本片文章是通过学习http://blog.csdn.net/wangyanguiyiyang博客得到的,加上了个人的理解
资料:http://blog.csdn.net/guolin_blog/article/details/9097463
http://blog.csdn.net/bigconvience/article/details/26611003
http://www.infoq.com/cn/articles/android-event-delivery-mechanism/
http://blog.csdn.net/lmj623565791/article/details/38960443
Android事件的构成
在安卓中,事件主要包括点按、长按、拖动、滑动等,点按又包括单击与双击,另外还包括单指操作和多指操作。所有这些事件都构成了安卓中的事件响应。总的来说,所有的事件都由ru下三部分作为基础的
ACTION_DOWN
ACTION_UP
ACTION_MOVE
所有的事件都必须首先执行action_down,之后所有的事件都是以按下操作作为前提的!
正如大家所知所有的交互事件都发生在屏幕上,而在屏幕上与我们交互的都是view。所有的控件都继承于view.我们知道,所有的事件操作都发生在触摸屏上,而在屏幕上与我们交互的就是各种各样的视图组件(View),在Android中,所有的视图都继承于View,另外通过各种布局组件(ViewGroup)来对View进行布局,ViewGroup也继承于View。所有的UI控件例如Button、TextView都是继承于View,而所有的布局控件例如RelativeLayout、容器控件例如ListView都是继承于ViewGroup。所以,我们的事件操作主要就是发生在View和ViewGroup之间,那么View和ViewGroup中主要有哪些方法来对这些事件进行响应呢?记住如下3个方法,我们通过查看View和ViewGroup的源码可以看到:
View.java
public boolean dispatchTouchEvent(MotionEvent event)
public boolean onTouchEvent(MotionEvent event)
ViewGroup.java
public boolean dispatchTouchEvent(MotionEvent event)
public boolean onTouchEvent(MotionEvent event)
public boolean onInterceptTouchEvent(MotionEvent event)
在View和ViewGroup中都存在dispatchTouchEvent和onTouchEvent方法,但是在ViewGroup中还有一个onInterceptTouchEvent方法,那这些方法都是干嘛的呢?别急,我们先看看他们的返回值。这些方法的返回值全部都是boolean型,为什么是boolean型呢,看看本文的标题,“事件传递”,传递的过程就是一个接一个,那到了某一个点后是否要继续往下传递呢?你发现了吗,“是否”二字就决定了这些方法应该用boolean来作为返回值。没错,这些方法都返回true或者是false。在Android中,所有的事件都是从开始经过传递到完成事件的消费,这些方法的返回值就决定了某一事件是否是继续往下传,还是被拦截了,或是被消费了。
接下来就是这些方法的参数,都接受了一个MotionEvent类型的参数,MotionEvent继承于InputEvent,用于标记各种动作事件。之前提到的ACTIONDOWN、ACTIONMOVE、ACTION_UP都是MotinEvent中定义的常量。我们通过MotionEvent传进来的事件类型来判断接收的是哪一种类型的事件。到现在,这三个方法的返回值和参数你应该都明白了,接下来就解释一下这三个方法分别在什么时候处理事件。
dispatchTouchEvent方法用于事件的分发,Android中所有的事件都必须经过这个方法的分发,然后决定是自身消费当前事件还是继续往下分发给子控件处理。返回true表示不继续分发,事件没有被消费。返回false则继续往下分发,如果是ViewGroup则分发给onInterceptTouchEvent进行判断是否拦截该事件。
这里值得注意的是:这个方法对于控件是view还是viewgroup有和很大的区别
view:view的dishpatchTouchEvent没有执行真正的执行事件分发方法,或者换句话说他是决定是否分发给自己处理事件的。通过查看源码我们可以知道dispatchTouchEvent方法返回值是boolean,返回true就回去执行注册的ontouchListenner的outouch()方法,也就是说该事件会由view自己消费。如果返回的是false,事件就回继续传递给相同位置的其他控件。并且不会接收到同一组事件的其他事件了(一组事件构成是,action_down move up.其中down,move,up均表是一个事件)
贴出view的源
public boolean dispatchTouchEvent(MotionEvent event) {
//这里的mOnTouchListener 是在java代码中通过setOntouchlistener传入的
//mViewFlags & ENABLED_MASK) == ENABLED是判断当前点击的控件是否是enable的,按钮默认都是enable的,因此这个条件恒定为true;
//mOnTouchListener.onTouch(this, event),,mOnTouchListener.onTouch(this, event),这个其实就是去回调控件注册touch事件时的onTouch方法。也就是说如果我们在onTouch方法里返回true,就会让这三个条件全部成立,从而整个方法直接返回true。
//return onTouchEvent(event); 在没有满足iF的条件下,会调用view的onTouchEvent(event),由这个方法决定是否消费事件
if (mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED &&
mOnTouchListener.onTouch(this, event)) {
return true;
}
return onTouchEvent(event);
} 通过源码我们可以知道view的dispatchTouchEvent方法会首先判断是否注册了ontouchlistener对象,然后判断ontouch方法,如果都不满足就会去调用自己的ontouchevent(由此可知ontouch()方法是执行在ontouchevent前面的)这里ontouch与ontouchevent的返回值都是控制事件是否被当前view消费的!
**viewGroup**viewgroup的dispatchTouchEvent()方法是真正执行事件分发的。首先我先大概介绍下viewgroup的这题流程,这里很多的人可能会误以为事件是先传递给view,然后在传递给view group的。其实这是不对的,具体要分很多中情况的。
我认为是这样的。当用户点击activity后down事件就被传递给activity的根布局(viewgroup),调用根viewgroup的dispatchTouchEvent()方法,viewgroup的这个方法会首先调用自己的onInterceptTouchEvent(拦截,只有view group有)方法,根据这个方法的返回值决定事件是否继续传递下去,如果onInterceptTouchEvent返回true表示拦截事件,事件就不会继续向下面的view传递。如果返回false就表示不拦截,不拦截就表示会继续向下面传递。onInterceptTouchEvent返回true以后viewgroup的dispatchTouchEvent()方法就会遍历在该touch区域内的所有的子控件,依次调用子控件的dispatchTouchEvent()方法。如果子空间有一个控件消费了这个事件,事件就不会再继续传递给该子空间后面的控件了。事件就被该控件消费了。基本上view group的事件分发方法就是这样执行的。
接着写两个简单的实例证明以下我的看法
首先定义一个viewgroup
public class MyLayout extends LinearLayout {
public MyLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
}
`
下面是布局
<com.example.viewgrouptouchevent.MyLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/my_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button1" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button2" />
</com.example.viewgrouptouchevent.MyLayout>
下面是java代码,给两个按钮注册点击事件
myLayout.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
Log.d("TAG", "myLayout on touch");
return false;
}
});
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Log.d("TAG", "You clicked button1");
}
});
button2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Log.d("TAG", "You clicked button2");
}
});依次点击button1,button2和空白区域,打印结果是这样的
You clicked button1
You clicked button2
myLayout on touch
接着就证明onInterceptTouchEvent对事件分发的影响,布局文件什么的都没有改变,只是再代码中重写了mylayout的点击事件
java代码
public class MyLayout extends LinearLayout {
public MyLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
//重写了oninterceptTouchEvent方法
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return true;
}
}
执行效果是
myLayout on touch
myLayout on touch
myLayout on touch
这就是说拦截后,事件不会继续下传递
下面我们就来分析以下dispatchTouchEvent的源码
public boolean dispatchTouchEvent(MotionEvent ev) {
final int action = ev.getAction();
final float xf = ev.getX();
final float yf = ev.getY();
final float scrolledXFloat = xf + mScrollX;
final float scrolledYFloat = yf + mScrollY;
final Rect frame = mTempRect;
boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (action == MotionEvent.ACTION_DOWN) {
if (mMotionTarget != null) {
mMotionTarget = null;
}
/*13*/ if (disallowIntercept || !onInterceptTouchEvent(ev)) {
ev.setAction(MotionEvent.ACTION_DOWN);
final int scrolledXInt = (int) scrolledXFloat;
final int scrolledYInt = (int) scrolledYFloat;
final View[] children = mChildren;
final int count = mChildrenCount;
for (int i = count - 1; i >= 0; i--) {
final View child = children[i];
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE
|| child.getAnimation() != null) {
child.getHitRect(frame);
/*24*/ if (frame.contains(scrolledXInt, scrolledYInt)) {
final float xc = scrolledXFloat - child.mLeft;
final float yc = scrolledYFloat - child.mTop;
ev.setLocation(xc, yc);
child.mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
/*29*/ if (child.dispatchTouchEvent(ev)) {
mMotionTarget = child;
/*31*/ return true;
}
}
}
}
}
}
boolean isUpOrCancel = (action == MotionEvent.ACTION_UP) ||
(action == MotionEvent.ACTION_CANCEL);
if (isUpOrCancel) {
mGroupFlags &= ~FLAG_DISALLOW_INTERCEPT;
}
final View target = mMotionTarget;
/*44*/ if (target == null) {
ev.setLocation(xf, yf);
if ((mPrivateFlags & CANCEL_NEXT_UP_EVENT) != 0) {
ev.setAction(MotionEvent.ACTION_CANCEL);
mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
}
/*50*/ return super.dispatchTouchEvent(ev); //这里就会调用当前viewgroup的dispatchTouchEvent方法,viewgroup的最后的父亲就是view,也就是在这里就会把view当作是一个view控件来执行了,就会调用它的ontouch或者是ontouchevent方法了
}
if (!disallowIntercept && onInterceptTouchEvent(ev)) {
final float xc = scrolledXFloat - (float) target.mLeft;
final float yc = scrolledYFloat - (float) target.mTop;
mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
ev.setAction(MotionEvent.ACTION_CANCEL);
ev.setLocation(xc, yc);
if (!target.dispatchTouchEvent(ev)) {
}
mMotionTarget = null;
return true;
}
if (isUpOrCancel) {
mMotionTarget = null;
}
final float xc = scrolledXFloat - (float) target.mLeft;
final float yc = scrolledYFloat - (float) target.mTop;
ev.setLocation(xc, yc);
if ((target.mPrivateFlags & CANCEL_NEXT_UP_EVENT) != 0) {
ev.setAction(MotionEvent.ACTION_CANCEL);
target.mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
mMotionTarget = null;
}
return target.dispatchTouchEvent(ev);
}首先在第13行可以看到一个条件判断,如果disallowIntercept和!onInterceptTouchEvent(ev)两者有一个为true,就会进入到这个条件判断中。disallowIntercept是指是否禁用掉事件拦截的功能,默认是false,也可以通过调用requestDisallowInterceptTouchEvent方法对这个值进行修改。那么当第一个值为false的时候就会完全依赖第二个值来决定是否可以进入到条件判断的内部,第二个值是什么呢?竟然就是对onInterceptTouchEvent方法的返回值取反!也就是说如果我们在onInterceptTouchEvent方法中返回false,就会让第二个值为true,从而进入到条件判断的内部,如果我们在onInterceptTouchEvent方法中返回true,就会让第二个值为false,从而跳出了这个条件判断。
这个时候你就可以思考一下了,由于我们刚刚在MyLayout中重写了onInterceptTouchEvent方法,让这个方法返回true,导致所有按钮的点击事件都被屏蔽了,那我们就完全有理由相信,按钮点击事件的处理就是在第13行条件判断的外部进行的!
那我们重点来看下条件判断的内部是怎么实现的。在第19行通过一个for循环,遍历了当前ViewGroup下的所有子View,然后在第24行判断当前遍历的View是不是正在点击的View,如果是的话就会进入到该条件判断的内部,然后在第29行调用了该View的dispatchTouchEvent,之后的流程就和 Android:View事件分发机制详解中讲解的是一样的了。我们也因此证实了,按钮点击事件的处理确实就是在这里进行的。
然后需要注意一下,调用子View的dispatchTouchEvent后是有返回值的。我们已经知道,如果一个控件是可点击的(这是因为再view的ontouchevent中的if判断中,判断该控件是否可用与可点击,而ontouchevent的返回值决定了diapatchTouchEvent的返回值),那么点击该控件时,dispatchTouchEvent的返回值必定是true。因此会导致第29行的条件判断成立,于是在第31行给ViewGroup的dispatchTouchEvent方法直接返回了true。这样就导致后面的代码无法执行到了,也是印证了我们前面的Demo打印的结果,如果按钮的点击事件得到执行,就会把MyLayout的touch事件拦截掉。
那如果我们点击的不是按钮,而是空白区域呢?这种情况就一定不会在第31行返回true了,而是会继续执行后面的代码。那我们继续往后看,在第44行,如果target等于null,就会进入到该条件判断内部,这里一般情况下target都会是null,因此会在第50行调用super.dispatchTouchEvent(ev)。这句代码会调用到哪里呢?当然是View中的dispatchTouchEvent方法了,因为ViewGroup的父类就是View。之后的处理逻辑又和前面所说的是一样的了,也因此MyLayout中注册的onTouch方法会得到执行。之后的代码在一般情况下是走不到的了,我们也就不再继续往下分析。
好了!关于viewgroup的事件分发我们说了这么多,这里我来总结以下:当事件传递给viewgroup以后,就会执行他的事件分发方法,在事件分发中首先会判断if (disallowIntercept || !onInterceptTouchEvent(ev)),因为disallowIntercept 默认是false所以决定权就给了OnInterceptTouchEvent方法了。OnInterceptTouchEvent方法源码很简单就是一个返回true或者false的方法。如果这个拦截方法返回true就会调用当前view group的view基类(把viewgroup当作view处理),如果是false的就会所有他的子空间,先判断子空间是否是点击区域内,如果是就调用它的dispatchtouchevent()方法,如果子类的这个方法返回true事件就不会继续下去了,就会被当前子控件消费了,如果不是继续。如果所有的子空间都不消费就会判断父控件自己是否消费,如果自己也不消费的话,事件就不会执行!!!!!好吧就是这样子的
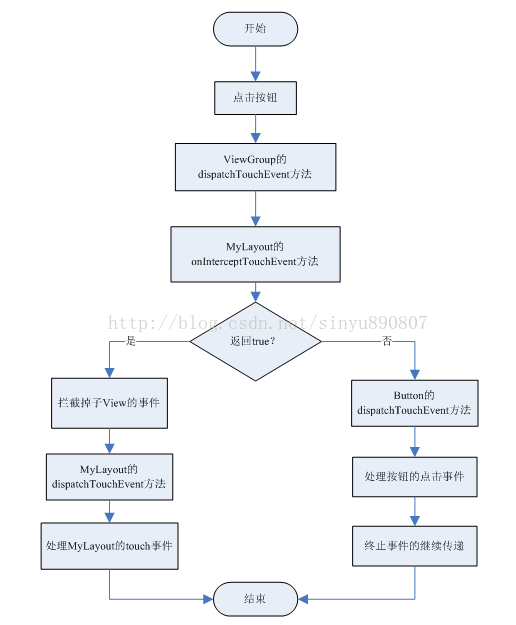
贴上流程图

靠终于把这个方法说完了,接着就是剩下的两个方法了,这两个方法简单的继续
OnInterceptTouchEvent这个方法只有viewgroup才有的,大家可以去看源码,源码太简单了,就一句代码,返回了false,但是注释很长很长,差点吓死;这个方法的返回值同样也是返回boolean.true代表拦截,事件交给自己的ontouch或者是ontouchevent方法处理。falsed代表不拦截,事件下发给子空间消费。这个方法调用时机是在view group dispetchTouchEvent方法调用的具体的细节在上面我们已经全部分析过了。
OntouchEvent不管是view还是view还是viewgroup都是做同样的处理。这个方法的源码我们值得细细研究下了
首先看看这个方法的返回值吧:这个方法的返回值是boolean,true代表的是事件被消费了,返回false代表的这个事件没有被消费。
很多人知道ontouch是先于onclick(这个方法是通过注册onclick listener实现的)方法执行的。但是很多并不知道是为什么!这个理由我们再分析dispetchTouchEvent的时候就分析了,在调用ontouchevent的时候,ontouchevent会调用performClick()。从名字可以看出类这个方法就是调用了onclick方法,接下来我们来分析源码
public boolean onTouchEvent(MotionEvent event) {
final int viewFlags = mViewFlags;
if ((viewFlags & ENABLED_MASK) == DISABLED) {
// A disabled view that is clickable still consumes the touch
// events, it just doesn't respond to them.
return (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE));
}
if (mTouchDelegate != null) {
if (mTouchDelegate.onTouchEvent(event)) {
return true;
}
}
if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
boolean prepressed = (mPrivateFlags & PREPRESSED) != 0;
if ((mPrivateFlags & PRESSED) != 0 || prepressed) {
// take focus if we don't have it already and we should in
// touch mode.
boolean focusTaken = false;
if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
focusTaken = requestFocus();
}
if (!mHasPerformedLongPress) {
// This is a tap, so remove the longpress check
removeLongPressCallback();
// Only perform take click actions if we were in the pressed state
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
}
if (mUnsetPressedState == null) {
mUnsetPressedState = new UnsetPressedState();
}
if (prepressed) {
mPrivateFlags |= PRESSED;
refreshDrawableState();
postDelayed(mUnsetPressedState,
ViewConfiguration.getPressedStateDuration());
} else if (!post(mUnsetPressedState)) {
// If the post failed, unpress right now
mUnsetPressedState.run();
}
removeTapCallback();
}
break;
case MotionEvent.ACTION_DOWN:
if (mPendingCheckForTap == null) {
mPendingCheckForTap = new CheckForTap();
}
mPrivateFlags |= PREPRESSED;
mHasPerformedLongPress = false;
postDelayed(mPendingCheckForTap, ViewConfiguration.getTapTimeout());
break;
case MotionEvent.ACTION_CANCEL:
mPrivateFlags &= ~PRESSED;
refreshDrawableState();
removeTapCallback();
break;
case MotionEvent.ACTION_MOVE:
final int x = (int) event.getX();
final int y = (int) event.getY();
// Be lenient about moving outside of buttons
int slop = mTouchSlop;
if ((x < 0 - slop) || (x >= getWidth() + slop) ||
(y < 0 - slop) || (y >= getHeight() + slop)) {
// Outside button
removeTapCallback();
if ((mPrivateFlags & PRESSED) != 0) {
// Remove any future long press/tap checks
removeLongPressCallback();
// Need to switch from pressed to not pressed
mPrivateFlags &= ~PRESSED;
refreshDrawableState();
}
}
break;
}
return true;
}
return false;
} 首先判断当前的控件的是否可用,让后判断当前控件是否可以点击(clickable)或者(longclickable),两个只要有一个满足就可以(这里我们值得注意的是控件的这两个属性的值(clickable)和(longclickable),button这两个值默认都喜欢true),接着就会去判断onclicklistener是否为null,这个类是我们在使用时候通过setOnClickListener注册的。
经验之谈:
关于OnTouchEvent(MotionEvent事件)事件的层级传递。我们都知道如果给一个控件注册了touch事件,每次点击它的时候都会触发一系列的ACTION_DOWN,ACTION_MOVE,ACTION_UP等事件。这里需要注意,如果你在执行ACTION_DOWN的时候返回了false,后面一系列其它的action就不会再得到执行了。简单的说,就是当dispatchTouchEvent在进行事件分发的时候,只有前一个action返回true,才会触发后一个action。
1 Button做实验分析dispatchTouchEvent().mOnTouchListener.onTouch()返回false(默认值),所以dispatchTouchEvent()
如上源码中的if不满足,于是继续调用onTouchEvent(event)时由于Button满足CLICKABLE和LONG_CLICKABLE
所以最后返回给dispatchTouchEvent()的是true,即继续事件的分发.
所以可以捕获到一系列的:ACTION_DOWN,ACTION_MOVE,ACTION_UP.
这里就解释了为什么在Button中虽然onTouch()返回false(默认值)但是事件分发还在继续!!!!!!!!!!!!!
2 用ImageView做实验分析dispatchTouchEvent().
mOnTouchListener.onTouch()返回false(默认值),所以dispatchTouchEvent()
如上源码中的if不满足,在调用onTouchEvent(event)时由于ImageView不满足CLICKABLE和LONG_CLICKABLE
中任何一个所以最后返回给dispatchTouchEvent()的是false,即终止事件的分发.所以对于ImageView只有
ACTION_DOWN没有ACTION_MOVE和ACTION_UP
这里就解释了为什么在ImageView中在onTouch()返回里false(默认值)就终止了事件分发!!!!!!!!!!!!!
如何才可以使ImageView像Button那样”正规的”事件分发,有如下两个方法:
1 为ImageView设置setOnTouchListener,且在其onTouch()方法中返回true而不是默认的false.
2 为ImageView设置android:clickable=”true”或者ImageView设置OnClickListener.就是说让ImageView变得可点击.
1. onTouch和onTouchEvent有什么区别,又该如何使用?
从源码中可以看出,这两个方法都是在View的dispatchTouchEvent中调用的,onTouch优先于onTouchEvent执行。如果在onTouch方法中通过返回true将事件消费掉,onTouchEvent将不会再执行。
另外需要注意的是,onTouch能够得到执行需要两个前提条件,第一mOnTouchListener的值不能为空,第二当前点击的控件必须是enable的。因此如果你有一个控件是非enable的,那么给它注册onTouch事件将永远得不到执行。对于这一类控件,如果我们想要监听它的touch事件,就必须通过在该控件中重写onTouchEvent方法来实现。
为什么给ListView引入了一个滑动菜单的功能,ListView就不能滚动了?
如果你阅读了Android滑动框架完全解析,教你如何一分钟实现滑动菜单特效 这篇文章,你应该会知道滑动菜单的功能是通过给ListView注册了一个touch事件来实现的。如果你在onTouch方法里处理完了滑动逻辑后返回true,那么ListView本身的滚动事件就被屏蔽了,自然也就无法滑动(原理同前面例子中按钮不能点击),因此解决办法就是在onTouch方法里返回false。为什么图片轮播器里的图片使用Button而不用ImageView?
提这个问题的朋友是看过了Android实现图片滚动控件,含页签功能,让你的应用像淘宝一样炫起来 这篇文章。当时我在图片轮播器里使用Button,主要就是因为Button是可点击的,而ImageView是不可点击的。如果想要使用ImageView,可以有两种改法。第一,在ImageView的onTouch方法里返回true,这样可以保证ACTION_DOWN之后的其它action都能得到执行,才能实现图片滚动的效果。第二,在布局文件里面给ImageView增加一个android:clickable=”true”的属性,这样ImageView变成可点击的之后,即使在onTouch里返回了false,ACTION_DOWN之后的其它action也是可以得到执行的。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








