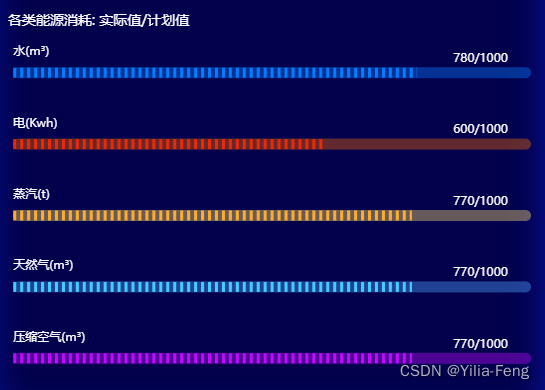
效果图

代码
const datalist = [780, 600, 770, 770, 770];
const namelist = ['水(m³)', '电(Kwh)', '蒸汽(t)', '天然气(m³)', '压缩空气(m³)'];
option = {
grid: {
top: '0',
left: '1%',
right: '10%',
bottom: '0'
},
xAxis: {
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
}
},
yAxis: [{
data: ['水', '电', '蒸汽','天然气','压缩空气'],
inverse: true,
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
color: '#fff',
fontSize: 18
}
},
{
type: 'category',
axisTick: { show: false }, // 不显示刻度线
axisLabel: {
color: '#000',
},
axisLine: {
show: false,
},
inverse: true,
}
],
series: [
{
name: '进度条',
yAxisIndex: 0,
type: 'pictorialBar',
symbol: 'rect', // 长方形
symbolRepeat: 'fixed',
symbolMargin: '2', // 缝隙
symbolClip: true,
symbolSize: ['3', '16'],
barCategoryGap: 5,
label: {
show: true,
position: [0,50],
fontSize: 14,
formatter: (name) => namelist[name.dataIndex]
},
zlevel: 1, // zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面
data: [
{
value: 780,
itemStyle: {
normal: {
color: '#047CFF'
}
}
},
{
value: 600,
itemStyle: {
normal: {
color: '#EE2800'
}
}
},
{
value: 770,
itemStyle: {
normal: {
color: '#FFAD27'
}
}
},
{
value: 770,
itemStyle: {
normal: {
color: '#42CEFF'
}
}
},
{
value: 770,
itemStyle: {
normal: {
color: '#BF0AFF'
}
}
}
]
},
{
name: '进度条背景',
type: 'bar',
yAxisIndex: 1,
barGap: '-100%', // 不同系列的柱间距离,为百分比。
barCategoryGap: 5,
barWidth: 20,
left: '50',
data: [1000, 1000, 1000, 1000, 1000],
color: 'rgba(152, 144, 238, 0.12)', // 柱条颜色
itemStyle: {
normal: {
color: function(params) {
var colorList = ['rgba(4,124,255,0.4)','rgba(242,104,0,0.4)','rgb(255,224,117,0.4)',' rgb(79,163,255,0.4)','rgb(191,10,255,0.4)'];
return colorList[params.dataIndex]
},
barBorderRadius: [10]//设置圆角
}
},
label: {
normal: {
show: true, // 是否显示进度条上方的百分比
formatter: (series) => datalist[series.dataIndex]+'/1000',
position: [913,-20],
textStyle: {
color: '#000', // 进度条上方百分比字体颜色
fontSize: 14
}
}
}
}
]
};






















 116
116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








