原文链接:http://www.fearlazy.com/index.php/post/104.html
Qt图形视图框架三要素:视图、场景和图元,其中图元是组成图形的元素,也就是图形的内容所在。 Qt封装了一些常用的图形元素供我们使用,如初识图形视图框架中使用的QGraphicsRectItem就是其中一个。除此以外还有QGraphicsEllipseItem(椭圆)、QGraphicsPolygonItem(多边形)、QGraphicsSimpleTextItem(文本)和QGraphicsPathItem(路径)。接下来欣赏一下这些图元。
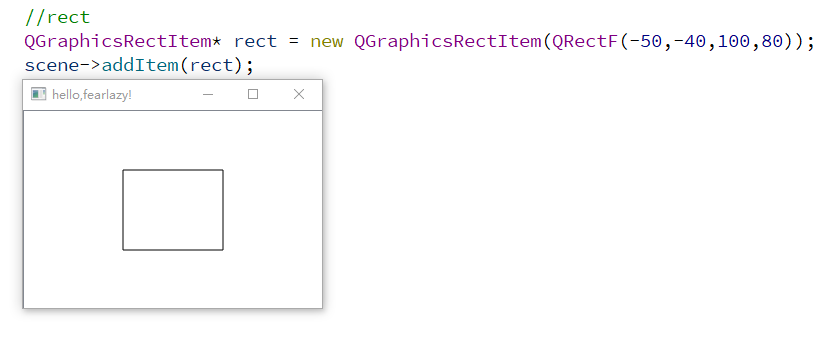
1.矩形图元
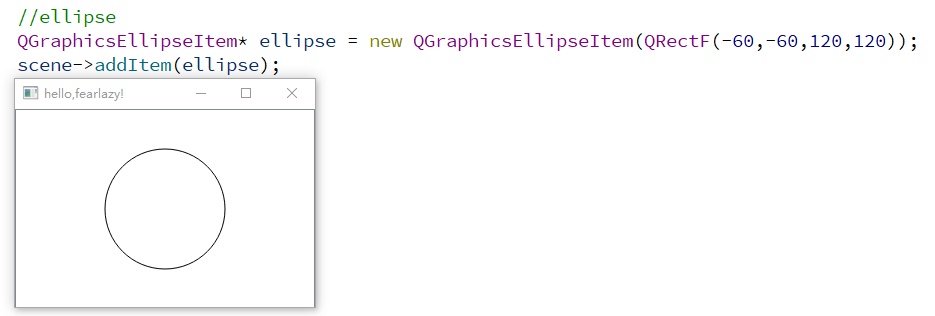
2.椭圆图元
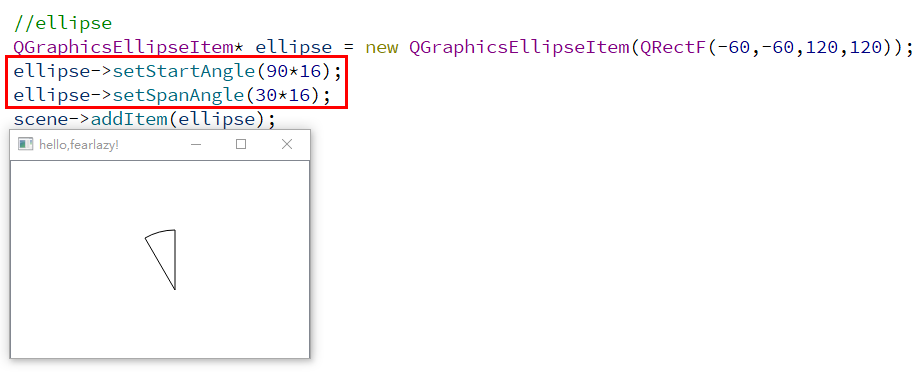
扇形
其中startAngle为起始度数,spanAngle为偏移度数,例子中*16是将角度转换为弧度。
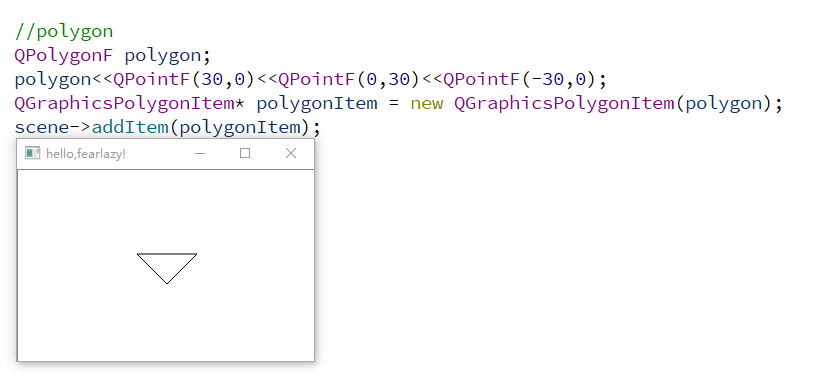
3.多边形
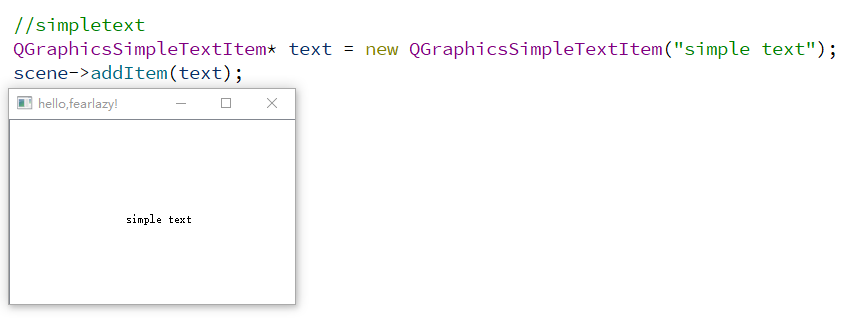
4.文本,简单的文本可以设置字体和内容。
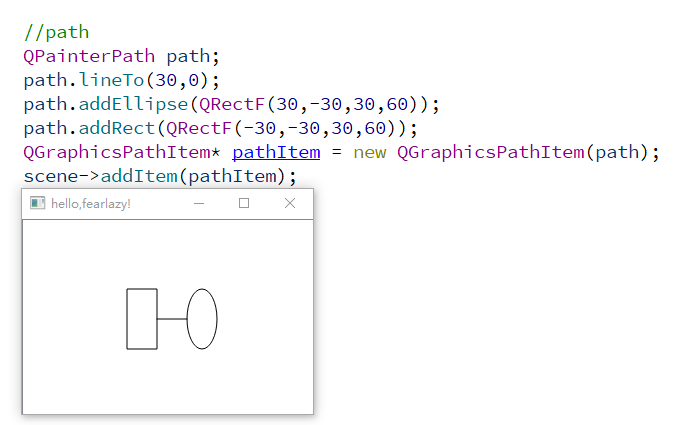
5.路径
我是fearlazy!文章内容仅代表个人观点如有雷同纯属正常。





























 1873
1873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










