大家好,我是java1234_小锋老师,看到一个不错的Springboot+Vue小区物业管理系统 ,分享下哈。
项目视频演示
项目介绍
随着我国经济发展和城市开发,人们对住房的需求增大,物业管理也得到了发展。但是,基于人工的物业管理仍然是现阶段我国大部分物业管理公司的管理模式,这种管理模式存在管理人员效率低下、工作难度大的问题,同时无法保证小区住户的居住体验。小区物业系统的开发能够极大地提高物业管理人员的管理效率,降低工作难度,同时也能提高住户的居住体验。
本系统是在Java EE的基础上开发的,采用了前后端分离的方式进行开发,使用了主流的后台开发框架Spring Boot,前端使用了Vue的开发框架,数据库采用了MySQL进行数据存储,并使用MyBatis-Plus框架来操作数据库。本系统中的用户模块实现了住户个人信息的登记管理以及住户房屋报修和投诉,管理员模块则实现管理员对小区信息的操作管理和住户需求的处理。
本物业管理系统在实际测试和运行后,代码能够正常运行,系统功能可以正常实现,系统能够快速做出反应;本系统在物业管理上,极大地提高了管理人员地工作效率,使得物业管理变得更加简单,同时也极大提高了住户的居住体验,有助于物业管理的进一步发展。
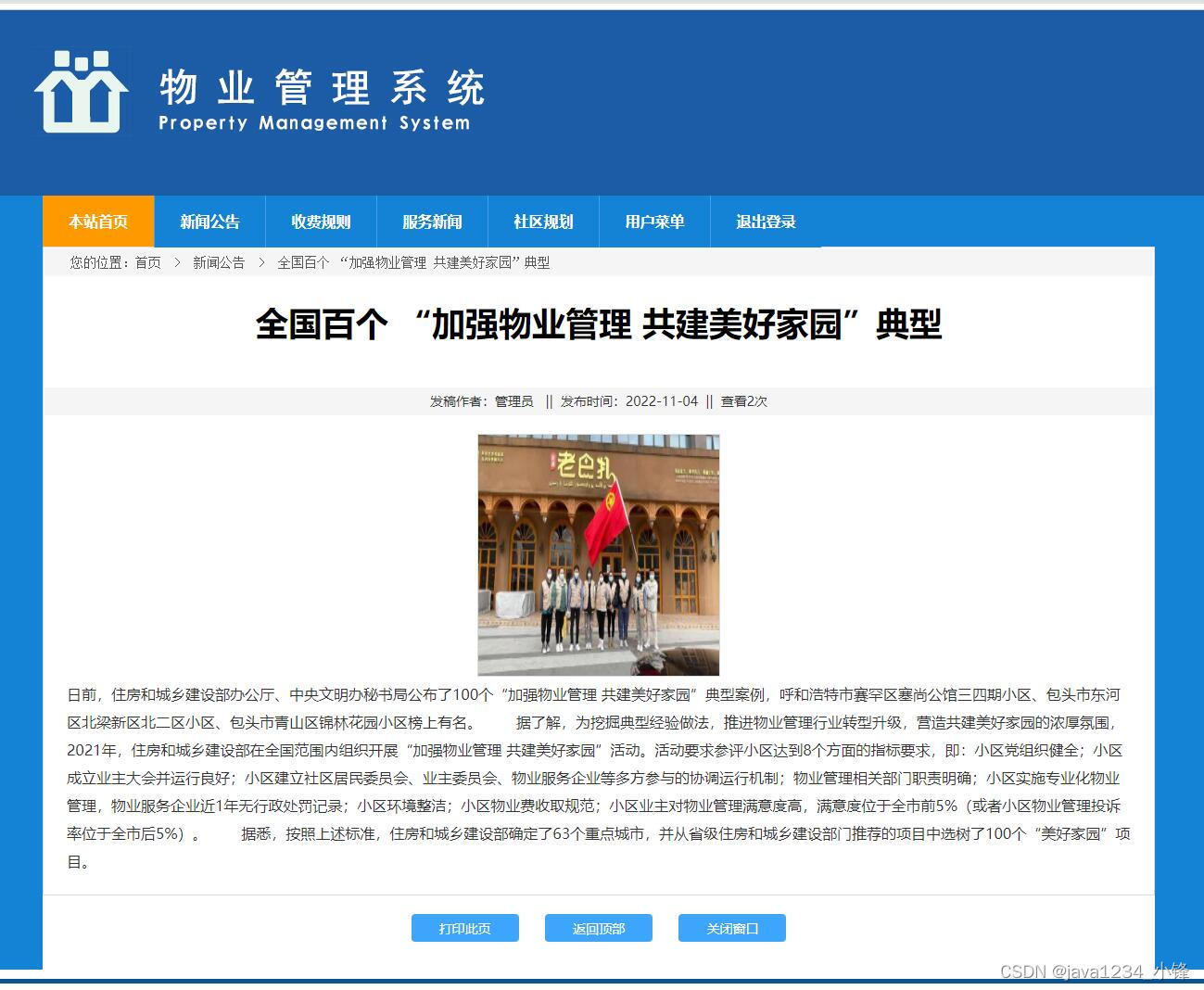
系统展示










部分代码
package com.boot.controller;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.alibaba.fastjson.JSONObject;
import com.boot.entity.Admin;
import com.boot.service.AdminService;
@RestController //定义为控制器 返回JSON类型数据
@RequestMapping(value = "/login", produces = "application/json; charset=utf-8")// 设置路径
@CrossOrigin // 允许从不同的域访问其资源
public class LoginController extends BaseController {
// @Autowired的作用是自动注入依赖的ServiceBean
@Autowired
private AdminService adminService;
// 管理员登录
@PostMapping(value = "login.action")
@ResponseBody // 将java对象转为json格式的数据
public Map<String, Object> login(@RequestBody String jsonStr) {
Map<String, Object> map = new HashMap<String, Object>();
JSONObject obj = JSONObject.parseObject(jsonStr);
String username = obj.getString("username");
String password = obj.getString("password");
Admin adminEntity = new Admin();
adminEntity.setUsername(username);
List<Admin> adminlist = this.adminService.getAdminByCond(adminEntity);
if (adminlist.size() == 0) {
map.put("success", false);
map.put("message", "用户名不存在");
} else {
Admin admin = adminlist.get(0);
if (password.equals(admin.getPassword())) {
map.put("success", true);
map.put("message", "登录成功");
map.put("adminid", admin.getAdminid());
map.put("adminname", admin.getUsername());
map.put("realname", admin.getRealname());
map.put("role", "管理员");
} else {
map.put("success", false);
map.put("message", "密码错误");
}
}
return map;
}
// 管理员退出登录
@GetMapping("exit.action")
@ResponseBody // 将java对象转为json格式的数据
public Map<String, Object> exit() {
Map<String, Object> map = new HashMap<String, Object>();
map.put("success", true);
return map;
}
}
<!DOCTYPE HTML>
<html lang="zh">
<head>
<title>添加网站内容信息</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="./hui/css/H-ui.min.css" />
<link rel="stylesheet" type="text/css" href="./hui/css/H-ui.admin.css" />
<link rel="stylesheet" type="text/css" href="./hui/Hui-iconfont/1.0.8/iconfont.css" />
<link rel="stylesheet" type="text/css" href="./hui/layui/css/layui.css" />
</head>
<body>
<div id="app">
<article class="page-container">
<div class="form form-horizontal" id="form-admin-add">
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3">标题:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" id="title" v-model="title" placeholder="请输入标题">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3">栏目:</label>
<div class="formControls col-xs-8 col-sm-9"> <span class="select-box">
<select class="select" title="栏目" id="bannerid" v-model="bannerid">
<option :value="0">---请选择栏目---</option>
<option :value="item.bannerid" v-for="item in banner">{{ item.bannername }}</option>
</select>
</span> </div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3">图片:</label>
<div class="formControls col-xs-8 col-sm-9">
<form id="head-img" enctype="multipart/form-data">
<input type="file" name="image" id="image" placeholder="图片" />
<button type="button" class="btn btn-primary radius upload-btn" @click="upload()" id="btnUpload"><i class="Hui-iconfont"></i> 文件上传 </button>
</form>
<input type="hidden" id="url" v-model="url" />
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3">是否置顶:</label>
<div class="formControls col-xs-8 col-sm-9 skin-minimal">
<div class="radio-box">
<input type="radio" id="istop-1" v-model="istop" value="是" checked>
<label for="istop-1">是</label>
</div>
<div class="radio-box">
<input type="radio" id="istop-2" v-model="istop" value="否">
<label for="istop-2">否</label>
</div>
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3">是否轮播:</label>
<div class="formControls col-xs-8 col-sm-9 skin-minimal">
<div class="radio-box">
<input type="radio" id="isflv-1" v-model="isflv" value="是" checked>
<label for="isflv-1">是</label>
</div>
<div class="radio-box">
<input type="radio" id="isflv-2" v-model="isflv" value="否">
<label for="isflv-2">否</label>
</div>
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3">内容:</label>
<div class="formControls col-xs-8 col-sm-9">
<textarea cols="80" rows="10" id="contents" v-model="contents" class="textarea" placeholder="请输入内容"></textarea>
</div>
</div>
<div class="row cl">
<div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-3">
<button class="btn btn-secondary radius" @click.prevent="save()"><i
class="Hui-iconfont"></i>提交保存</button>
<button class="btn btn-default radius" @click.prevent="reset()">
<i class="Hui-iconfont"></i>取消重置
</button>
</div>
</div>
</div>
</article>
</div>
<script type="text/javascript" src="./hui/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="./hui/js/H-ui.min.js"></script>
<script type="text/javascript" src="./hui/js/H-ui.admin.js"></script>
<!--此页面业务相关的脚本-->
<script type="text/javascript" src="./hui/layui/layui.js"></script>
<script type="text/javascript" src="./hui/js/axios.min.js"></script>
<script type="text/javascript" src="./hui/js/vue.js"></script>
<script type="text/javascript">
const vue = new Vue({ // 实例化Vue对象
el: '#app', // 绑定作用域
data: { //定义数据
title: '', // 定义标题数据
bannerid: '0', // 定义栏目数据
url: '',
istop: '是', // 定义是否置顶数据
isflv: '是', // 定义是否轮播数据
contents: '', // 定义内容数据
banner: {}, // 用来保存栏目对象数据
},
methods: {
upload: function() {
let _this = this;
var formData = new FormData($('#head-img')[0]);
axios.post('http://127.0.0.1:8080/vue_wuye/ajaxupload/upload.action', formData).then(result => {
_this.url = result.data.url;
alert('上传成功');
});
},
save: function() {
let _this = this;
var data = {
title: _this.title,
bannerid: _this.bannerid,
image: _this.url,
istop: _this.istop,
isflv: _this.isflv,
contents: _this.contents,
};
axios.post('http://127.0.0.1:8080/vue_wuye/article/insertArticle.action', data).then(result => {
if (result.data.code > 0) {
if (window.confirm('保存成功,是否继续添加?')) {
_this.reset();
} else {
var index = parent.layer.getFrameIndex(window.name);
parent.location.reload();
parent.layer.close(index);
}
} else {
console.log('保存失败,请稍后再试');
}
});
},
reset: function() {
this.pageLoad();
},
pageLoad: function() { // 页面加载
this.title = '';
this.bannerid = '0';
this.url = '';
this.istop = '是';
this.isflv = '是';
this.contents = '';
},
validate: function() { // 验证输入非空
},
},
created() { // 生命周期相关的函数
let _this = this;
axios.get('http://127.0.0.1:8080/vue_wuye/banner/getAllBanner.action').then(result => {
_this.banner = result.data;
});
_this.pageLoad();
},
})
</script>
<!--/ 此页面业务相关的脚本-->
</body>
</html>源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/88750377
或者免费领取加小锋老师wx:java9266























 42万+
42万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








