网上搜了一下用VSCode调试TypeScript的资料,尝试后发现之前的配置方式已经失效,就连ts-node官方说明里的也过时了,一番搜索和尝试后,发现VSCode只要配置一下就可以运行和调试单个ts文件,方式如下:
1、在VSCode中,点击菜单 调试-增加配置,在项目根目录的.vscode文件夹下会生成一个launch.json文件,在launch.json中输入如下内容,name可以随意修改;
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "运行或调试当前文件",
"program": "${workspaceFolder}/${relativeFile}",
"preLaunchTask": "tsc: 监视 - tsconfig.json", //VSCode界面使用中文语言的话用这个
// "preLaunchTask": "tsc: watch - tsconfig.json", //VSCode界面使用英文语言的话用这个
"outFiles": [
"${workspaceFolder}/build/es5/**/*.js"
]
}
]
}注意:如果是使用英文界面的话,换成对应的preLaunchTask,另外小程序中要移除所有的注释,不然在预览时会报错;
2、打开要调试的ts文件,使其成为当前正在编辑的文件;
3、通过菜单或快捷键启动运行或调试即可。
下断点的方式:在行号前的空白处点击即可,再次点击取消断点。

之前网上使用ts-node的方式:
参考:https://medium.com/spektrakel-blog/debugging-typescript-from-vscode-3cb3a182bf63
1、首先按ts-node官方的说明安装ts-node,此处不作详细说明;
2、在VSCode中,点击菜单 调试-增加配置,在lauch.json中输入如下内容,name可以随意修改:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "调试当前文件/ ts-node",
"protocol": "inspector",
"args": ["${relativeFile}"],
"cwd": "${workspaceRoot}",
"runtimeArgs": ["-r", "ts-node/register"],
"internalConsoleOptions": "openOnSessionStart"
}
]
}3、打开要调试的ts文件,然后选择左侧边栏上的bebug按钮,调出调试页面;
4、在调试配置那选择刚才指定的配置名称,点击左侧的运行按钮就可以运行当前的ts文件。
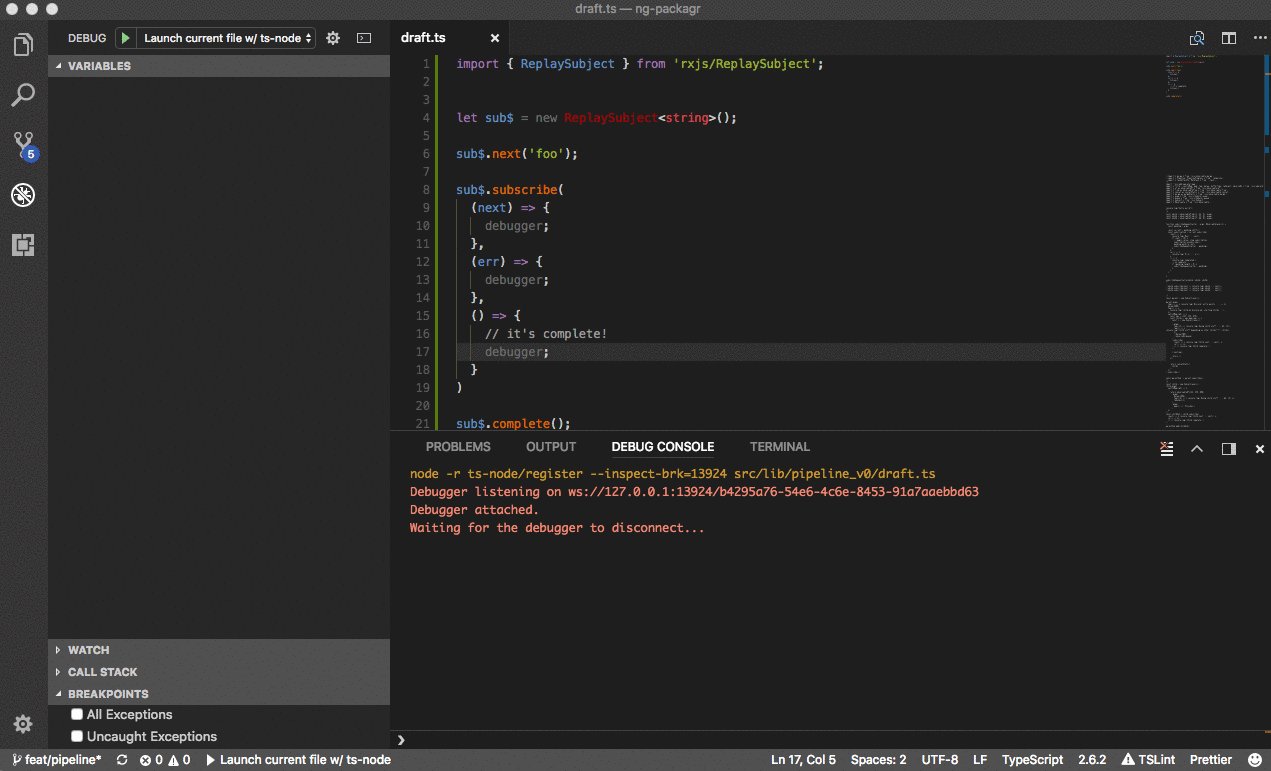
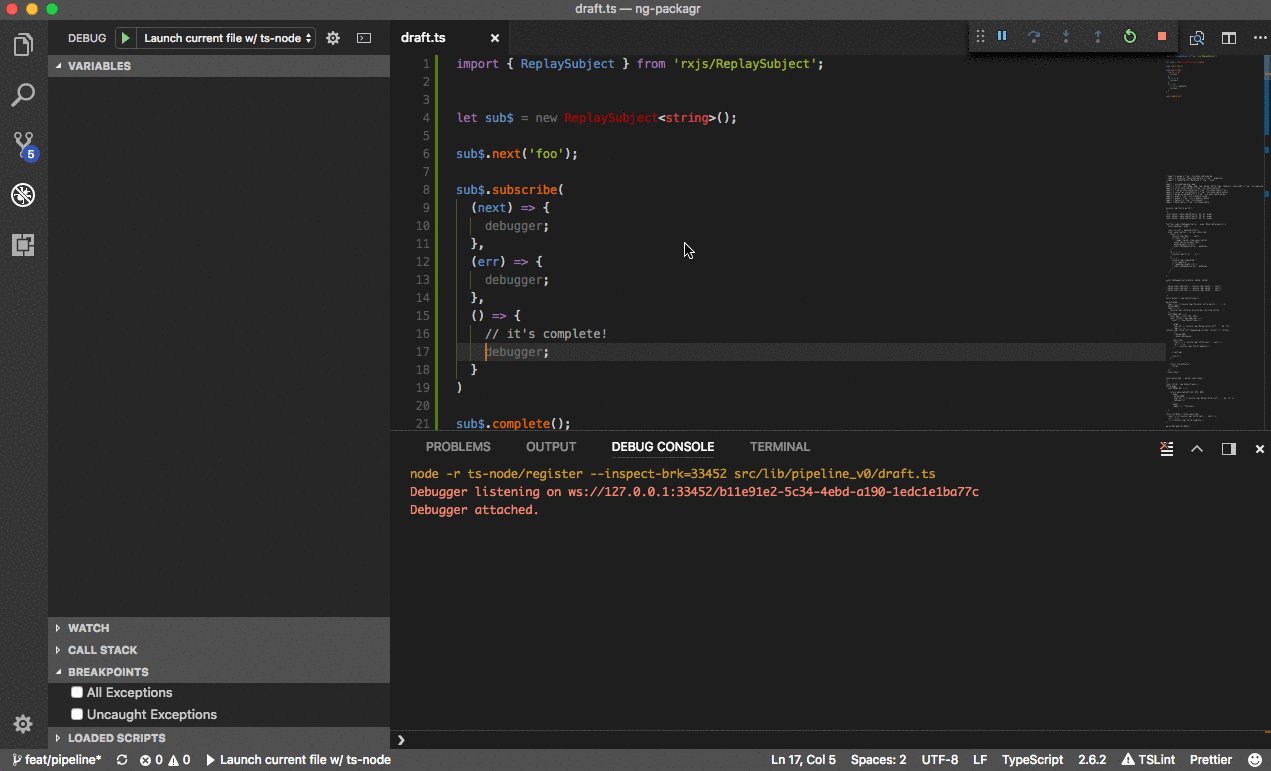
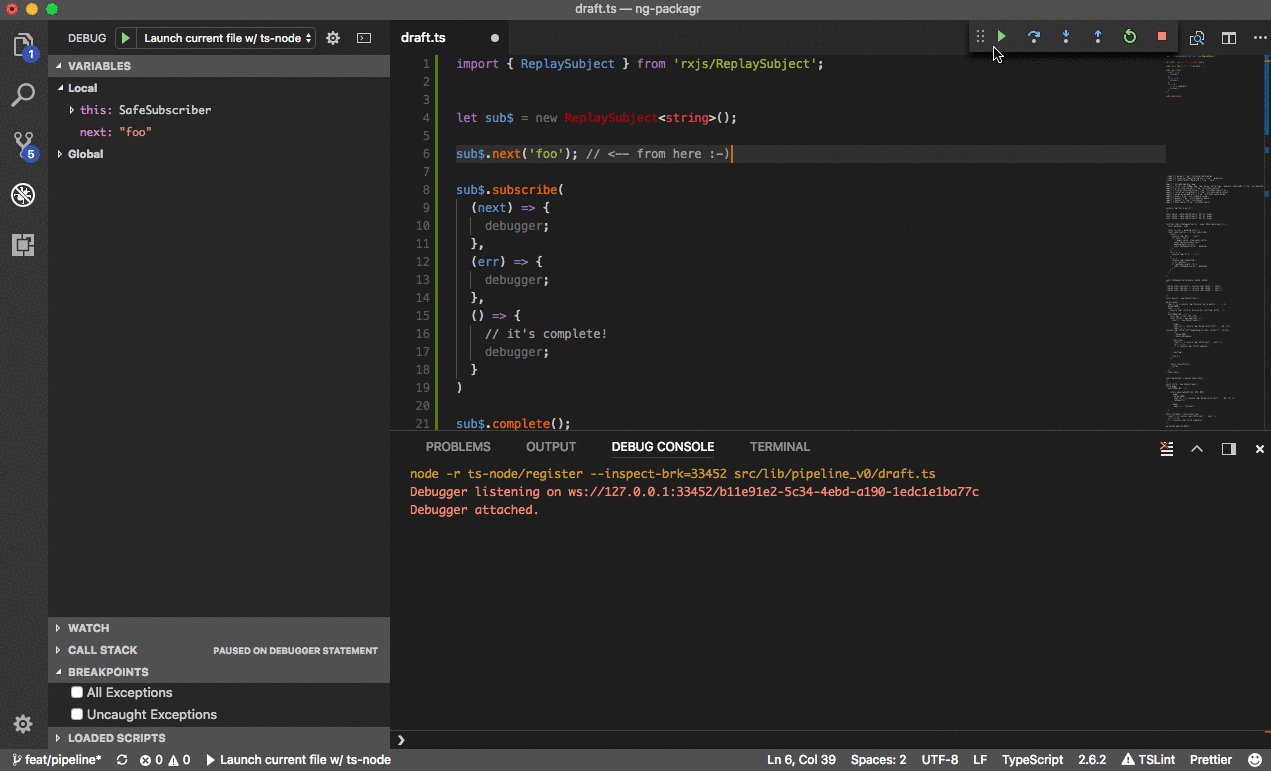
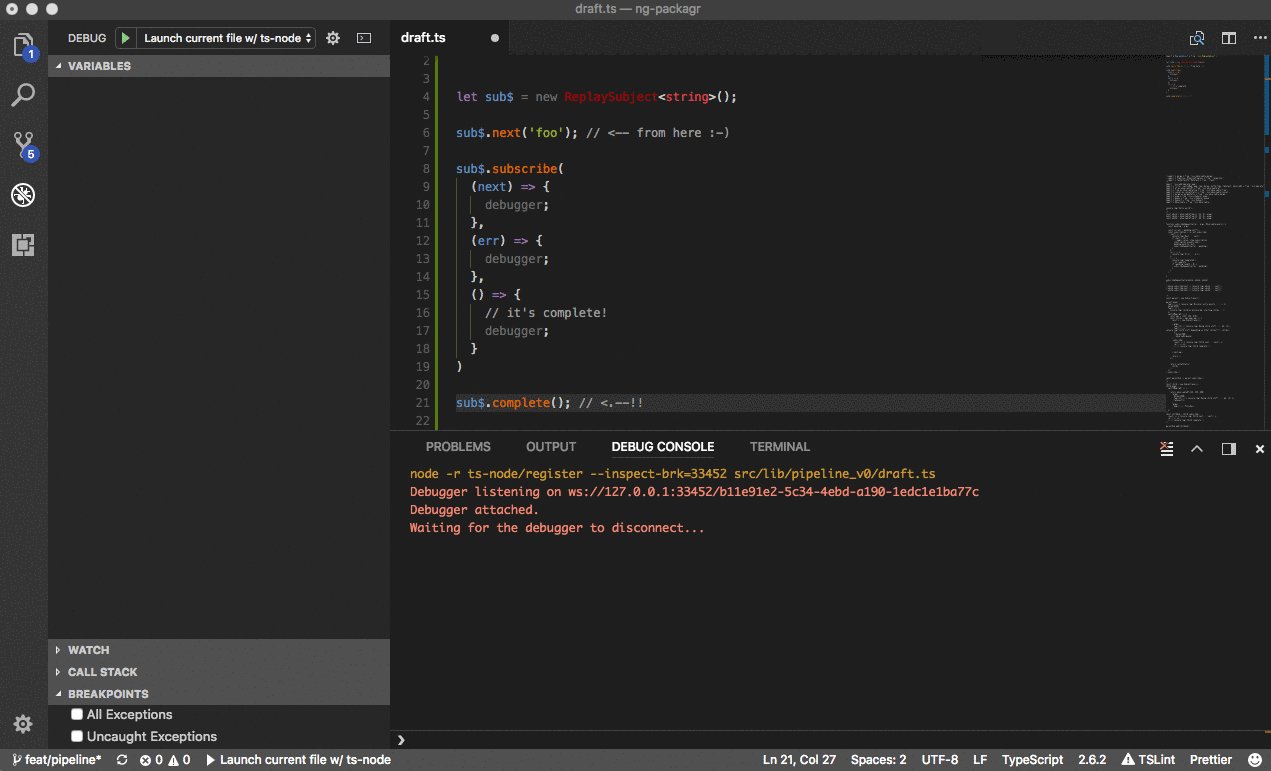
演示:

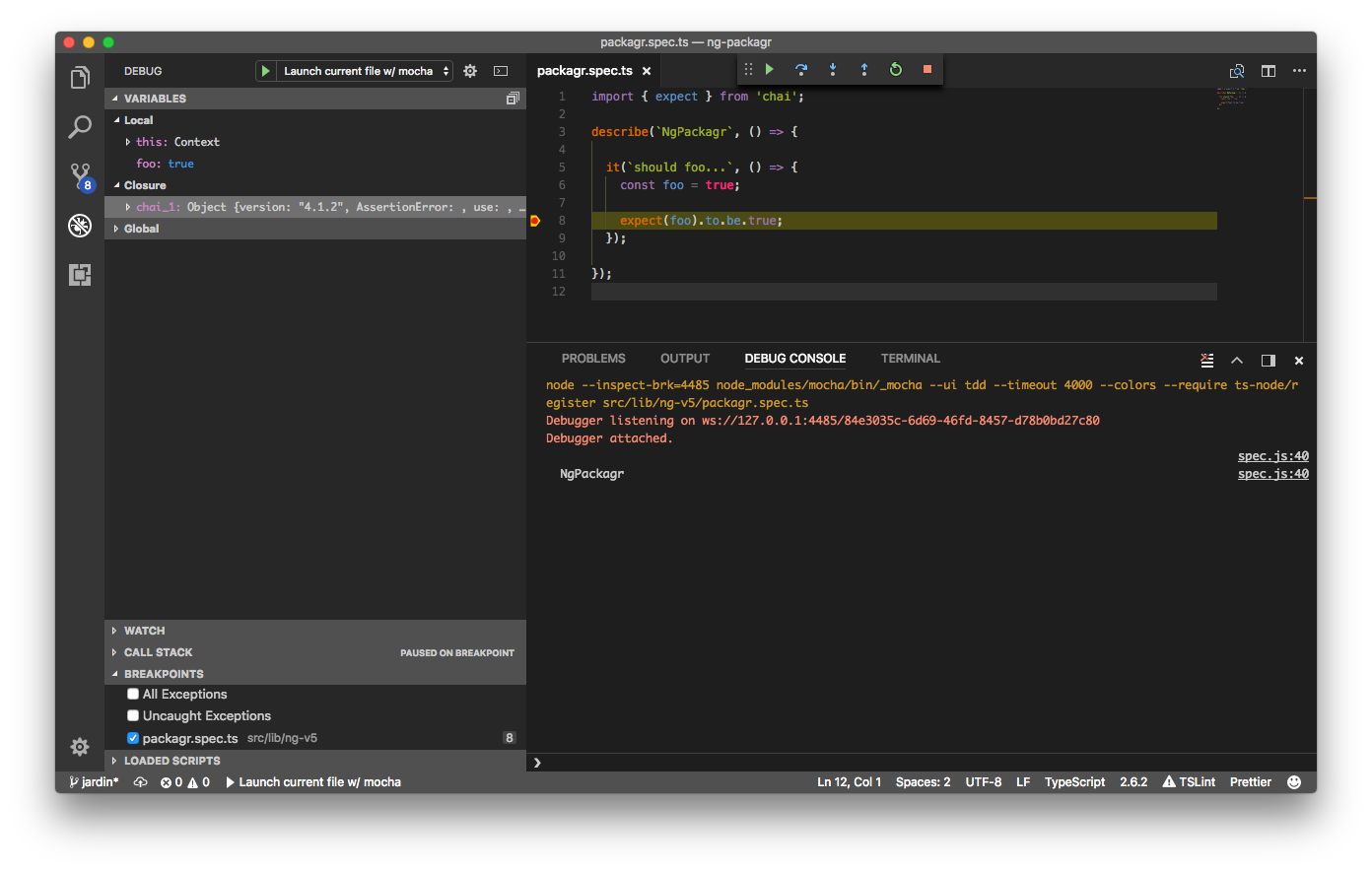
另外,如果想进行mocha测试,配置文件如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch current file w/ mocha",
"program": "${workspaceRoot}/node_modules/mocha/bin/_mocha",
"env": {
"TS_NODE_PROJECT": "src/tsconfig.specs.json"
},
"args": [
"--ui",
"tdd",
"--timeout",
"4000",
"--colors",
"--require",
"ts-node/register",
"${relativeFile}"
],
"cwd": "${workspaceRoot}",
"internalConsoleOptions": "openOnSessionStart"
}
]
}






















 2679
2679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








