HTML5简介
前身:Web Applications1.0。
对传统的三层观念有了刷新。
有很多新特性和新功能。
jQuery Mobile主要特性
jQuery Mobile提供了非常友好的UI组件集和一个强有力的AJAX的导航系统,以支持动画页面转换。
- 基于jQuery构建
- 兼容绝大部分手机平台
- 轻量级的库
- 模块化结构
- HTML5标记驱动的配置
- 渐进增强原则
- 响应设计
- 强大的Ajax的导航系统
- 易用性
- 支持触摸和鼠标事件
- 统一的UI组件
- 强大的主题化框架
jQuery Mobile的使用
准备工作
1.官网下载最新的jQuery Mobile版本。
2.使用HTML5标准。
构建HTML模板
完整的页面结构分为header、content和footer这三个主要区域。
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/jquery.mobile-1.0.1.min.css" />
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.0.1.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>My Title</h1>
</div>
<div data-role="content">
<p>Hello world</p>
</div>
<div data-role="footer">
<h4>Footer content</h4>
</div>
</div>
</body>
</html>

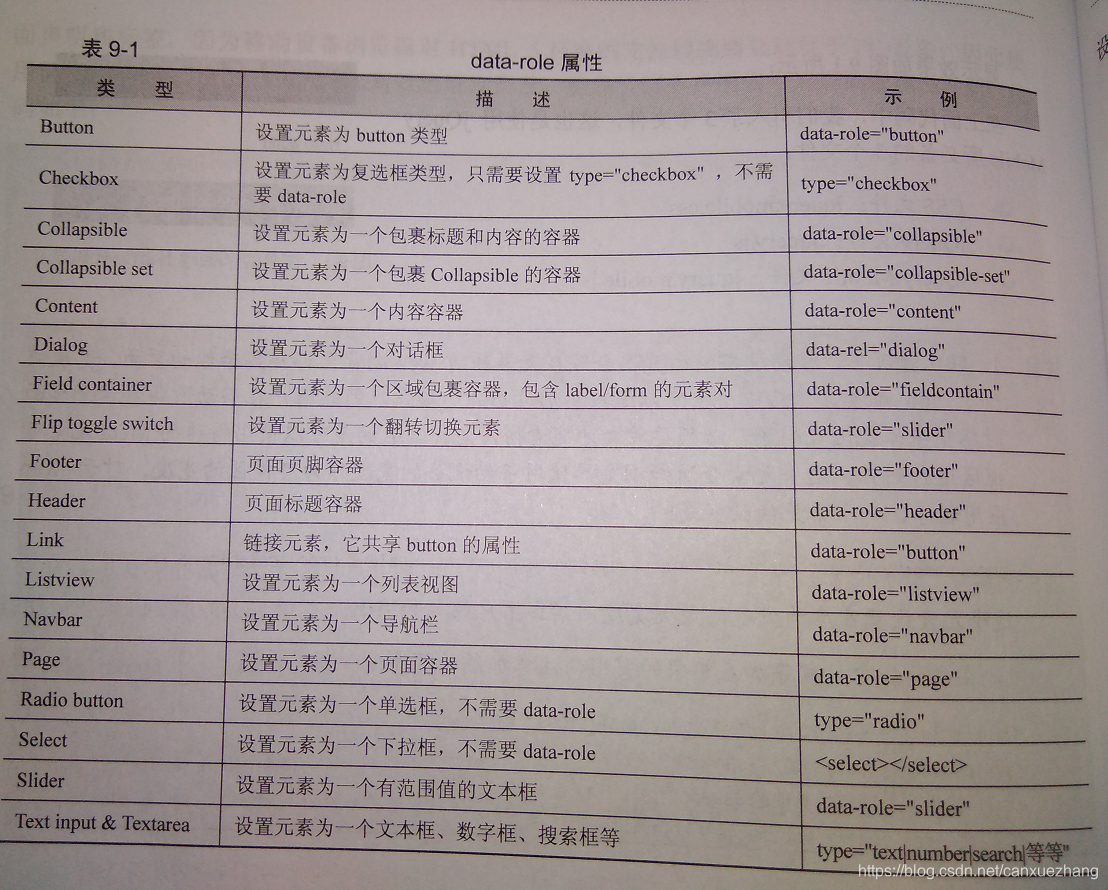
data-role属性
在标签加入data-role="page"属性,这样jQuery Mobile就会知道哪些内容需要处理。
<div data-role="page">
<div data-role="header">...</div>
<div data-role="content">...</div>
<div data-role="footer">...</div>
</div>
其他属性值

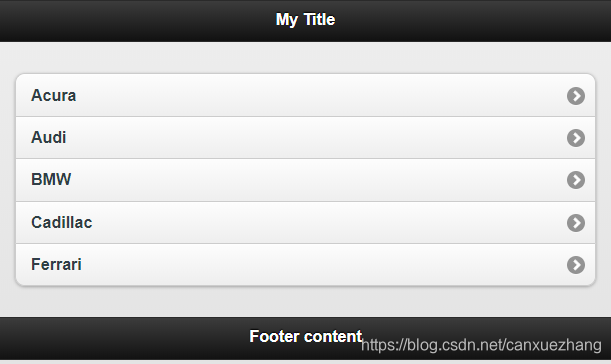
添加内容
<ul data-role="listview" data-inset="true" data-theme="e">
<li><a href="#">Acura</a></li>
<li><a href="#">Audi</a></li>
<li><a href="#">BMW</a></li>
<li><a href="#">Cadillac</a></li>
<li><a href="#">Ferrari</a></li>
</ul>

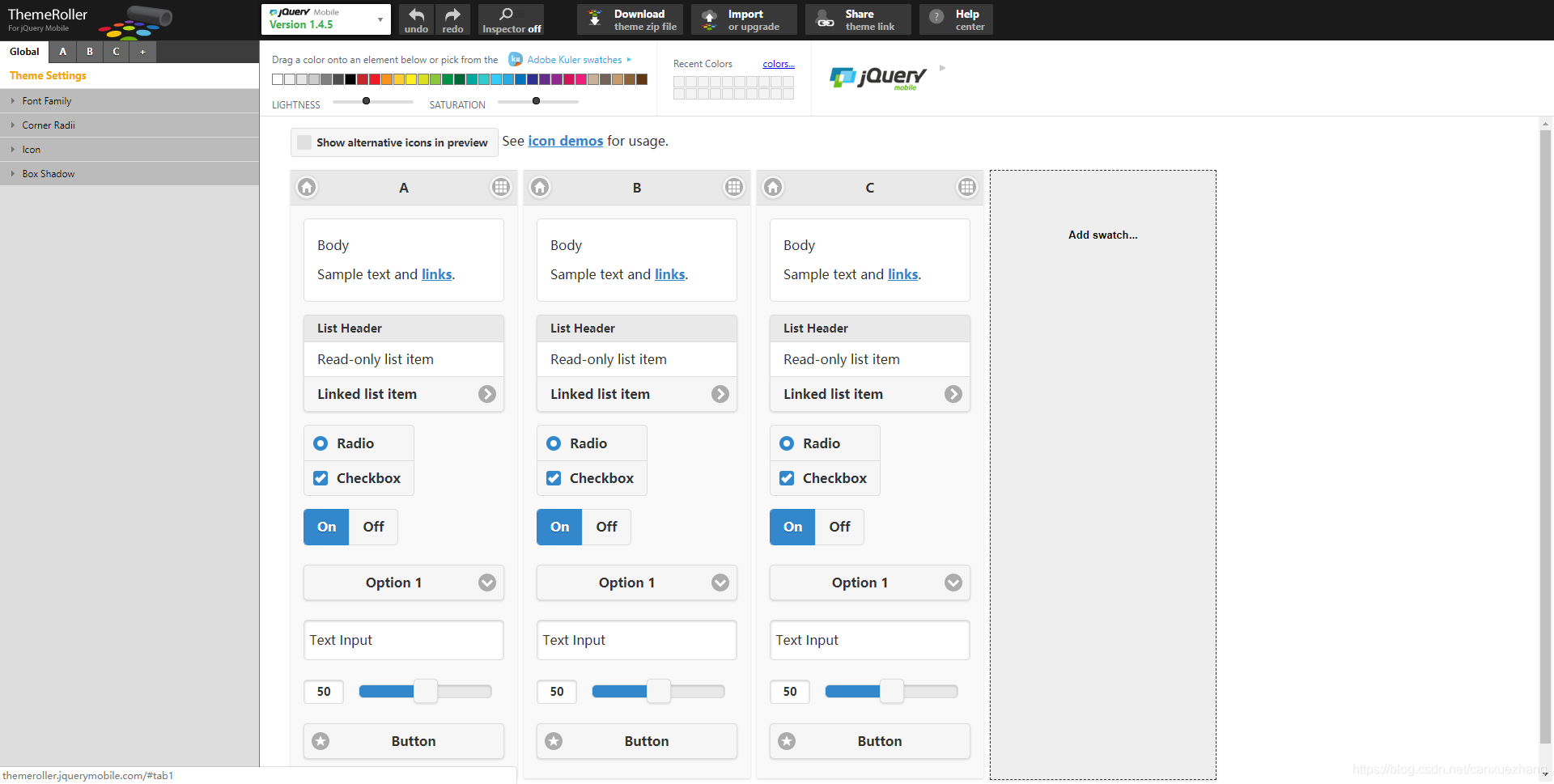
样式切换
ThemeRoller组件(http://jquerymobile.com/themeroller/)

应用样式e:data-theme=“e”
<ul data-role="listview" data-inset="true" data-theme="e">
<li><a href="#">Acura</a></li>
<li><a href="#">Audi</a></li>
<li><a href="#">BMW</a></li>
<li><a href="#">Cadillac</a></li>
<li><a href="#">Ferrari</a></li>
</ul>

其他框架
移动框架
- jqMobi(http://jqmobi.com)
- Sencha Touch(http://sencha.com)
- Zepto.js (http://zeptojs.com)
PhoneGap
开源的开发框架,可以把HTML/JavaScript代码打包成本地App。





















 1421
1421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








