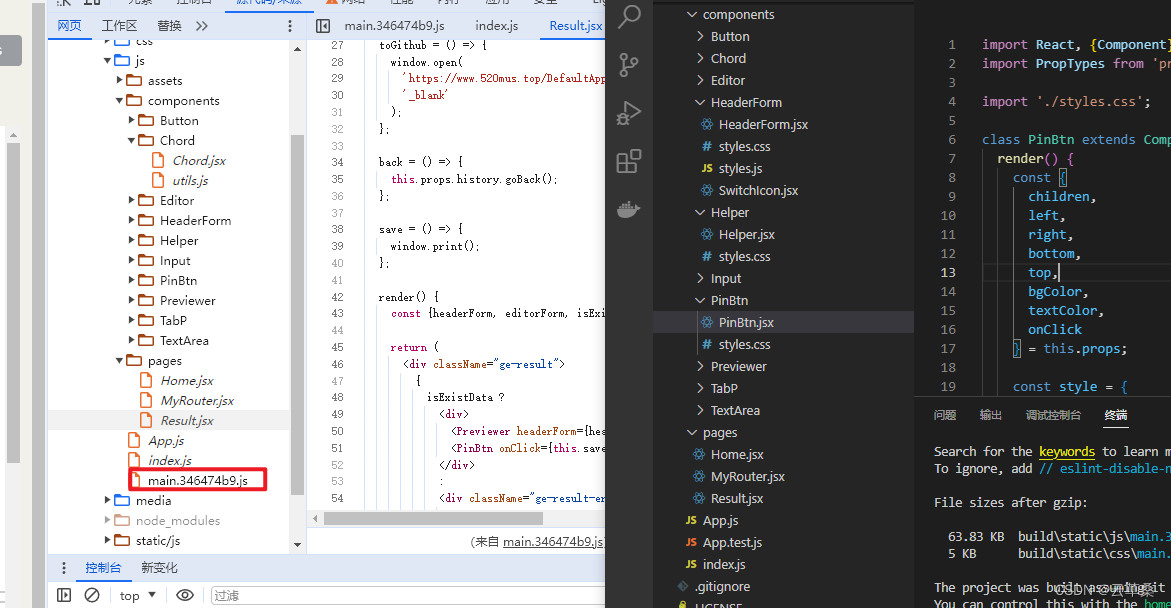
在使用create-react-app时,打包生产环境npm run build,浏览器打开后仍然是可以看到源码的。源码都没上传,为啥线上能看到源码 。
例:线上与服务器

线上与源码

react-scripts build和npm run build 有什么不同
react-scripts build和npm run build在React项目中都是用来构建生产环境的静态文件,但它们之间存在一些差异。具体如下:
react-scripts build:这是create-react-app脚手架提供的一个命令,用于简化构建过程。react-scripts是create-react-app生成的项目中的一个依赖项,它封装了Webpack配置和一系列构建脚本,使得开发者无需关心底层的构建细节。这个命令会启动一个生产模式的构建过程,包括代码压缩、文件合并、样式预处理等,最终生成优化后的静态文件。npm run build:这是一个通用的npm命令,它会执行package.json文件中scripts字段下定义的build脚本。在create-react-app创建的项目中,package.json中的build脚本通常会指向react-scripts build命令。这意味着当你运行npm run build时,实际上是在调用react-scripts build。
总结来说,react-scripts build是一个特定于create-react-app项目的构建命令,而npm run build是一个通用的npm命令,它可以运行任何在package.json中定义的构建脚本。在create-react-app项目中,这两个命令的效果是一致的,因为它们都指向同一个构建过程。
原因:编译时生成SourceMap文件,有这个map文件,会被看见源码
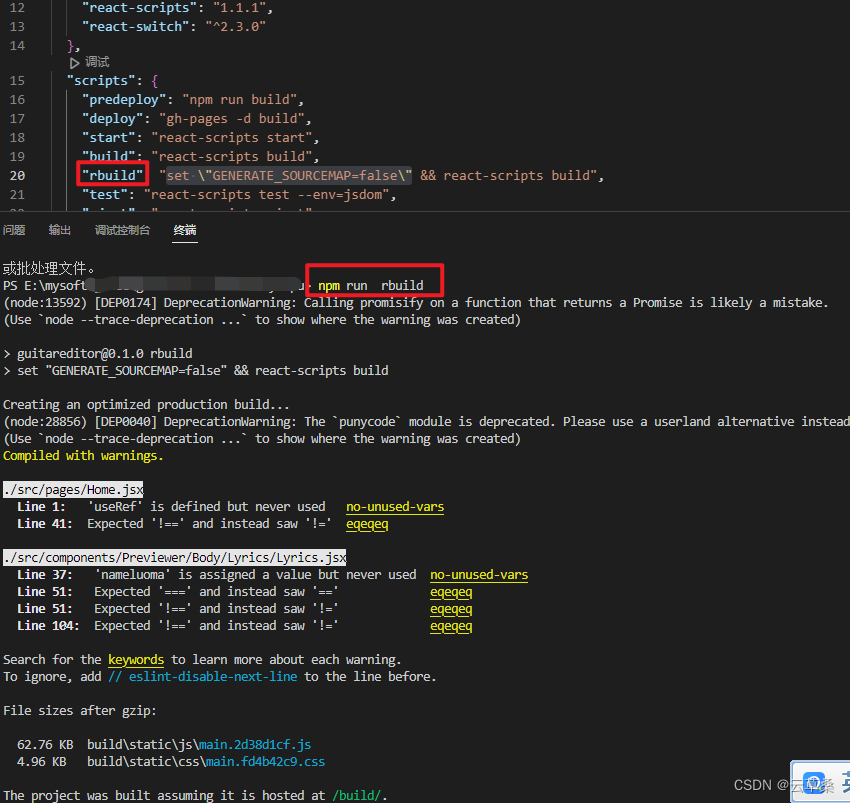
解决方案:修改在package.json文件
"build": "GENERATE_SOURCEMAP=false react-scripts build",
"rbuild": "set \"GENERATE_SOURCEMAP=false\" && react-scripts build",
使用 npm run build 在Linux上创建构建.
使用 npm run rbuild 在Windows上创建去源码后显示的内部版本

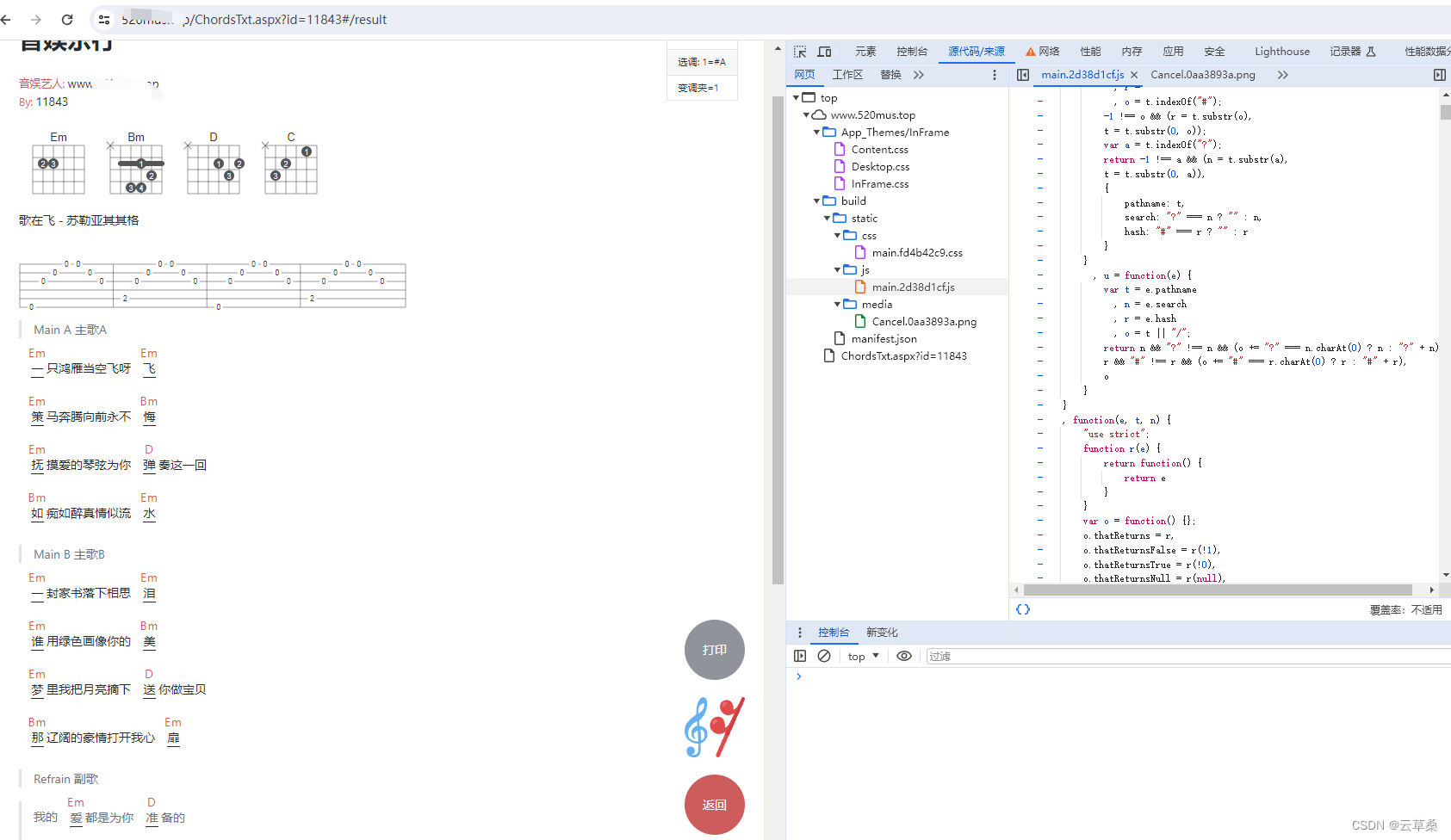
效果























 645
645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










