PS:每个网站都是学计算机混互联网必须知道的,真的牛杯,我就不过多介绍了,大家自行探索,觉得没用的,尽管留言吐槽吧😎
社区类
1、GitHub
我就不吭气,不知道这个都不要说自己是程序员😂

链接直达:GitHub
我的GitHub上也有好东西哦:编码之外的GitHub
2、stackoverflow
这个是程序员最好的问答网站,不接受反驳

链接直达:stackoverflow
3、CSDN
这个就牛杯了,现在是我主要的活动阵地😎,俩字“牛杯”,另外,写博客首推csdn博客哦😉,来来,看看我的:编码之外的技术博客

链接直达:CSDN
4、v2ex
咋样?只能说逼格高😉

链接直达:v2ex
5、quora
国外版知乎

链接直达:quora
6、知乎编程精华
正版知乎

链接直达:知乎编程精华
7、掘金
说实话,掘金还是不错滴

链接直达:掘金社区
8、reddit
不说了,提升档次的,你说好不好

链接直达:reddit
资讯类
9、infoq
真心不错哦

链接直达:infoq
10、开发者头条
这个也不错

链接直达:开发者头条
11、sdk.cn
链接直达:sdk.cn
12、cocoachina
是不是?是不是?你是不是不知道这个😂

链接直达:cocoachina
文章类
13、博客园
这个,口碑还是不错滴

链接直达:博客园
14、干货集中营
这个……这个……

链接直达:干货集中营
15、推酷
这个不错的,不骗你

链接直达:推酷
面试类
16、九章算法
这个,知名度不低啊

链接直达:九章算法
17、careercup
我打赌你不知道它

链接直达:careercup
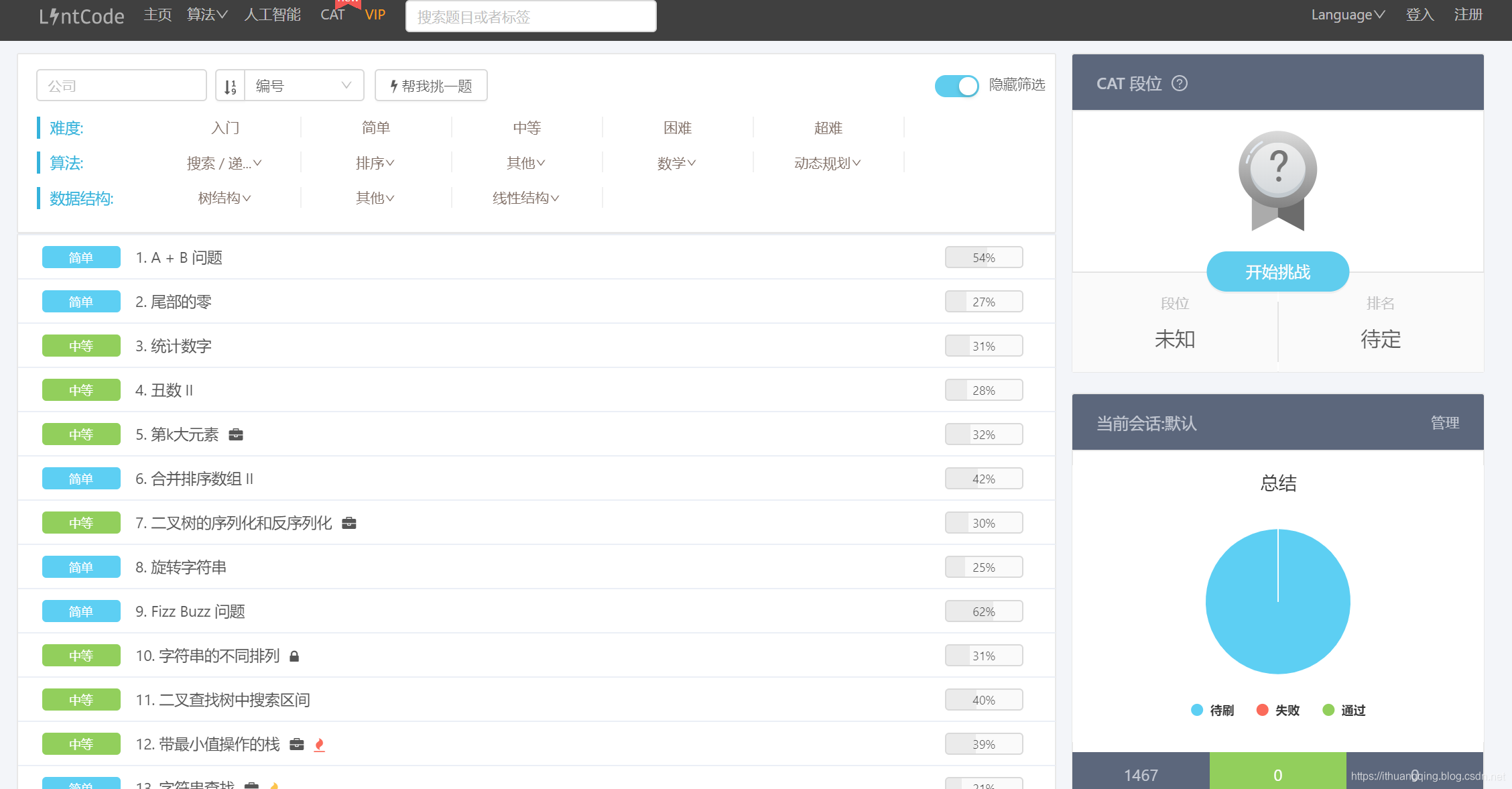
18、lintcode
不解释

段位排名,不如这个啊。
链接直达:lintcode
19、知友经验
这个不错

链接直达:知友经验
教程类
20、我要自学网
实不相瞒,大学后第一个觉得棒的自学网站

链接直达:我要自学网
21、w3school
全球最大的web技术教程网站

链接直达:w3school
22、w3cschool
和上面的真不一样,我也没写错😂

链接直达:w3cschool
23、菜鸟教程
人家真的不是菜鸟

链接直达:菜鸟教程
24、慕课网
目前觉得最好的

链接直达:慕课网
25、极客学院
实不相瞒,比较早牌的

链接直达:极客学院
26、实验楼
不错哦

链接直达:实验楼
27、网易云课堂
很全,真的很全

链接直达:网易云课堂
28、饭团
这个之前是MOOC学院,现在叫饭团了,
开源类
29、开源中国
这个真心不错哦

链接直达:开源中国
30、深度开源
估计应该有人不知道

链接直达:深度开源
31、hellogithub
一看就是跟GitHub有关啊

链接直达:hellogithub
32、开源镜像站
清华的哦

链接直达:开源镜像站
加餐
另外像中国大学mooc和学堂在线也非常不错哦!
非常感谢大家的阅读!
大学的时候选择了自学Java,工作了发现吃了计算机基础不好的亏,学历不行这是没办法的事,只能后天弥补,于是在编码之外开启了自己的逆袭之路,不断的学习Java核心知识,深入的研习计算机基础知识,所有心得全部书写成文,整理成有目录的PDF,持续原创,PDF在公众号持续更新,如果你也不甘平庸,那就与我一起在编码之外,不断成长吧!
其实这里不仅有技术,更有那些技术之外的东西,比如,如何做一个精致的程序员,而不是“屌丝”,程序员本身就是高贵的一种存在啊,难道不是吗?
非常欢迎你的加入,未来的日子,编码之外,有你有我,一起做一个人不傻,钱很多,活得久的快乐的程序员吧!
回复关键字“PDF”,获取技术文章合集,已整理好,带有目录,欢迎一起交流技术!
另外回复“庆哥”,看庆哥给你准备的惊喜大礼包,只给首次关注的你哦!
任何问题,可以加庆哥微信:H653836923,另外,我有个交流群,我会***不定期在群里分享学习资源,不定时福利***,感兴趣的可以说下我邀请你!
对了,如果你是个Java小白的话,也可以加我微信,我相信你在学习的过程中一定遇到不少问题,或许我可以帮助你,毕竟我也是过来人了!

感谢各位大大的阅读🥰
</div><div><div></div></div>
<link href="https://csdnimg.cn/release/phoenix/mdeditor/markdown_views-60ecaf1f42.css" rel="stylesheet">
<div></div>
<div class="person-messagebox">
<div class="left-message"><a href="https://blog.csdn.net/sinat_33921105">
<img src="https://profile.csdnimg.cn/2/E/0/3_sinat_33921105" class="avatar_pic" username="sinat_33921105">
</a></div>
<div class="middle-message">
<div class="title"><span class="tit "><a href="https://blog.csdn.net/sinat_33921105" data-report-click="{"mod":"popu_379","ab":"new"}" target="_blank">ithuangqing</a></span>
<!-- 等级,level -->
<img class="identity-icon" src="https://csdnimg.cn/identity/vip.png"> <img class="identity-icon" src="https://csdnimg.cn/identity/blog7.png"> <span class="flag expert">
<a href="https://blog.csdn.net/home/help.html#classicfication" target="_blank">
<img src="https://csdnimg.cn/release/phoenix/template/new_img/identityExpert.png" alt="">
博客专家
</a>
</span>
</div>
<div class="text"><span>原创文章 168</span><span>获赞 1万+</span><span>访问量 178万+</span></div>
</div>
<div class="right-message">
<a class="btn btn-sm bt-button personal-watch" data-report-click="{"mod":"popu_379","ab":"new","extend1":"个人信息未关注"}">关注</a>
<a href="https://im.csdn.net/im/main.html?userName=sinat_33921105" target="_blank" class="btn btn-sm bt-button personal-letter">私信
</a>
</div>
</div>
</div>
转载地址:
https://blog.csdn.net/sinat_33921105/article/details/103899234























 3656
3656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








