锋哥原创的PyQt6视频教程:
对于程序员老司机来说,也可以把QTDesigner生成的UI文件转成python源码,然后随意编辑和使用。
这种方式优点是开发灵活。缺点就是后期维护麻烦。

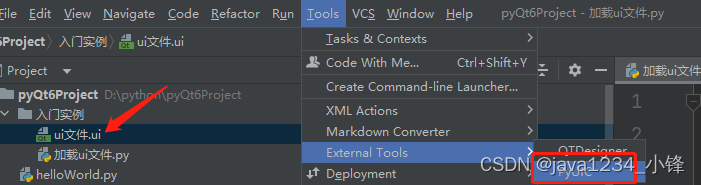
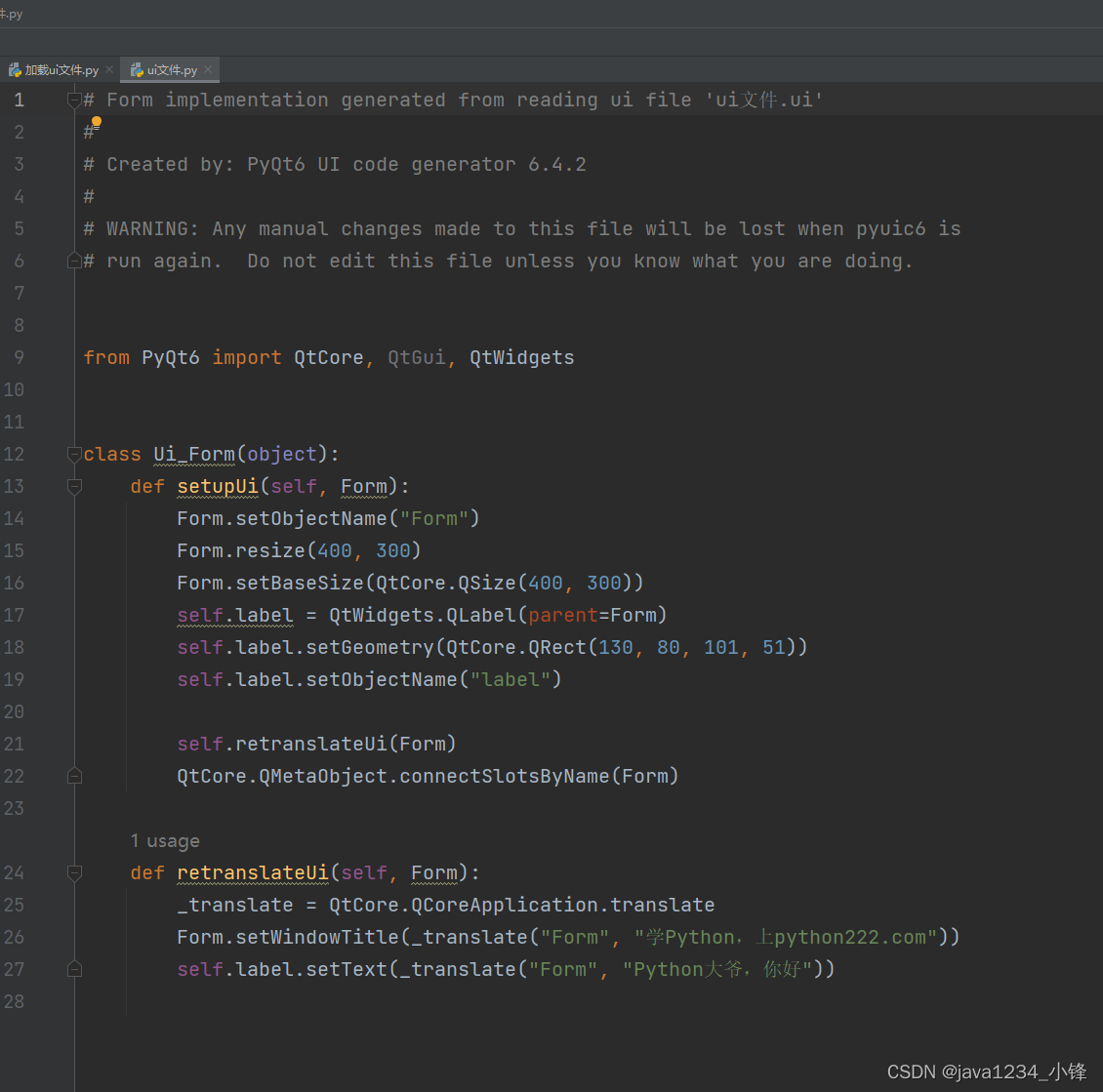
我们选中ui文件,点击 PyUIC 工具。我们会看到在当前目录,生成了对应的ui Python文件源码。

我们写个main方法,实现下调用。
# Form implementation generated from reading ui file 'ui文件.ui'
#
# Created by: PyQt6 UI code generator 6.4.2
#
# WARNING: Any manual changes made to this file will be lost when pyuic6 is
# run again. Do not edit this file unless you know what you are doing.
import sys
from PyQt6 import QtCore, QtGui, QtWidgets
from PyQt6.QtWidgets import QApplication, QWidget
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
Form.setBaseSize(QtCore.QSize(400, 300))
self.label = QtWidgets.QLabel(parent=Form)
self.label.setGeometry(QtCore.QRect(130, 80, 101, 51))
self.label.setObjectName("label")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "学Python,上python222.com"))
self.label.setText(_translate("Form", "Python大爷,你好"))
if __name__ == '__main__':
app = QApplication(sys.argv)
w = QWidget()
Ui_Form().setupUi(w)
w.show()
sys.exit(app.exec())






















 42万+
42万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








