锋哥原创的Python Web开发 Django5视频教程:
2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~共计34条视频,包括:2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~、第2讲 Django5安装、第3讲 Django5创建项目(用命令方式)等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV14Z421z78C/Django模板继承是一个强大的工具,可以将通用页面元素(例如页眉、页脚、侧边栏等)分离出来,并在多个页面之间共享他们。
https://www.bilibili.com/video/BV14Z421z78C/Django模板继承是一个强大的工具,可以将通用页面元素(例如页眉、页脚、侧边栏等)分离出来,并在多个页面之间共享他们。
模板继承和 Python 语言中类的继承含义是一样的,在 Django 中模板只是一个文本文件,如 HTML。
模板继承是 Django 模板语言中最强大的部分。模板继承使你可以构建基本的“骨架”模板,将通用的功能或者属性写在基础模板中,也叫基类模板或者父模板。子模板可以继承父类模板,子模板继承后将自动拥有父类中的属性和方法,我们还可以在子模板中对父模板进行重写,即重写父模板中方法或者属性,从而实现子模板的定制。模板继承大大提高了代码的可重用性,减轻开发人员的工作量。
在模板继承中最常用了标签就是 {% block %} 与 {% extends %} 标签,其中 {% block% } 标签与 {% endblock %} 标签成对出现
我们新建一个基础模版base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
{% block title %}
Python222学院
{% endblock %}
</title>
</head>
<body>
<div id="head">
<img src="http://127.0.0.1:8000/static/logo.png"/>
</div>
<div id="content">
{% block content %}
欢迎进入Python222学院
{% endblock %}
</div>
<div id="footer">
版权所有 www.python222.com
</div>
</body>
</html>再写一个course.html,继承base.html
{% extends 'base.html' %}
<!-- 重写title -->
{% block title %}
课程页面-Python222
{% endblock %}
<!-- 重写content -->
{% block content %}
Django5课程-模板引擎章节
{% endblock %}我们来测试下吧。
views.py里新建一个to_course方法:
def to_course(request):
"""
跳转课程页面
:param request:
:return:
"""
return render(request, 'course.html')urls.py里加一个映射:
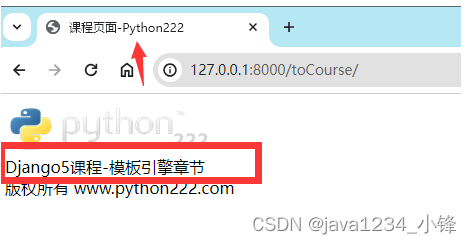
path('toCourse/', helloWorld.views.to_course)浏览器输入:http://127.0.0.1:8000/toCourse/

我们发现模板里的标题和内容被course页面修改了,其他的没变。
这里我们再优化下,直接写死静态路径是不是很不好啊。
<div id="head">
<img src="http://127.0.0.1:8000/static/logo.png"/>
</div>这时候我们就能用上 {% load static %},加载项目中的静态文件,包括图片,css,js文件,字体文件等。
<img src="{% static 'logo.png' %}"/>完整base.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
{% block title %}
Python222学院
{% endblock %}
</title>
</head>
{% load static %}
<body>
<div id="head">
<img src="{% static 'logo.png' %}"/>
</div>
<div id="content">
{% block content %}
欢迎进入Python222学院
{% endblock %}
</div>
<div id="footer">
版权所有 www.python222.com
</div>
</body>
</html>






















 42万+
42万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








