大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+汽车租赁管理系统 ,分享下哈。
项目视频演示
项目介绍
快速发展的社会中,人们的生活水平都在提高,生活节奏也在逐渐加快。为了节省时间和提高工作效率,越来越多的人选择利用互联网进行线上打理各种事务,通过线上管理汽车租赁的方式出现。他们不仅希望页面简单大方,还希望操作方便,可以快速锁定他们需要的汽车租赁管理方式。基于这种情况,我们需要这样一个界面简单大方、功能齐全的系统来解决用户问题,满足用户需求。
课题主要分为三大模块:即管理员模块、用户模块和普通管理员模块,主要功能包括:个人信息修改,用户管理、普通管理员管理、汽车类别管理、汽车信息管理、租车订单管理、取消订单管理、还车信息管理、汽车资讯管理、汽车论坛、留言板管理、系统管理等;
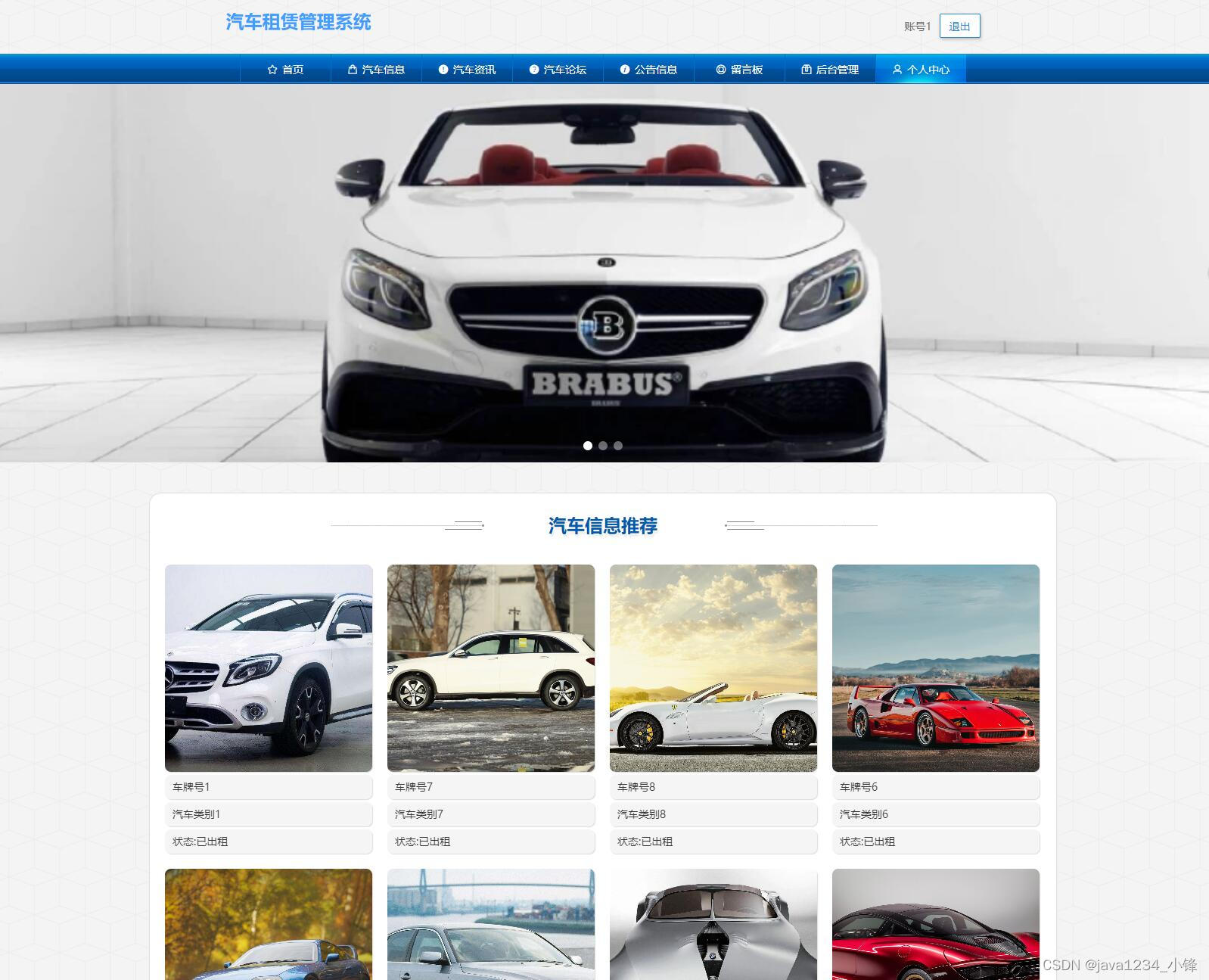
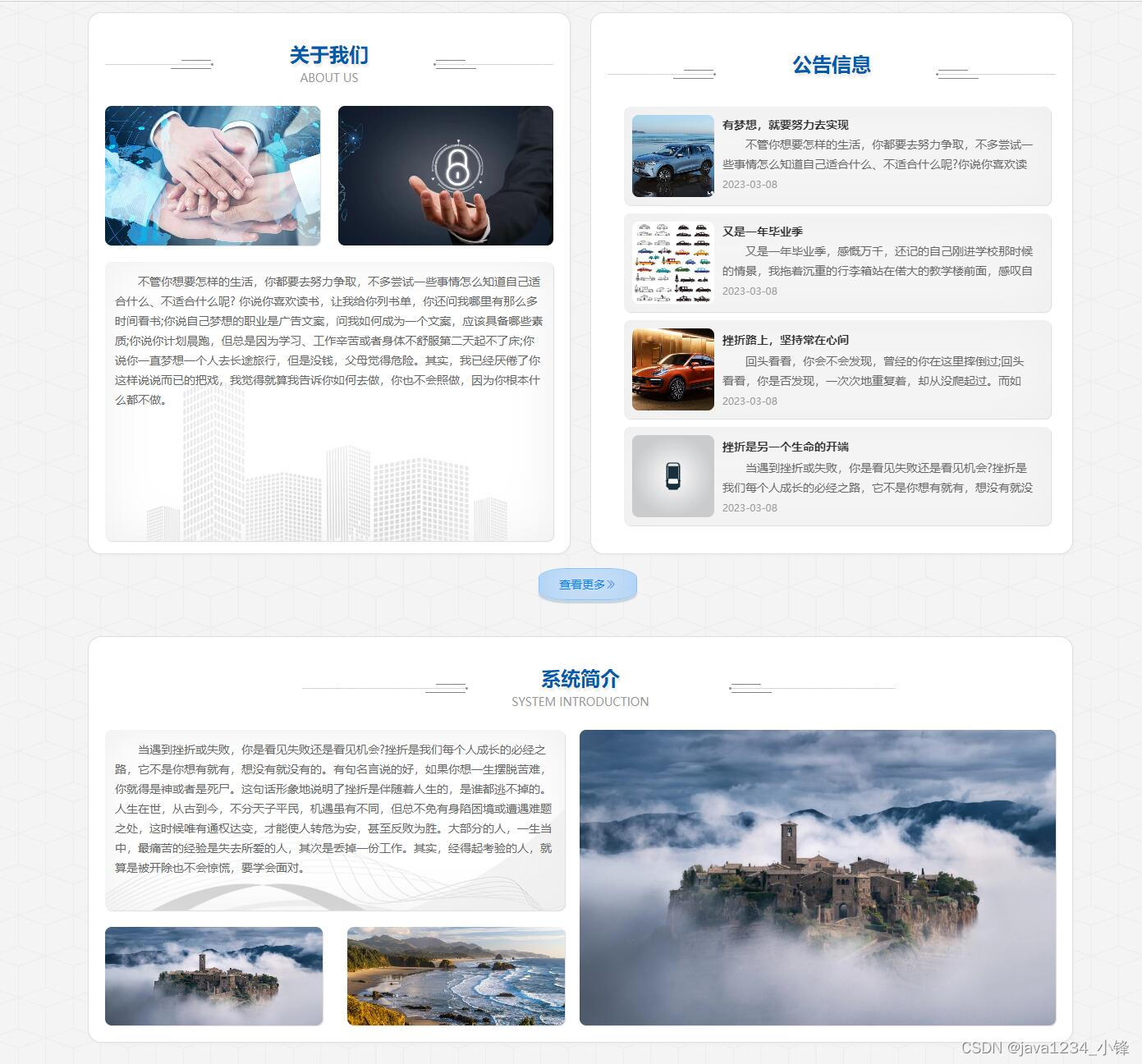
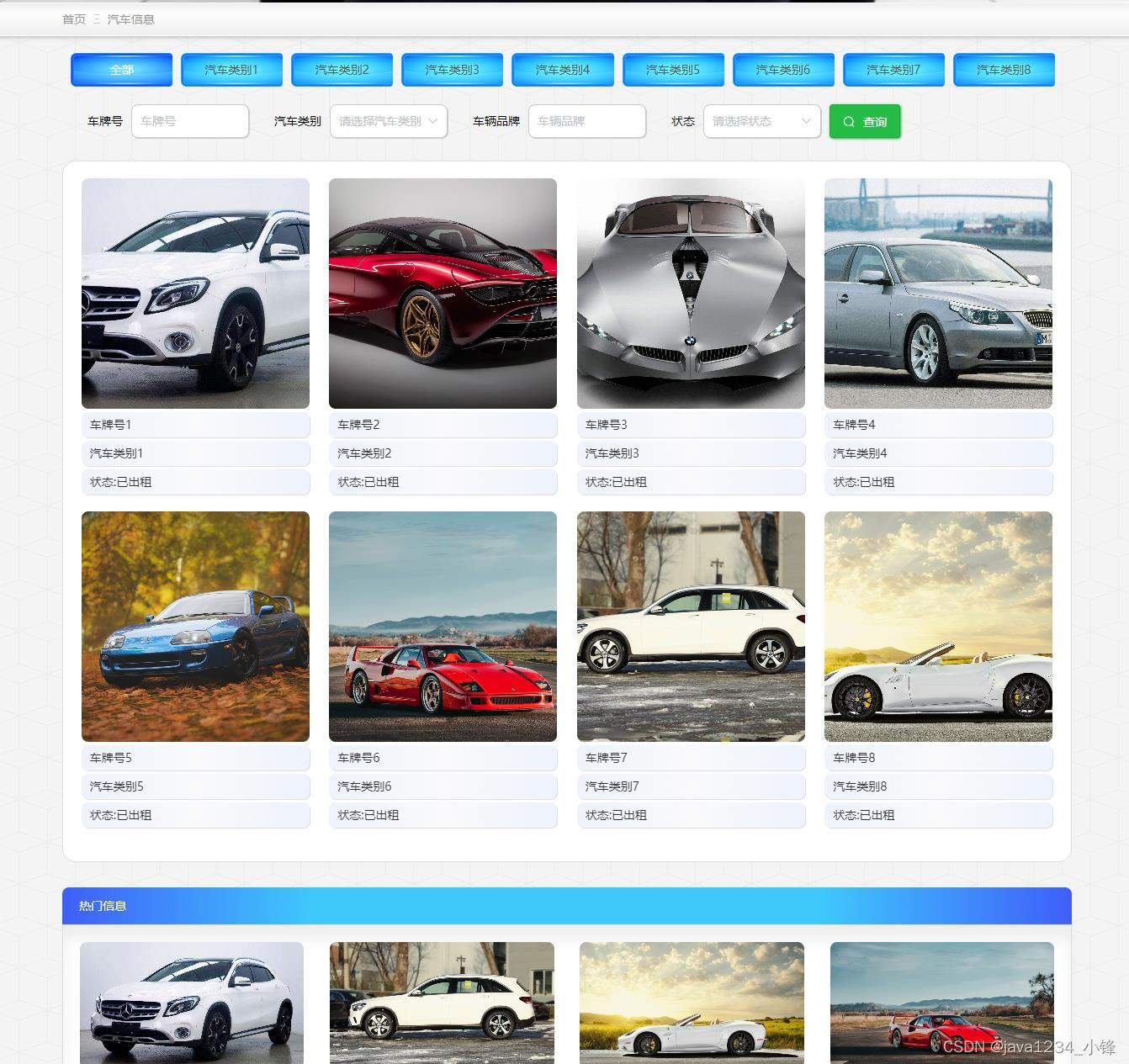
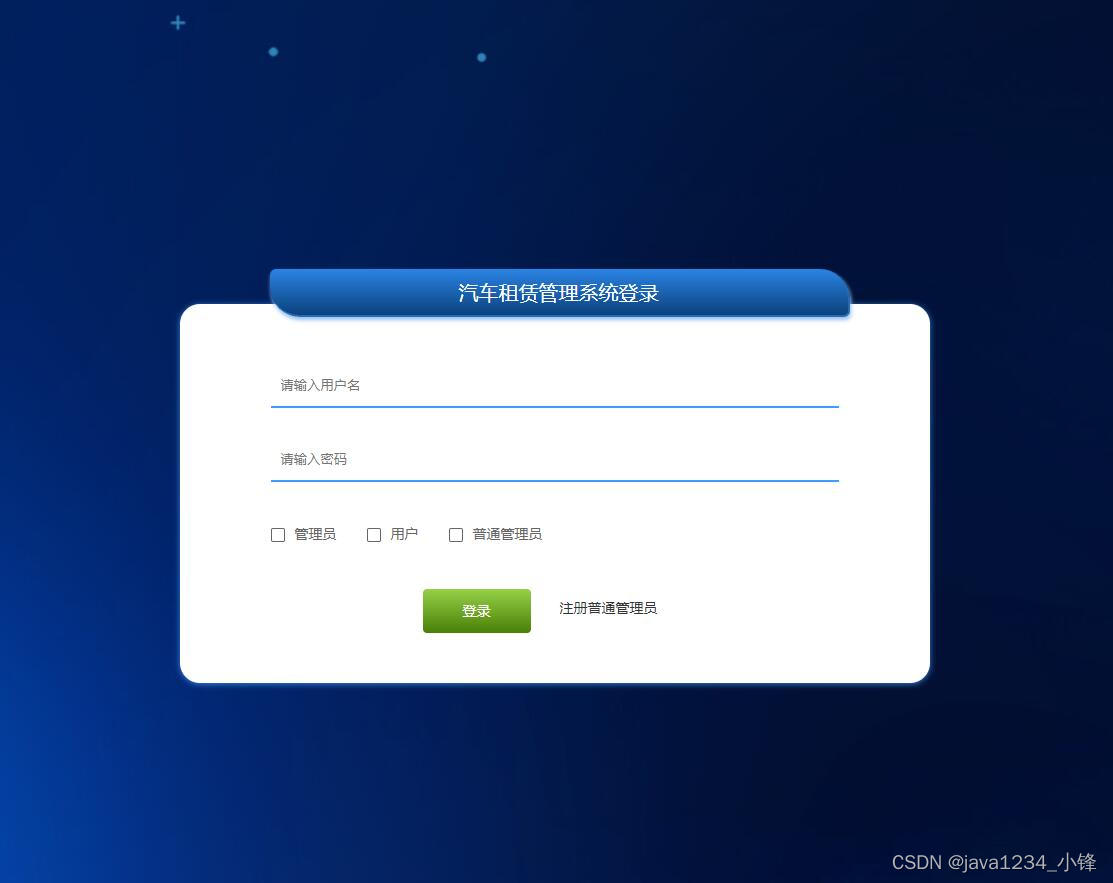
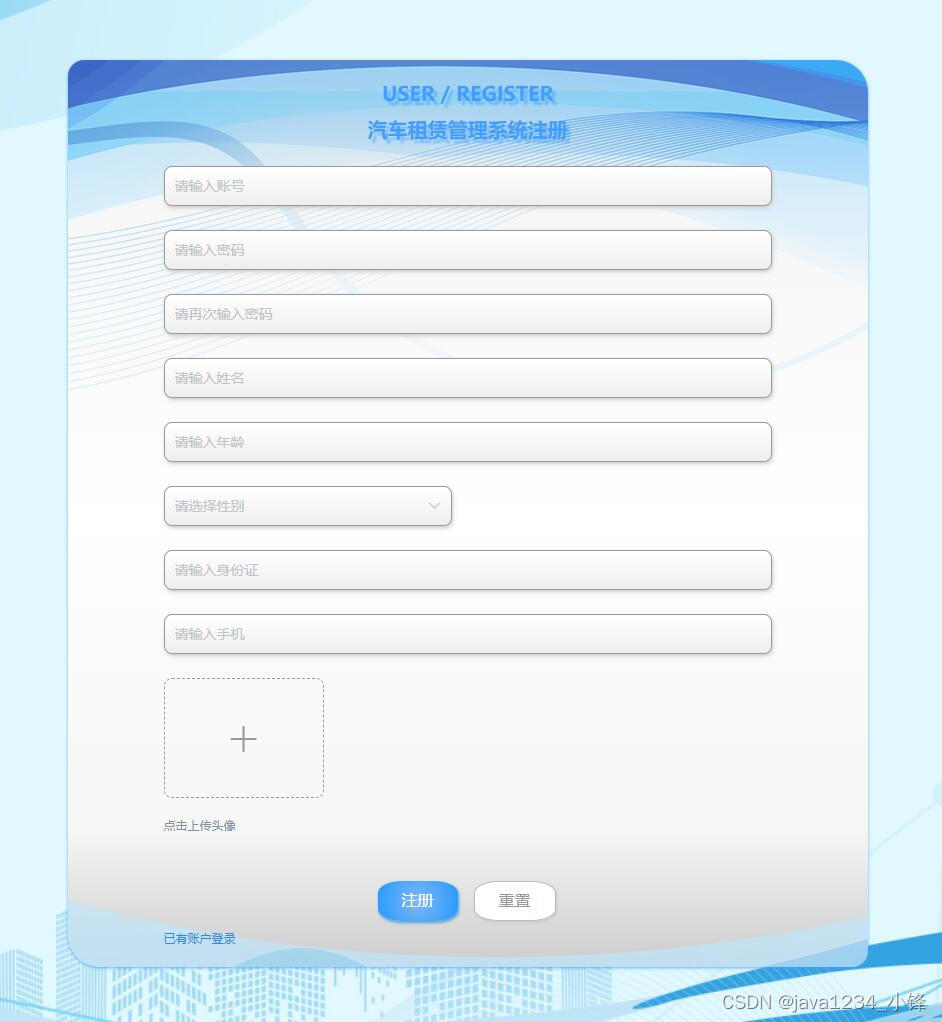
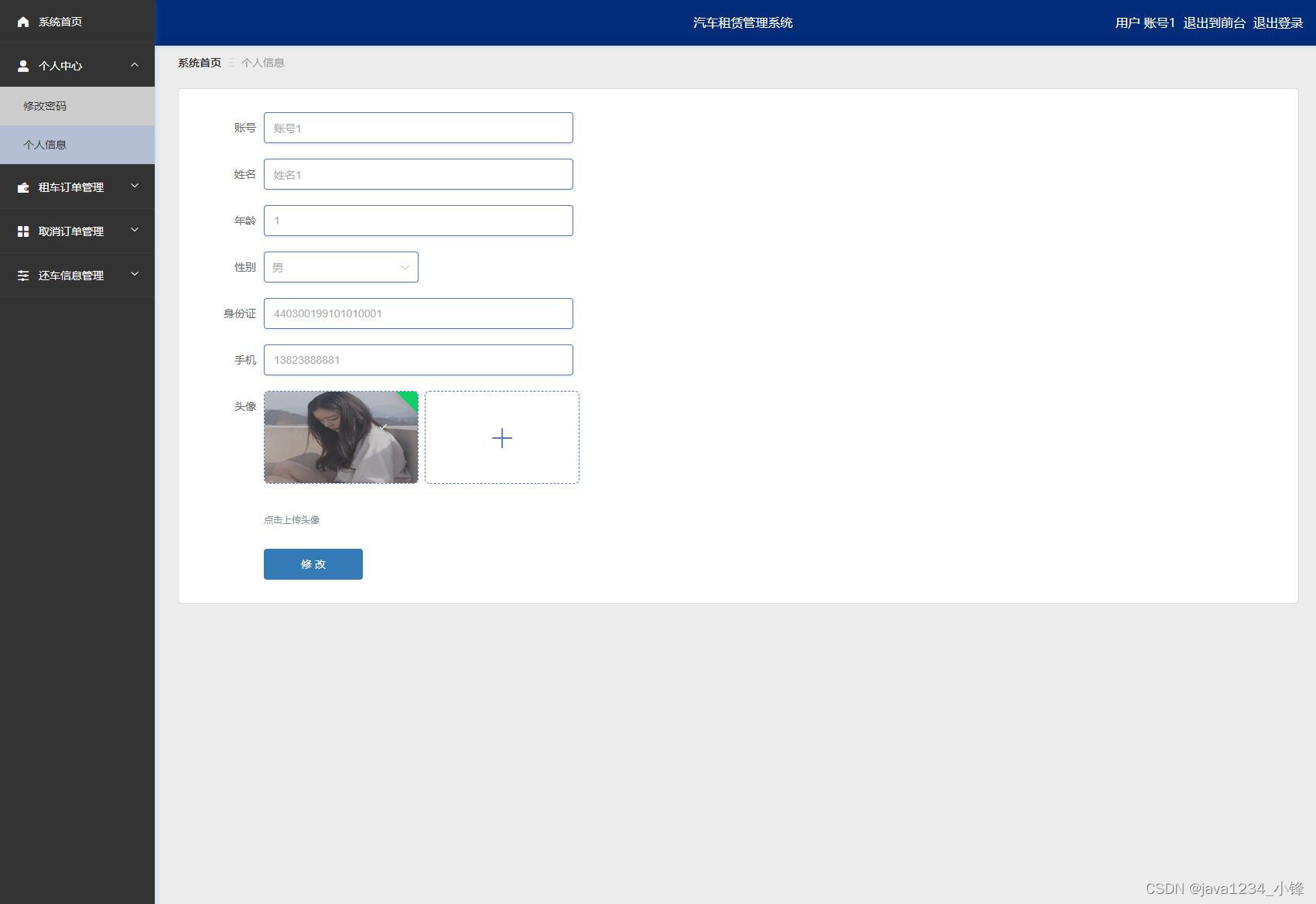
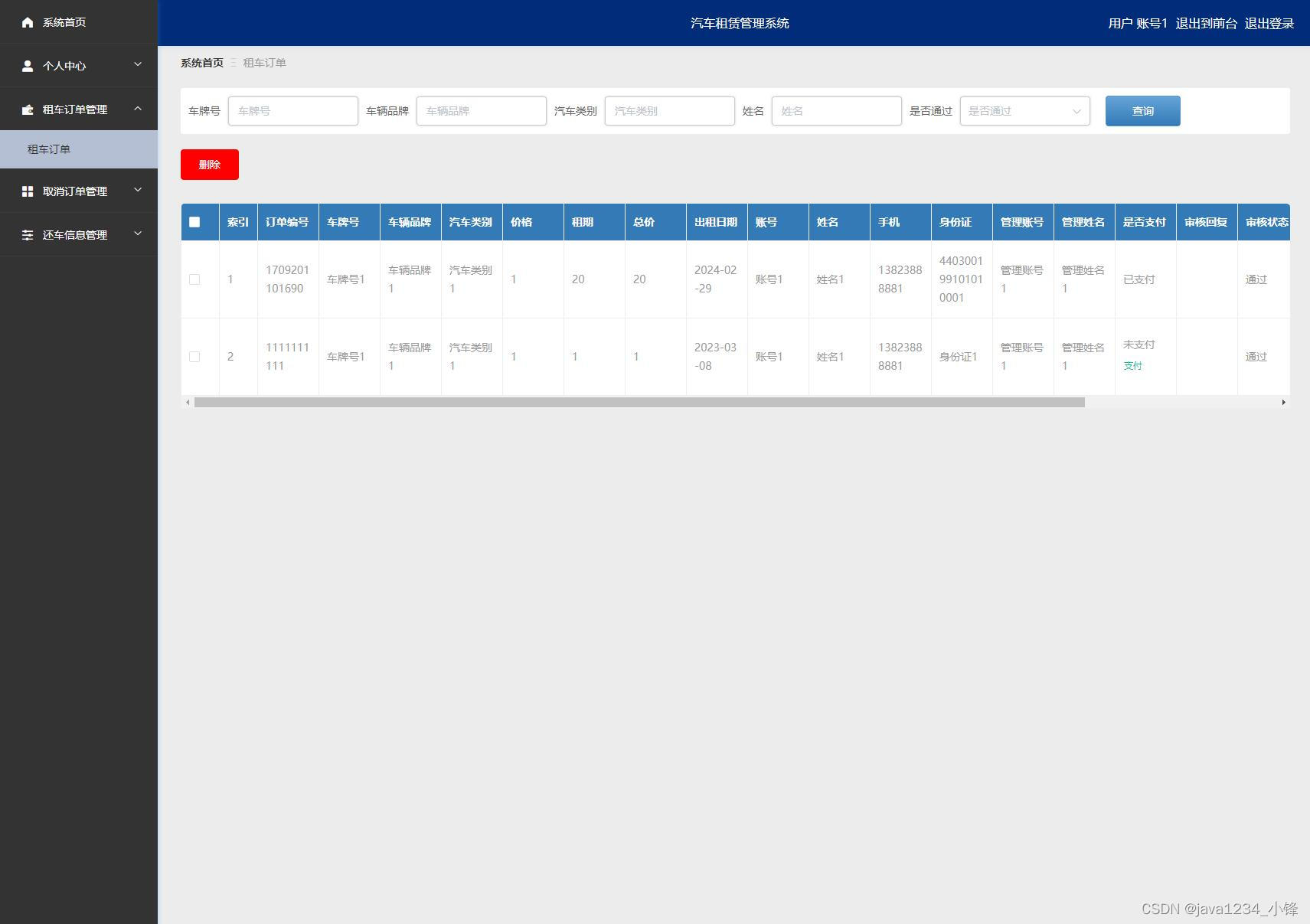
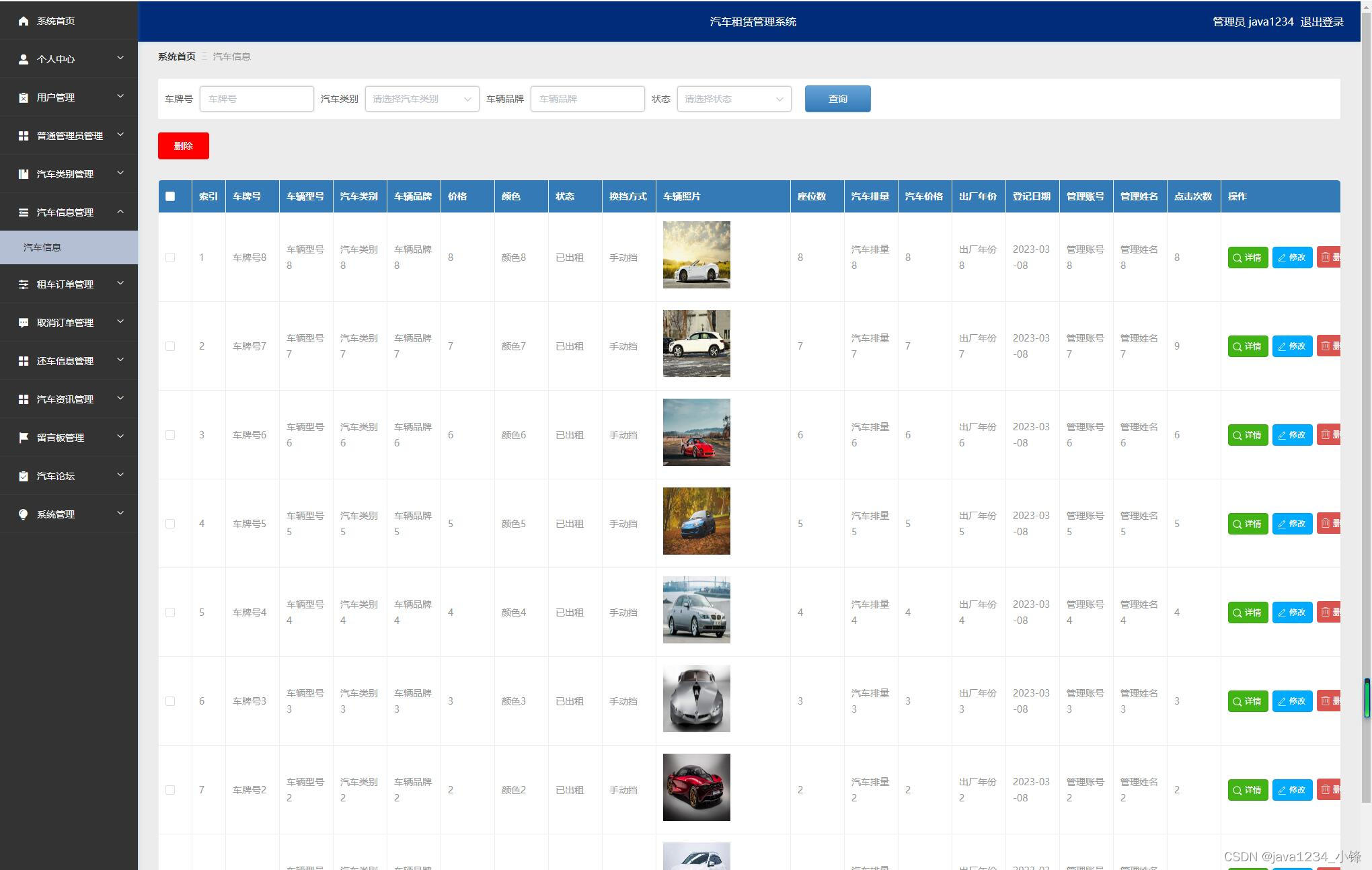
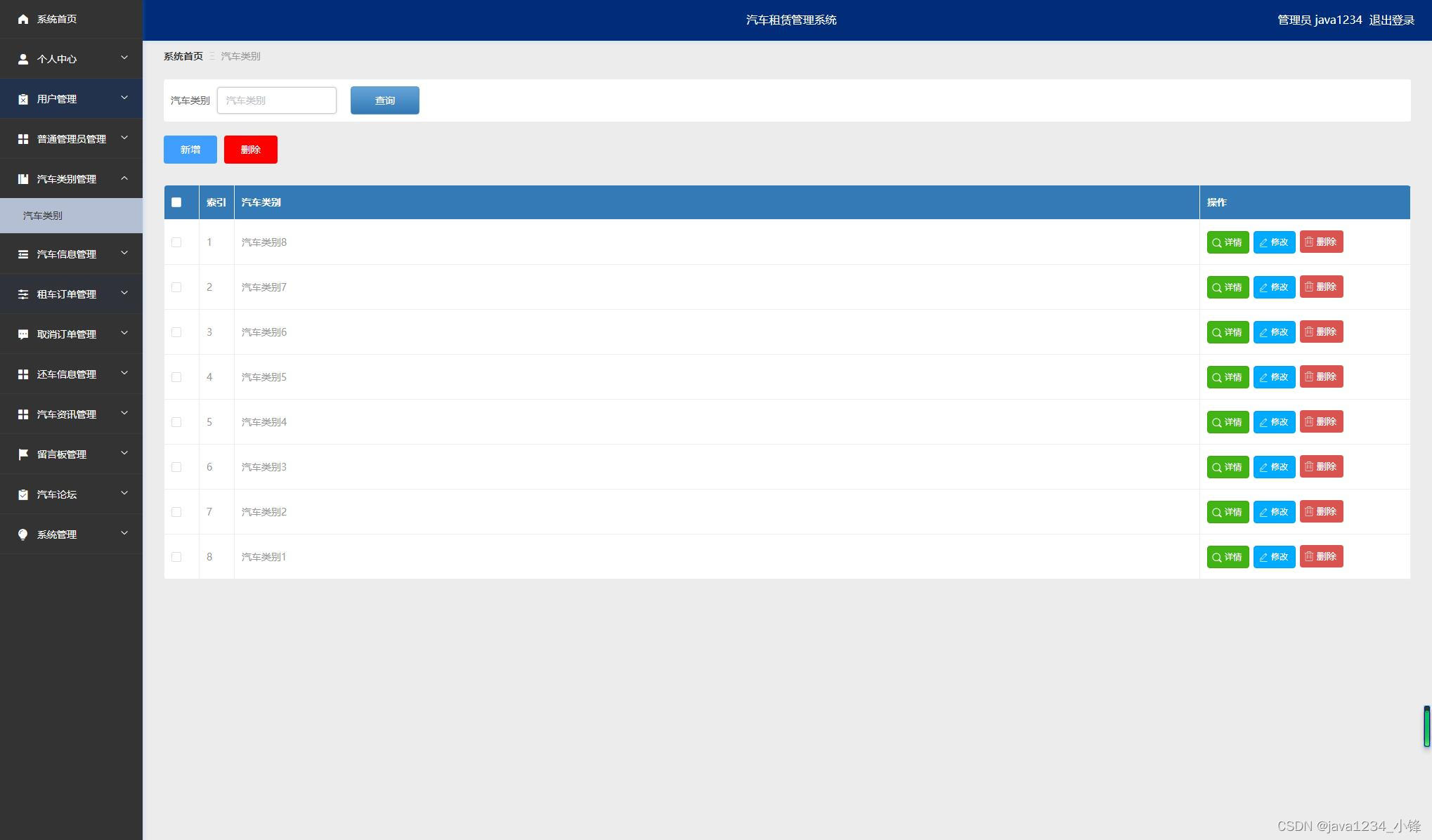
系统展示









部分代码
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UsersEntity;
import com.service.TokenService;
import com.service.UsersService;
import com.utils.CommonUtil;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController{
@Autowired
private UsersService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UsersEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
UsersEntity u = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
<template>
<div>
<div class="container" :style='{"minHeight":"100vh","alignItems":"center","background":"url(http://codegen.caihongy.cn/20221029/e35b6d97fed04bd2a3e7b21cbb5114db.jpg) no-repeat","display":"flex","width":"100%","backgroundSize":"cover","backgroundPosition":"center center","backgroundRepeat":"no-repeat","justifyContent":"center"}'>
<el-form ref="loginForm" :model="loginForm" :style='{"padding":"35px 20px 30px","boxShadow":"0 1px 3px rgba(64, 158, 255, .8)","margin":"0","borderRadius":"32px 32px","background":"url(http://codegen.caihongy.cn/20221029/ea2be95667c4485286b36febaa97a64e.png) no-repeat center top,url(http://codegen.caihongy.cn/20221029/238e5e194bc348e9b292b2ffaed4c06d.png) no-repeat center bottom,linear-gradient(180deg, rgba(204,204,204,1) 0%, rgba(246,246,246,1) 15%, rgba(255,255,255,1) 51%, rgba(246,246,246,1) 85%, rgba(204,204,204,1) 100%)","width":"800px","height":"auto"}' :rules="rules">
<div v-if="true" :style='{"margin":"0 0 10px 0","color":"#409eff","textAlign":"center","width":"100%","fontSize":"20px","textShadow":"4px 4px 2px rgba(64, 158, 255, .5)","fontWeight":"bold"}'>USER / LOGIN</div>
<div v-if="true" :style='{"margin":"0 0 4px 0","color":"#409eff","textAlign":"center","width":"100%","fontSize":"20px","textShadow":"4px 4px 2px rgba(64, 158, 255, .5)","fontWeight":"bold"}'>汽车租赁管理系统登录</div>
<el-form-item v-if="loginType==1" class="list-item" :style='{"width":"80%","margin":"0 auto 10px"}' prop="username">
<div v-if="true" :style='{"width":"64px","lineHeight":"40px","fontSize":"14px","color":"rgba(64, 158, 255, 1)"}'>账号:</div>
<input :style='{"border":"1px solid #999","padding":"0 10px","boxShadow":"1px 2px 4px #ccc","color":"#999","borderRadius":"8px","background":"-webkit-linear-gradient(top,#fff,#eee)","width":"100%","fontSize":"14px","height":"44px"}' v-model="loginForm.username" placeholder="请输入账户">
</el-form-item>
<el-form-item v-if="loginType==1" class="list-item" :style='{"width":"80%","margin":"0 auto 10px"}' prop="password">
<div v-if="true" :style='{"width":"64px","lineHeight":"40px","fontSize":"14px","color":"rgba(64, 158, 255, 1)"}'>密码:</div>
<input :style='{"border":"1px solid #999","padding":"0 10px","boxShadow":"1px 2px 4px #ccc","color":"#999","borderRadius":"8px","background":"-webkit-linear-gradient(top,#fff,#eee)","width":"100%","fontSize":"14px","height":"44px"}' v-model="loginForm.password" placeholder="请输入密码" type="password">
</el-form-item>
<el-form-item v-if="roles.length>1" class="list-type" :style='{"width":"80%","margin":"20px auto"}' prop="role">
<el-radio v-model="loginForm.tableName" :label="item.tableName" v-for="(item, index) in roles" :key="index" @change.native="getCurrentRow(item)">{{item.roleName}}</el-radio>
</el-form-item>
<el-form-item :style='{"width":"80%","margin":"20px auto"}'>
<el-button v-if="loginType==1" :style='{"border":"0","cursor":"pointer","padding":"0 24px","boxShadow":"1px 2px 3px #52a1db","margin":"0 5px","outline":"none","color":"#fff","borderRadius":"30%","background":"radial-gradient(circle, rgba(128,184,246,1) 0%, rgba(36,153,251,1) 100%)","width":"auto","fontSize":"14px","height":"40px"}' @click="submitForm('loginForm')">登录</el-button>
<el-button v-if="loginType==1" :style='{"border":"1px solid #bbb","cursor":"pointer","padding":"0 24px","boxShadow":"1px 2px 3px #ccc","margin":"0 5px","outline":"none","color":"#999","borderRadius":"30%","background":"#fff","width":"auto","fontSize":"14px","height":"40px"}' @click="resetForm('loginForm')">重置</el-button>
<el-upload v-if="loginType==2" :action="baseUrl + 'file/upload'" :show-file-list="false" :on-success="faceLogin">
<el-button :style='{"border":"0","cursor":"pointer","padding":"0 24px","boxShadow":"1px 2px 3px #52a1db","margin":"0 5px","outline":"none","color":"#fff","borderRadius":"30%","background":"radial-gradient(circle, rgba(128,184,246,1) 0%, rgba(36,153,251,1) 100%)","width":"auto","fontSize":"14px","height":"40px"}'>人脸识别登录</el-button>
</el-upload>
</el-form-item>
<div :style='{"width":"80%","margin":"20px auto"}'>
<router-link :style='{"cursor":"pointer","margin":"0 5px","fontSize":"14px","textDecoration":"none","color":"#278bd5"}' :to="{path: '/register', query: {role: item.tableName,pageFlag:'register'}}" v-if="item.hasFrontRegister=='是'" v-for="(item, index) in roles" :key="index">注册{{item.roleName.replace('注册','')}}</router-link>
</div>
</el-form>
</div>
</div>
</template>
<script>
export default {
//数据集合
data() {
return {
baseUrl: this.$config.baseUrl,
loginType: 1,
roleMenus: [{"backMenu":[{"child":[{"appFrontIcon":"cuIcon-newshot","buttons":["新增","查看","修改","删除"],"menu":"用户","menuJump":"列表","tableName":"yonghu"}],"menu":"用户管理"},{"child":[{"appFrontIcon":"cuIcon-copy","buttons":["新增","查看","修改","删除"],"menu":"普通管理员","menuJump":"列表","tableName":"putongguanliyuan"}],"menu":"普通管理员管理"},{"child":[{"appFrontIcon":"cuIcon-vip","buttons":["新增","查看","修改","删除"],"menu":"汽车类别","menuJump":"列表","tableName":"qicheleibie"}],"menu":"汽车类别管理"},{"child":[{"appFrontIcon":"cuIcon-explore","buttons":["查看","修改","删除"],"menu":"汽车信息","menuJump":"列表","tableName":"qichexinxi"}],"menu":"汽车信息管理"},{"child":[{"appFrontIcon":"cuIcon-discover","buttons":["查看","删除"],"menu":"租车订单","menuJump":"列表","tableName":"zuchedingdan"}],"menu":"租车订单管理"},{"child":[{"appFrontIcon":"cuIcon-phone","buttons":["查看","删除"],"menu":"取消订单","menuJump":"列表","tableName":"quxiaodingdan"}],"menu":"取消订单管理"},{"child":[{"appFrontIcon":"cuIcon-clothes","buttons":["查看","删除"],"menu":"还车信息","menuJump":"列表","tableName":"haichexinxi"}],"menu":"还车信息管理"},{"child":[{"appFrontIcon":"cuIcon-medal","buttons":["新增","查看","修改","删除"],"menu":"汽车资讯","menuJump":"列表","tableName":"qichezixun"}],"menu":"汽车资讯管理"},{"child":[{"appFrontIcon":"cuIcon-vipcard","buttons":["查看","修改","回复","删除"],"menu":"留言板管理","tableName":"messages"}],"menu":"留言板管理"},{"child":[{"appFrontIcon":"cuIcon-group","buttons":["查看","修改","删除"],"menu":"汽车论坛","tableName":"forum"}],"menu":"汽车论坛"},{"child":[{"appFrontIcon":"cuIcon-camera","buttons":["查看","修改"],"menu":"关于我们","tableName":"aboutus"},{"appFrontIcon":"cuIcon-phone","buttons":["新增","查看","修改","删除"],"menu":"轮播图管理","tableName":"config"},{"appFrontIcon":"cuIcon-pic","buttons":["查看","修改"],"menu":"系统简介","tableName":"systemintro"},{"appFrontIcon":"cuIcon-news","buttons":["新增","查看","修改","删除"],"menu":"公告信息","tableName":"news"}],"menu":"系统管理"}],"frontMenu":[{"child":[{"appFrontIcon":"cuIcon-rank","buttons":["查看","租赁汽车"],"menu":"汽车信息列表","menuJump":"列表","tableName":"qichexinxi"}],"menu":"汽车信息模块"},{"child":[{"appFrontIcon":"cuIcon-paint","buttons":["查看"],"menu":"汽车资讯列表","menuJump":"列表","tableName":"qichezixun"}],"menu":"汽车资讯模块"}],"hasBackLogin":"是","hasBackRegister":"否","hasFrontLogin":"否","hasFrontRegister":"否","roleName":"管理员","tableName":"users"},{"backMenu":[{"child":[{"appFrontIcon":"cuIcon-discover","buttons":["查看","删除","支付","归还汽车","取消订单"],"menu":"租车订单","menuJump":"列表","tableName":"zuchedingdan"}],"menu":"租车订单管理"},{"child":[{"appFrontIcon":"cuIcon-phone","buttons":["查看","删除"],"menu":"取消订单","menuJump":"列表","tableName":"quxiaodingdan"}],"menu":"取消订单管理"},{"child":[{"appFrontIcon":"cuIcon-clothes","buttons":["删除","查看"],"menu":"还车信息","menuJump":"列表","tableName":"haichexinxi"}],"menu":"还车信息管理"}],"frontMenu":[{"child":[{"appFrontIcon":"cuIcon-rank","buttons":["查看","租赁汽车"],"menu":"汽车信息列表","menuJump":"列表","tableName":"qichexinxi"}],"menu":"汽车信息模块"},{"child":[{"appFrontIcon":"cuIcon-paint","buttons":["查看"],"menu":"汽车资讯列表","menuJump":"列表","tableName":"qichezixun"}],"menu":"汽车资讯模块"}],"hasBackLogin":"是","hasBackRegister":"否","hasFrontLogin":"是","hasFrontRegister":"是","roleName":"用户","tableName":"yonghu"},{"backMenu":[{"child":[{"appFrontIcon":"cuIcon-explore","buttons":["新增","查看","修改","删除"],"menu":"汽车信息","menuJump":"列表","tableName":"qichexinxi"}],"menu":"汽车信息管理"},{"child":[{"appFrontIcon":"cuIcon-discover","buttons":["查看","删除","审核"],"menu":"租车订单","menuJump":"列表","tableName":"zuchedingdan"}],"menu":"租车订单管理"},{"child":[{"appFrontIcon":"cuIcon-phone","buttons":["查看","删除","审核","支付"],"menu":"取消订单","menuJump":"列表","tableName":"quxiaodingdan"}],"menu":"取消订单管理"},{"child":[{"appFrontIcon":"cuIcon-clothes","buttons":["查看","删除","审核"],"menu":"还车信息","menuJump":"列表","tableName":"haichexinxi"}],"menu":"还车信息管理"},{"child":[{"appFrontIcon":"cuIcon-medal","buttons":["新增","查看","修改","删除"],"menu":"汽车资讯","menuJump":"列表","tableName":"qichezixun"}],"menu":"汽车资讯管理"}],"frontMenu":[{"child":[{"appFrontIcon":"cuIcon-rank","buttons":["查看","租赁汽车"],"menu":"汽车信息列表","menuJump":"列表","tableName":"qichexinxi"}],"menu":"汽车信息模块"},{"child":[{"appFrontIcon":"cuIcon-paint","buttons":["查看"],"menu":"汽车资讯列表","menuJump":"列表","tableName":"qichezixun"}],"menu":"汽车资讯模块"}],"hasBackLogin":"是","hasBackRegister":"是","hasFrontLogin":"否","hasFrontRegister":"否","roleName":"普通管理员","tableName":"putongguanliyuan"}],
loginForm: {
username: '',
password: '',
tableName: '',
code: '',
},
role: '',
roles: [],
rules: {
username: [
{ required: true, message: '请输入账户', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' }
]
},
codes: [{
num: 1,
color: '#000',
rotate: '10deg',
size: '16px'
}, {
num: 2,
color: '#000',
rotate: '10deg',
size: '16px'
}, {
num: 3,
color: '#000',
rotate: '10deg',
size: '16px'
}, {
num: 4,
color: '#000',
rotate: '10deg',
size: '16px'
}]
}
},
created() {
for(let item in this.roleMenus) {
if(this.roleMenus[item].hasFrontLogin=='是') {
this.roles.push(this.roleMenus[item]);
}
}
},
mounted() {
},
//方法集合
methods: {
randomString() {
var len = 4;
var chars = [
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k',
'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G',
'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R',
'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '0', '1', '2',
'3', '4', '5', '6', '7', '8', '9'
]
var colors = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
var sizes = ['14', '15', '16', '17', '18']
var output = []
for (var i = 0; i < len; i++) {
// 随机验证码
var key = Math.floor(Math.random() * chars.length)
this.codes[i].num = chars[key]
// 随机验证码颜色
var code = '#'
for (var j = 0; j < 6; j++) {
var key = Math.floor(Math.random() * colors.length)
code += colors[key]
}
this.codes[i].color = code
// 随机验证码方向
var rotate = Math.floor(Math.random() * 45)
var plus = Math.floor(Math.random() * 2)
if (plus == 1) rotate = '-' + rotate
this.codes[i].rotate = 'rotate(' + rotate + 'deg)'
// 随机验证码字体大小
var size = Math.floor(Math.random() * sizes.length)
this.codes[i].size = sizes[size] + 'px'
}
},
getCurrentRow(row) {
this.role = row.roleName;
},
submitForm(formName) {
if (this.roles.length!=1) {
if (!this.role) {
this.$message.error("请选择登录用户类型");
return false;
}
} else {
this.role = this.roles[0].roleName;
this.loginForm.tableName = this.roles[0].tableName;
}
this.$refs[formName].validate((valid) => {
if (valid) {
this.$http.get(`${this.loginForm.tableName}/login`, {params: this.loginForm}).then(res => {
if (res.data.code === 0) {
localStorage.setItem('Token', res.data.token);
localStorage.setItem('UserTableName', this.loginForm.tableName);
localStorage.setItem('username', this.loginForm.username);
localStorage.setItem('adminName', this.loginForm.username);
localStorage.setItem('sessionTable', this.loginForm.tableName);
localStorage.setItem('role', this.role);
localStorage.setItem('keyPath', this.$config.indexNav.length+2);
this.$router.push('/index/center');
this.$message({
message: '登录成功',
type: 'success',
duration: 1500,
});
} else {
this.$message.error(res.data.msg);
}
});
} else {
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
<style rel="stylesheet/scss" lang="scss" scoped>
.container {
position: relative;
background: url(http://codegen.caihongy.cn/20221029/e35b6d97fed04bd2a3e7b21cbb5114db.jpg) no-repeat;
.el-form-item {
& /deep/ .el-form-item__content {
width: 100%;
}
}
.list-item /deep/ .el-input .el-input__inner {
border: 1px solid #999;
border-radius: 8px;
padding: 0 10px;
box-shadow: 1px 2px 4px #ccc;
color: #999;
background: -webkit-linear-gradient(top,#fff,#eee);
width: 100%;
font-size: 14px;
height: 44px;
}
.list-code /deep/ .el-input .el-input__inner {
border: 1px solid #999;
border-radius: 8px;
padding: 0 10px;
box-shadow: 1px 2px 4px #ccc;
outline: none;
color: #999;
background: -webkit-linear-gradient(top,#fff,#eee);
display: inline-block;
vertical-align: middle;
width: calc(100% - 164px);
font-size: 14px;
height: 44px;
}
.list-type /deep/ .el-radio__input .el-radio__inner {
background: rgba(53, 53, 53, 0);
border-color: #666666;
}
.list-type /deep/ .el-radio__input.is-checked .el-radio__inner {
background: rgba(64, 158, 255, 1);
border-color: rgba(64, 158, 255, 1);
}
.list-type /deep/ .el-radio__label {
color: #666666;
font-size: 14px;
}
.list-type /deep/ .el-radio__input.is-checked+.el-radio__label {
color: rgba(64, 158, 255, 1);
font-size: 14px;
}
}
</style>
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/88892340
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套SpringBoot+Vue实验室(预约)管理系统,帅呆了~~-CSDN博客
免费分享一套SpringBoot+Vue药店(药房)管理系统,帅呆了~~-CSDN博客
免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_微信小程序扫码点餐 java vue-CSDN博客
免费分享一套微信小程序外卖跑腿点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_外卖源码 uniapp-CSDN博客








 https://www.bilibili.com/video/BV1gx4y1C7fK/
https://www.bilibili.com/video/BV1gx4y1C7fK/
















 43万+
43万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








