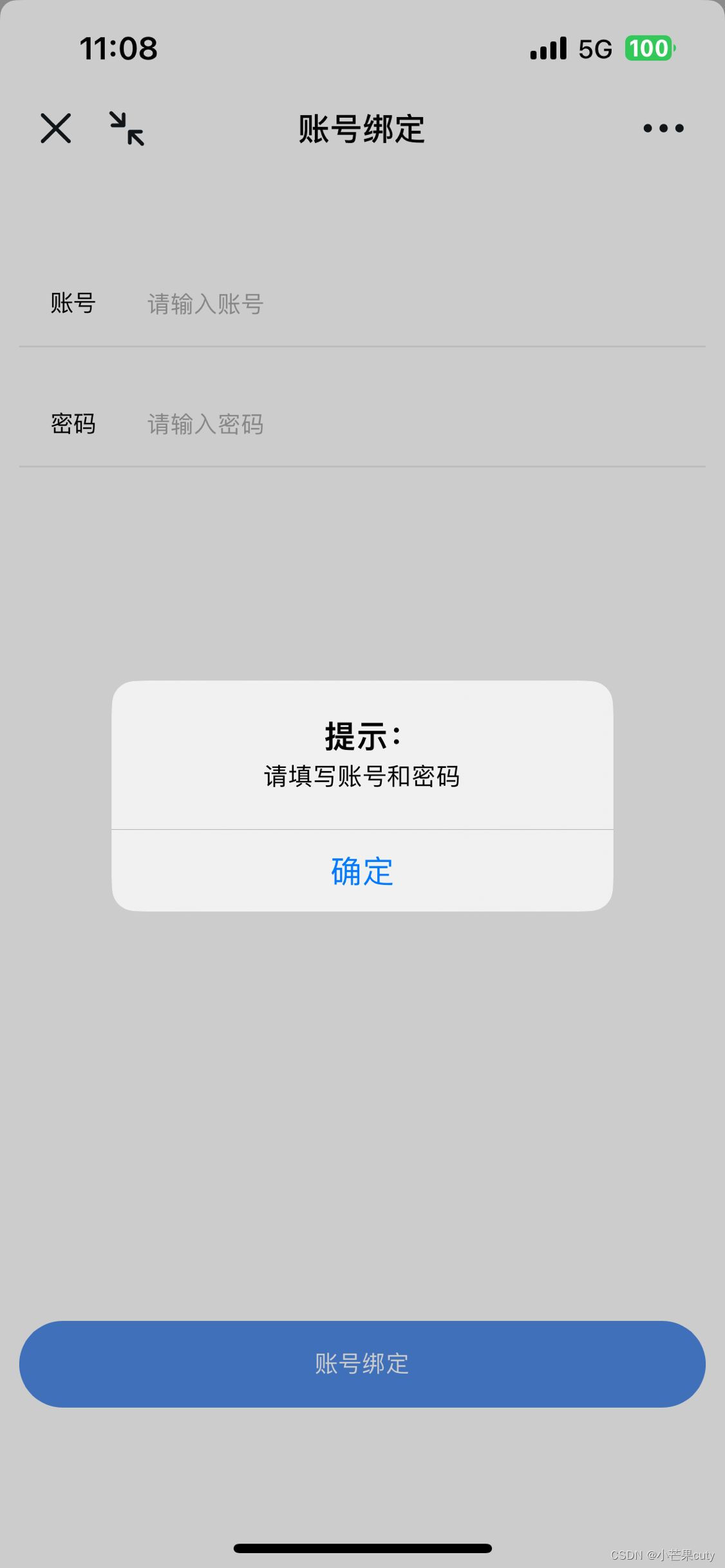
当然若旧版和新版的写法都使用正确的话,最终,你就会看到下面这样的展示效果:
安卓端:

ios端:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








