今天没有事就在网东西看看西瞧瞧,看到一个关于WPF 3D Bar Chart,就把它写下与大家一起分享了哟
别的什么我不多说,只在大家一用就very easy;
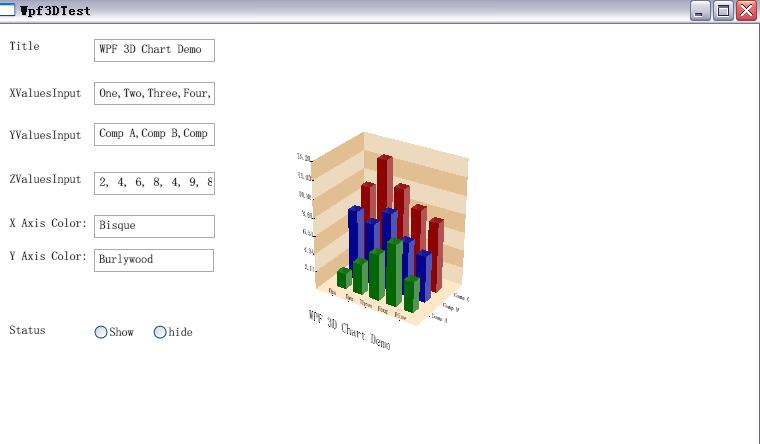
首先还是来看看最终的效果吗?

只有我们在文本框中输入相应的参数,最后按回车键就可以来改变他的效果,同是这个Chart还支持
鼠标的转动,很好玩的,这个对自己做相关的项目有很大的帮助:
现在看看代码,说明一下,这里的代码是很简单,我只写了一部分的代码,感兴趣的朋友可去看他的属性和方面
/// <summary>
/// Window1.xaml 的交互逻辑
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
txtTitle.Text = wPF3DChart1.ChartTitle.ToString();
textBox2.Text = wPF3DChart1.XValuesInput.ToString();
textBox3.Text = wPF3DChart1.YValuesInput.ToString();
textBox4.Text = wPF3DChart1.ZValuesInput.ToString();
textBox5.Text = wPF3DChart1.YAxisColor.ToString();
textBox1.Text = wPF3DChart1.XAxisColor.ToString();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
}
public void Update()
{
wPF3DChart1.ChartTitle = txtTitle.Text.ToString();
wPF3DChart1.XValuesInput = textBox2.Text.ToString();
wPF3DChart1.YValuesInput = textBox3.Text.ToString();
wPF3DChart1.ZValuesInput = textBox4.Text.ToString();
wPF3DChart1.YAxisColor = textBox5.Text.ToString();
wPF3DChart1.XAxisColor = textBox1.Text.ToString();
wPF3DChart1.Update();
}
protected override void OnKeyUp(KeyEventArgs e)
{
if (e.Key == Key.Enter)
{
Update();
}
base.OnKeyUp(e);
}
}
代码就不多说了,很简单的,大家下自己去研究吧!
本文很简单,其它的地方就不多说了哟
提供源码下载:Wpf 3D Bar Chart























 2850
2850

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








