全局滚动:滚动条在body节点或更顶层
几部滚动:滚动条在body下的某个dom节点上
IOS
全局滚动:默认支持
局部滚动:默认没有滚动条,且滑动干涩
1.ios局部滚动干涩情况
如图:左侧为默认局部滚动(干涩卡顿),要想让左侧像右侧弹性滚动效果一样
解决方法:将以下属性加在body上
body{
-webkit-overflow-scrolling:touch;
}
//局部滚动的dom节点
.scroll-el{
overflow:auto;
}2.IOS出界
如图:

触发出界的情况:
全局滚动:滚动到页面顶部(或底部)时继续向下(向上)滑动就会出现
局部滚动:滚动到页面顶部(或底部)时,手指离开停下,再继续向下(向上)滑动就会出现
解决方法:
局部滚动:使用ScrollFix
demo
注意:页面的固定区域禁止touchmove默认事件
全局滚动:暂时没有好的解决方法,可以考虑把全局滚动改成拒不滚动
Android
版本较多,表现各异
默认没有弹性滚动效果
-webkit-overflow-scrolling默认浏览器不支持
android版chrome支持
使用局部滚动会导致滚动条显示异常,且滚动不流畅
android下建议只使用全局滚动
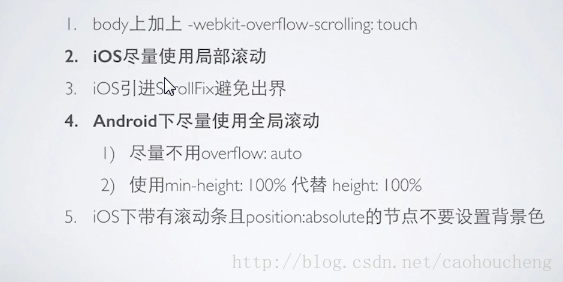
总结:
小干活:
键盘定制
配置input节点的type属性
1.纯数字键盘
<input type="text" pattern="[0-9]*" />
2.搜索
<input type="search" />
3.number
<input type="number" />
4.tel
<input type="tel" />
4.tel
<input type="url" />
4.tel
<input type="email" />
autocapitalize=”off”关闭首字母大写
autocorrect=”off”关闭输入提示
兼容性:
ios基本支持
android不同系统版本不同定制版本支持情况不同
























 5865
5865

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








