app在腾讯的"应用宝”市场,输入“czg学习演示”可以下载
注意:上架app视频的录制很关键。腾讯要求对上架app进行录制。(360手机助手和百度市场没有这方面的要求,)
| 相信很多从事android开放人员,都希望自己的app不仅仅放在自己的某个网站让人家去下载。给用户感觉自己的app不正规,安全性没有保障。在此我为大家提供一个真实的例子,希望对大伙有所帮助。我仅提供腾讯的上架例子。360手机助手(登陆360移动开发平台 http://dev.360.cn/)和百度91(百度开发者平台http://app.baidu.com/index)上架方式类似,等下次有时间我再为各位提供例子
注意:上架app视频的录制很关键。腾讯要求对上架app进行录制。(360手机助手和百度市场没有这方面的要求,)
|
| 我通过上网搜索“腾讯开发平台”得知官方地址如下:
|
| 用我的qq账号注册后,即可登陆。点击移动应用,将进入你的“管理中心” |
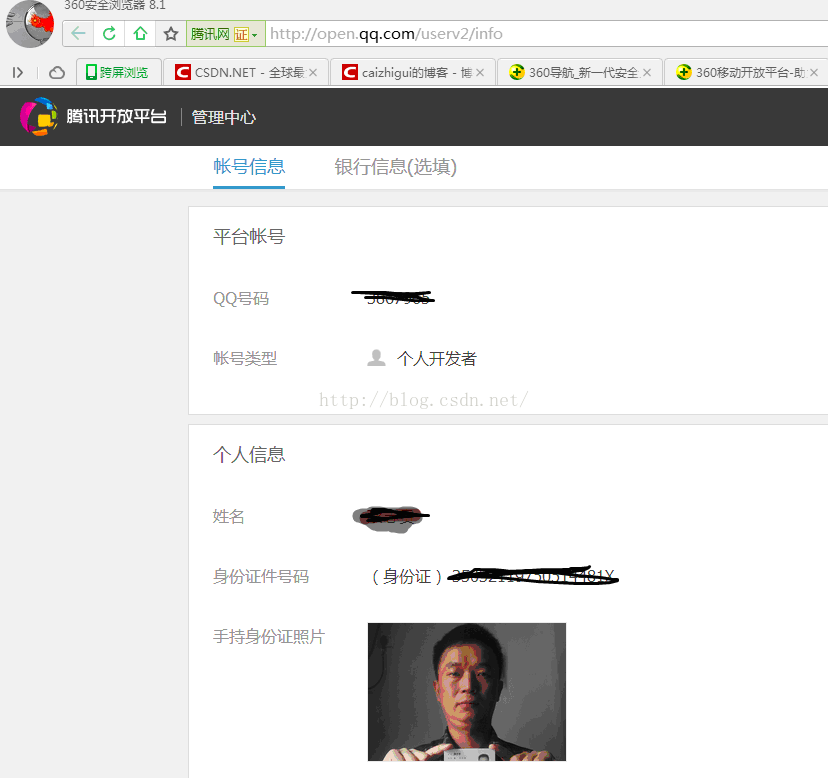
| 完善你的账号资料(银行信息只针对要接入支付与平台结算的应用才需要填写银行信息) |
| |
| |
| |
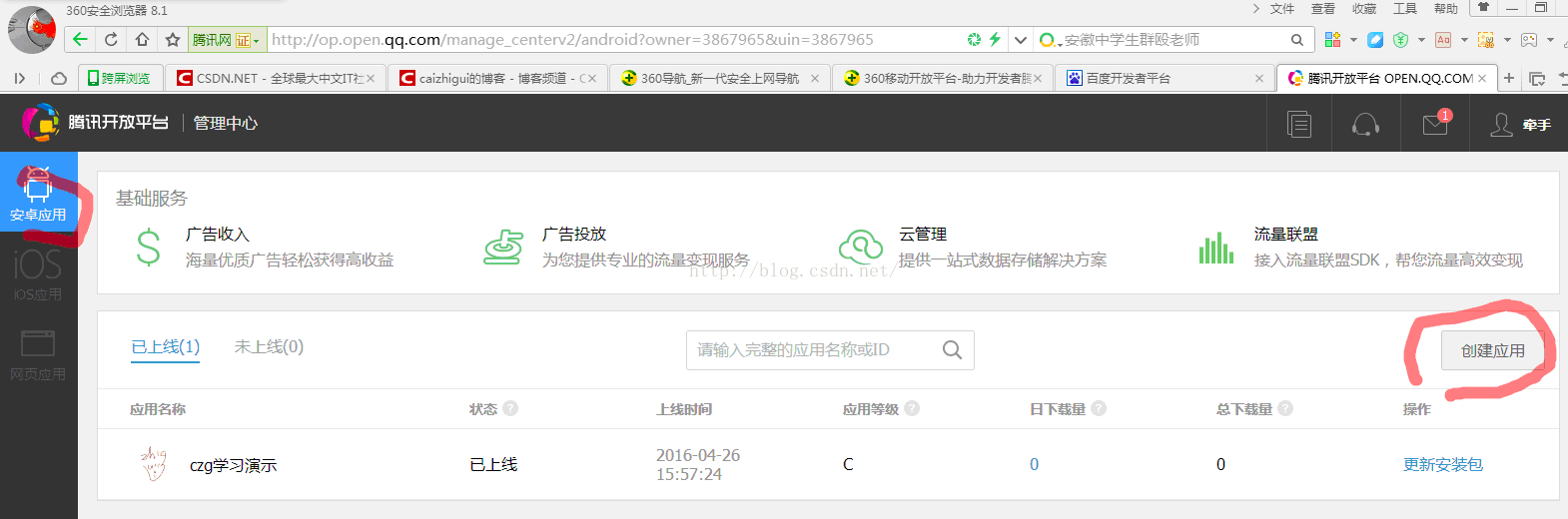
| 将进入你的“管理中心”选择“安卓应用”并点击“创建应用” |
| |
| 腾讯为你生成了App id和appkey,这两个号目前我还没有用,听说在你需要采用腾讯的其他服务(不如在线自动更新)时需要用用到(估计跟友盟的app id 和app key作用类似) |
| |
| |
| 然后在此填上你的app信息即可 |
| |





























 565
565

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










