一、什么是默认行为
默认行为是指html标签自带的默认行为,比如a标签的默认跳转,button标签的默认提交。
二、为什么要阻止默认行为
比如之前做的一个项目换乘案内只有首页的设计是自己的,剩下的数据接口都是雅虎的,所以很多链接都是雅虎的,而我们又不想点击的时候跳到雅虎的页面,所以就需要对a链接的默认跳转行为做一些阻止。
三、 阻止默认行为的方法
preventDefault()
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>阻止事件冒泡</title>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
</head>
<body>
<a href="http://labangme.com">可以跳转的链接</a>
<br><br>
<a href="http://labangme.com">不可跳转的链接</a>
<script type="text/javascript">
$(function(){
$('a').eq(1).bind('click',function(event){
console.log('阻止了这个链接的跳转');
event.preventDefault();
});
})
</script>
</body>
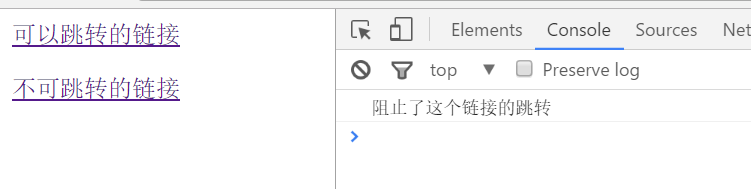
</html>点击第一个链接,可以正常跳转。点击第二个链接,没有发生跳转事件,且在控制台输出了如下信息:

























 1060
1060

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








