2D转换需要用到 transform属性。
transform本身就是改变的意思,所以2D转换可以实现一些转换,比如:旋转(rotate)、平移(translate)、缩放(scale)等
-------------------------------------------分割线--------------------------------------
①旋转的格式:
transform:rotate(45deg); //旋转45度,deg是单位。
②平移的格式:
transform: translate(x px,y px); // 第一个参数是水平方向的,第二个参数是垂直方向的
③缩放的格式:
transform:scale(n,n); //第一个参数是水平方向上扩大为原来的n倍,第二个参数是垂直方向上扩大为原来的n倍。
如果两个参数都是1,那么大小不变。
如果参数大于一,就放大;反之如果参数小于1,就缩小。
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2D转换</title>
<style type="text/css">
ul{
width: 500px;
height: 300px;
background-color: red;
}
ul li{
list-style: none;
float: left;
margin-right: 30px;
margin-top: 50px;
width: 100px;
height: 50px;
background-color: pink;
text-align: center;
line-height: 50px;
}
ul .box1{
transform: rotate(45deg);
}
ul .box2{
transform:translate(-50px,-50px);
}
ul .box3{
transform:scale(1,1);
}
</style>
</head>
<body>
<ul>
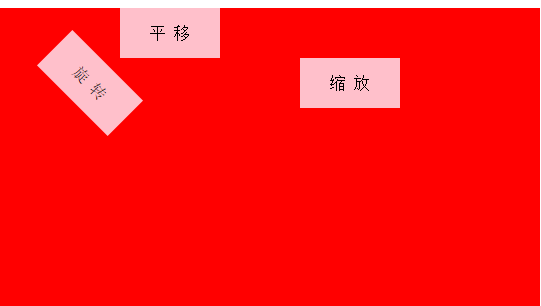
<li class="box1">旋 转</li>
<li class="box2">平 移</li>
<li class="box3">缩 放</li>
</ul>
</body>
</html>






















 148
148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








