15年google的开发者大会以后,推荐使用toolbar替代actionbar。toolbar有比actionBar更加灵活的属性,使用起来也更加的方便;
用toolbar之前首先要将主题改为md风格的
Material Design的Theme 有以下的三种
•@android:style/Theme.Material (dark version)
•@android:style/Theme.Material.Light (light version)
•@android:style/Theme.Material.Light.DarkActionBar
为了能够兼容2.0以上的版本就需要使用下面的主题
•Theme.AppCompat
•Theme.AppCompat.Light
•Theme.AppCompat.Light.DarkActionBar
在这里我们先在res/values/styles.xml 中增加一个名为AppThemeBase的style
<style name="AppThemeBase" parent="Theme.AppCompat.Light">
<!-- 去掉actionbar-->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
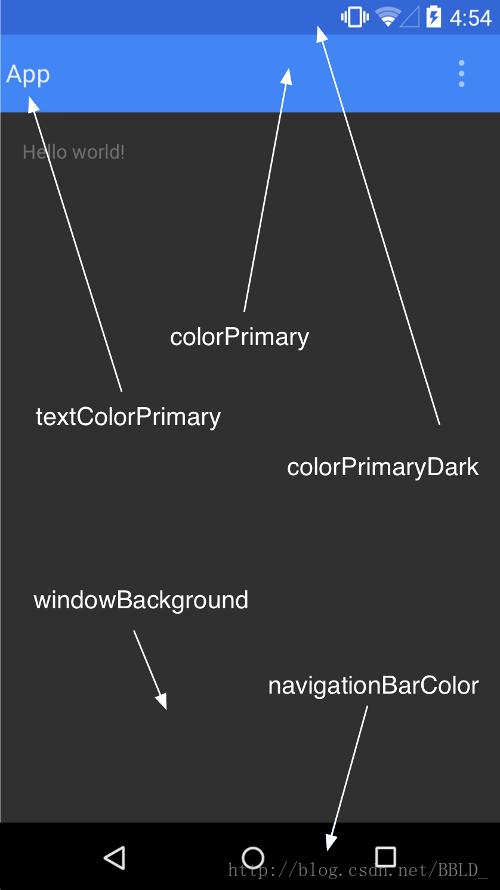
<!-- 状态栏颜色-->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<!-- actionbar颜色-->
<item name="colorPrimary">@color/colorPrimary</item>
</style>这里我们在介绍一种在制作沉进式布局时候,怎么将状态栏的颜色变得透明
-<style parent="AppTheme" name="FullTheme">
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>这样设置以后在需要显示在状态栏( Status Bar )下面的布局中添加这样一个属性android:fitsSystemWindows 属性,并设置为 true.就可以实现了

具体的实现细节可以参考[http://www.jianshu.com/p/ab937c80ed6e]

具体颜色细节

具体的颜色代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimaryDark">#0288D1</color>
<color name="colorPrimary">#03A9F4</color>
<color name="colorAccent">#03A9F4</color>
<color name="primaryText">#212121</color>
<color name="secondaryText">#727272</color>
<color name="dividerColor">#B6B6B6</color>
</resources>这里需要注意
这里说明一下?attr/代表引用当前主题的属性
?attr/actionBarSize -> 当前主题下actionbar高度系统自带的
?attr/colorPrimary -> 当前主题下colorPrimary颜色
并且toolbar为v7包的
然后就是在代码中的代码
实现非常简单就两步
1.toolbar = (Toolbar) findViewById(R.id.toolbar);
2.setSupportActionBar(toolbar);
但是有点要注意要想使用toolbar并且兼容低版本,activity必须继承AppCompatActivity
距离我们最终要完成toolbar的效果左边还差ActionBarDrawerToggle右边还差overflow menu,
先来加上menu
创建res/menu/menu_main.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/option_1"
app:showAsAction="never"
android:title="选项一" />
<item
android:id="@+id/option_2"
app:showAsAction="never"
android:title="选项二" />
<item
android:id="@+id/option_3"
app:showAsAction="never"
android:title="选项三" />
</menu>activity的具体实现
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.option_1:
Toast.makeText(MainActivity.this,"option_1",Toast.LENGTH_SHORT).show();
break;
case R.id.option_2:
Toast.makeText(MainActivity.this,"option_2",Toast.LENGTH_SHORT).show();
break;
case R.id.option_3:
Toast.makeText(MainActivity.this,"option_3",Toast.LENGTH_SHORT).show();
break;
}
return true;
}
文字和右边按钮显现出来了..那么最让我头疼的问题来了如何设置他的颜色我也是查了很久试了好多方法都有缺陷最后在stackoverflow找到了解决办法
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
/>app:theme=”@style/ThemeOverlay.AppCompat.Dark.ActionBar”->给toolbar设置单独的主题
app:popupTheme=”@style/ThemeOverlay.AppCompat.Light”->给弹出窗设置主题
虽然设置成功了但是对于style和theme我所知道的还是太少,如果有对于style和theme非常了解的同学欢迎交流
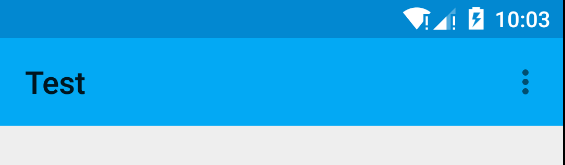
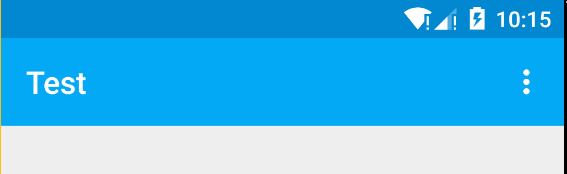
那么到这一步了效果如下


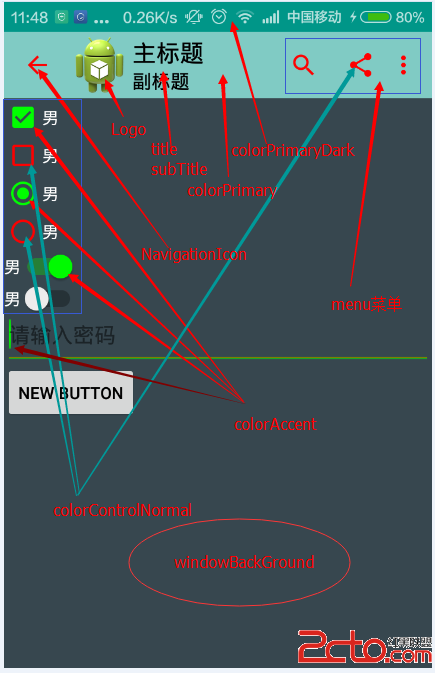
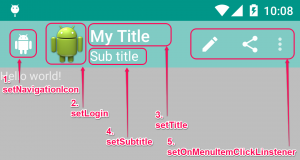
setNavigationIcon
即设定 up button 的图标,因为 Material 的介面,在 Toolbar这里的 up button样式也就有別于过去的 ActionBar 哦。
setLogo
APP 的图标。
setTitle
主标题。
setSubtitle
副标题。
setOnMenuItemClickListener
设定菜单各按鈕的动作。






















 1666
1666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








