由于最近在研究Hybrid App的开发,又由于看到一篇文章讲到Hybrid 的过程中谈到了React Native,虽然之前有知道这个Facebook开源的项目,但是由于之前这个相关刚起步对android的支持不是很好,所有就没有实际动手开发。今天闲来无事就尝试来用React Native做一下 Hybrid App的开发。
1.首先是环境的搭建
由于之前一直是android开发,所以android开发的环境都有,包括虚拟机genymotion,还有就是做过node.Js开发,也装有nodejs(nodejs版本是要求大于或等于4.0的 如果你本地的node版本旧了话 就去nodejs官网安装新的)
2.安装react native
$ npm install
-g react
-native
-cli
以下是新建一个示例项目(自己可以先新建一个文件夹)
$ react
-native init AwesomeProject
3.run android项目
$ cd AwesomeProject$ react-native run-android
到这里 如果你的虚拟机或者真机开了 就会看到一个大红色的错误
像这样

点击Reload Js
会变成这样

解决方法:
还是 先cd到项目根目录
然后 npm start 等一会儿在reload js就行
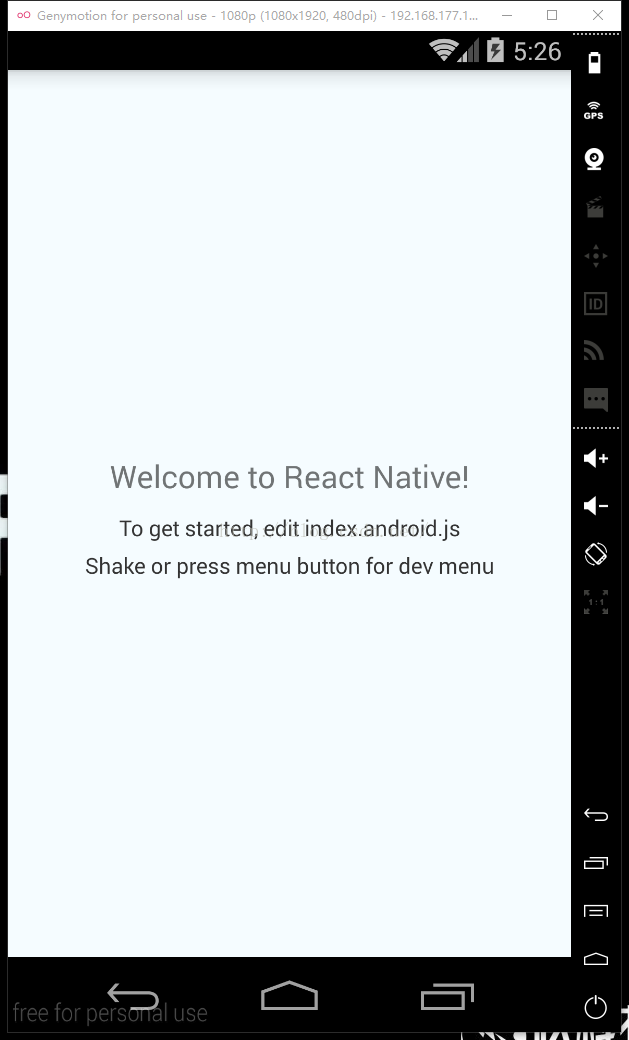
结果

一个React Native 的项目就OK了






















 763
763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








