一、什么是事件冒泡
事件有好多种,最为常用的就是点击事件。在我们想执行点击事件的时候,通常是想让点击某个元素的时候执行某个事件,而冒泡事件就是指在点击这个元素的时候执行了这个事件,而同时它的父元素也执行了这个事件。
如下面的代码:
<body>
<div>
<a href="javascript:;">点击</a>
</div>
</body>
<script type="text/javascript">
$(function(){
$('a').click(function(){
console.log('点击a事件')
});
$('div').click(function(){
console.log('点击div事件')
});
$('body').click(function(){
console.log('点击body事件')
});
})
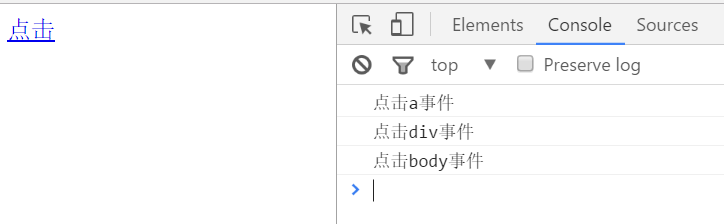
</script>当我们只点击a的时候,查看一下控制台的信息,如下:

这就是我们常说的事件冒泡。
二、事件冒泡的影响
很显然,在上面的操作中,我们执行要点击a,但实际上在点击a的同时,div和body也发生了点击操作,从而执行了它们对应的事件,但对于我们来说,这并不是我们想要的结果。
三、JavaScript 原生方法阻止事件冒泡
使用到的方法是: event.stopPropagation()
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>阻止事件冒泡</title>
</head>
<body>
<div>
<a href="javascript:;">点击</a>
</div>
<script type="text/javascript">
var onBodyClickFun = function(){
console.log('点击body事件');
};
var onDivClickFun = function(event){
console.log('点击div事件');
event.stopPropagation();
};
var onAClickFun = function(event){
console.log('点击a事件');
event.stopPropagation();
};
window.onload = function(){
var body = document.getElementsByTagName('body')[0];
var div = document.getElementsByTagName('div')[0];
var a = document.getElementsByTagName('a')[0];
body.addEventListener('click',onBodyClickFun,false);
div.addEventListener('click',onDivClickFun,false);
a.addEventListener('click',onAClickFun,false);
}
</script>
</body>
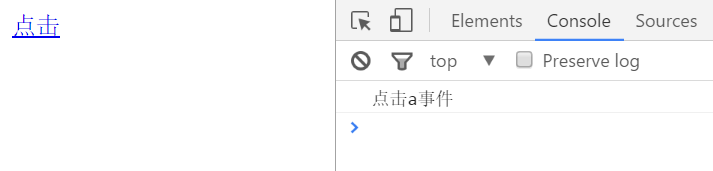
</html>点击a,查看控制台:

可以发现,只执行了a的点击事件,而没有执行div和body的点击事件。
四、jQuery方法阻止事件冒泡
代码如下:、
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>阻止事件冒泡</title>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
</head>
<body>
<div>
<a href="javascript:;">点击</a>
</div>
<script type="text/javascript">
$(function(){
$('a').bind('click',function(event){
console.log('点击a事件');
event.stopPropagation();
});
$('div').bind('click',function(event){
console.log('点击div事件');
event.stopPropagation();
});
$('body').bind('click',function(){
console.log('点击body事件');
});
})
</script>
</body>
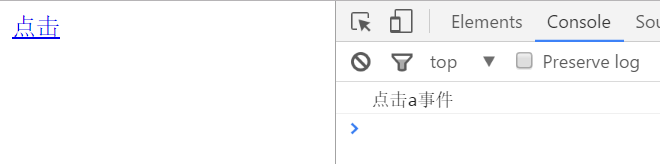
</html>点击a,查看控制台,输出信息如下:

























 917
917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








