大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue物流快递仓库管理系统,分享下哈。
项目视频演示
项目介绍
物流快递仓库管理是一项非常繁琐复杂的工作,每天要处理大量的单据数据,包括入库、出库、退库、调库等多项货物操作流程。因此,为提高库管工作的质量和效率,就必须根据仓库管理的特点开发库存物流信息系统。
本文立足于物流信息系统发展的现状,针对为苹果公司产品提供仓储服务的专业公司的具体情况,从实际出发设计了一款库存信息系统软件。系统建设的主要目标为:加大对产品的出入库、移库、盘点及相关的财务和员工的管理力度;全面实时地掌握仓储信息,提高仓储管理与运作的效率;初步实现物流、资金流与信息流的一体化。我们首先进行了详致的可行性分析,了解苹果公司产品的存储特性,确定开发库存物流信息系统的必要性。然后对该系统用统一建模语言(UML)做了详细周密的系统分析,描述了库存物流信息系统的各种需求、组织结构、业务流程、数据流程等,由此得到系统分析报告。
最后运用面向对象功能、图形拖放功能强大的编程工具idea开发实现了多功能的库存物流信息系统。具体分析和设计了员工信息管理、权限管理、货品信息管理、客户信息管理、供应商信息管理、进货入库管理、出库管理、盘点管理、移库管理、库位信息管理等功能模块,同时编写好了软件开发过程中的各种重要文档。
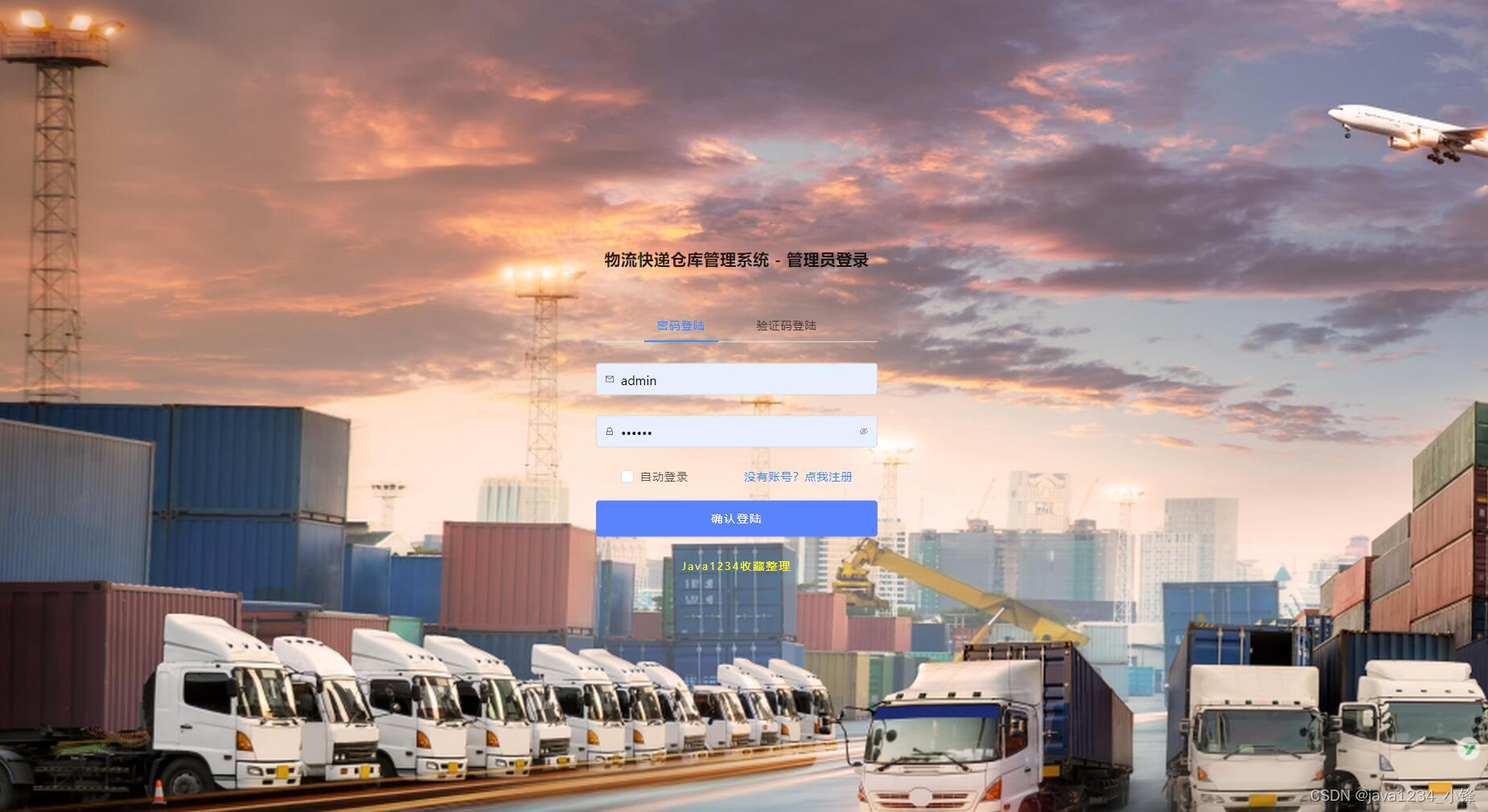
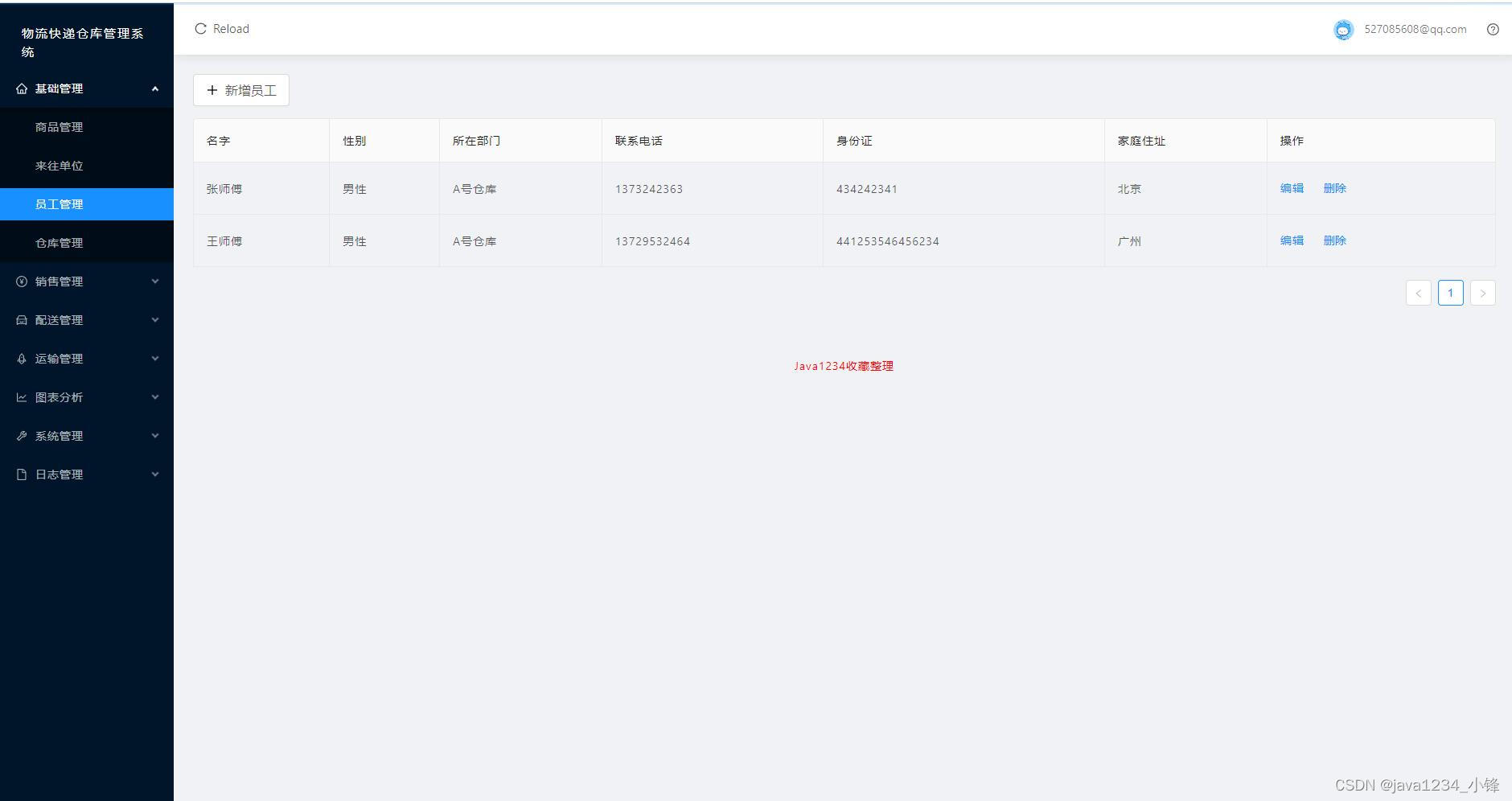
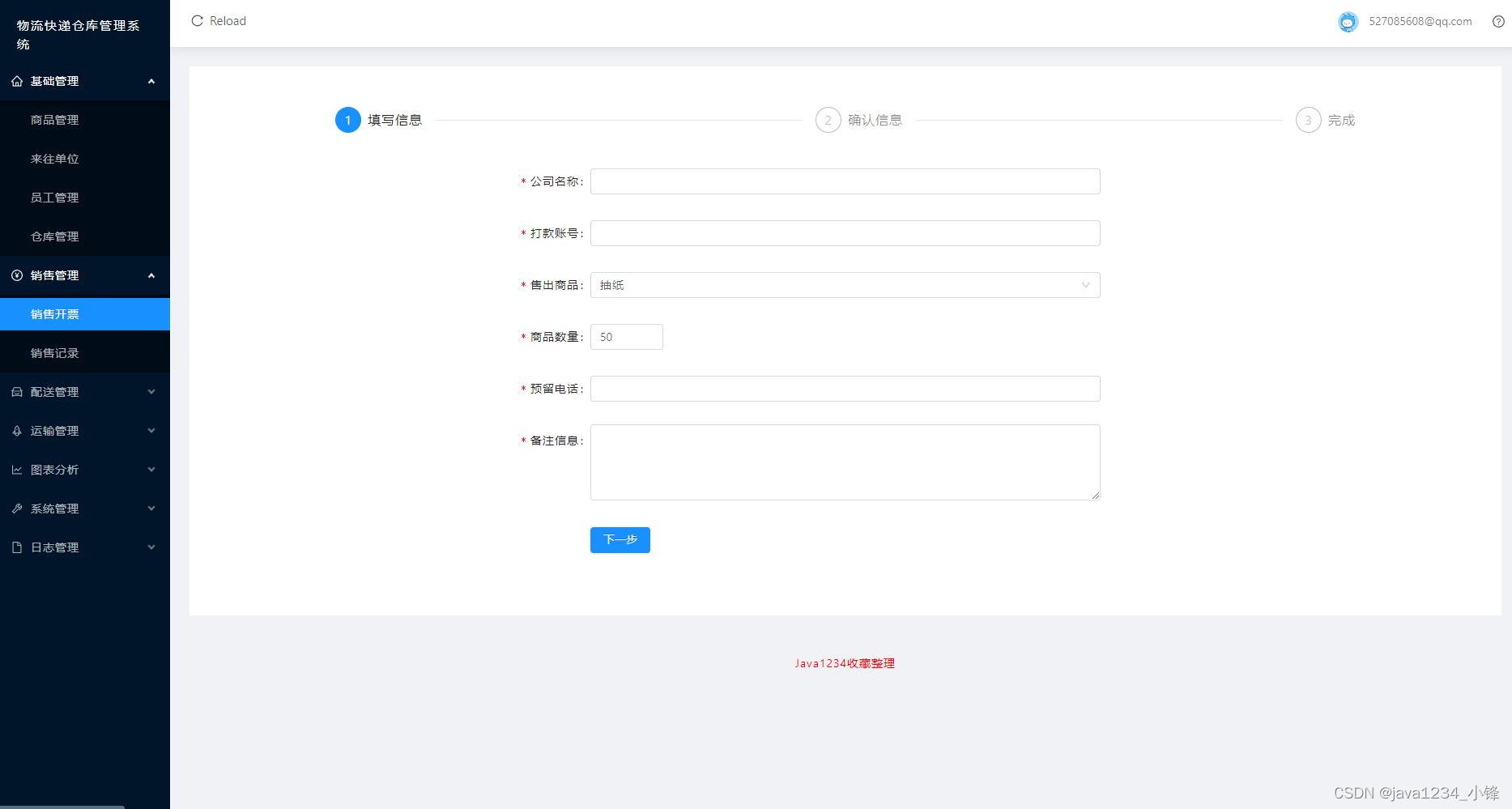
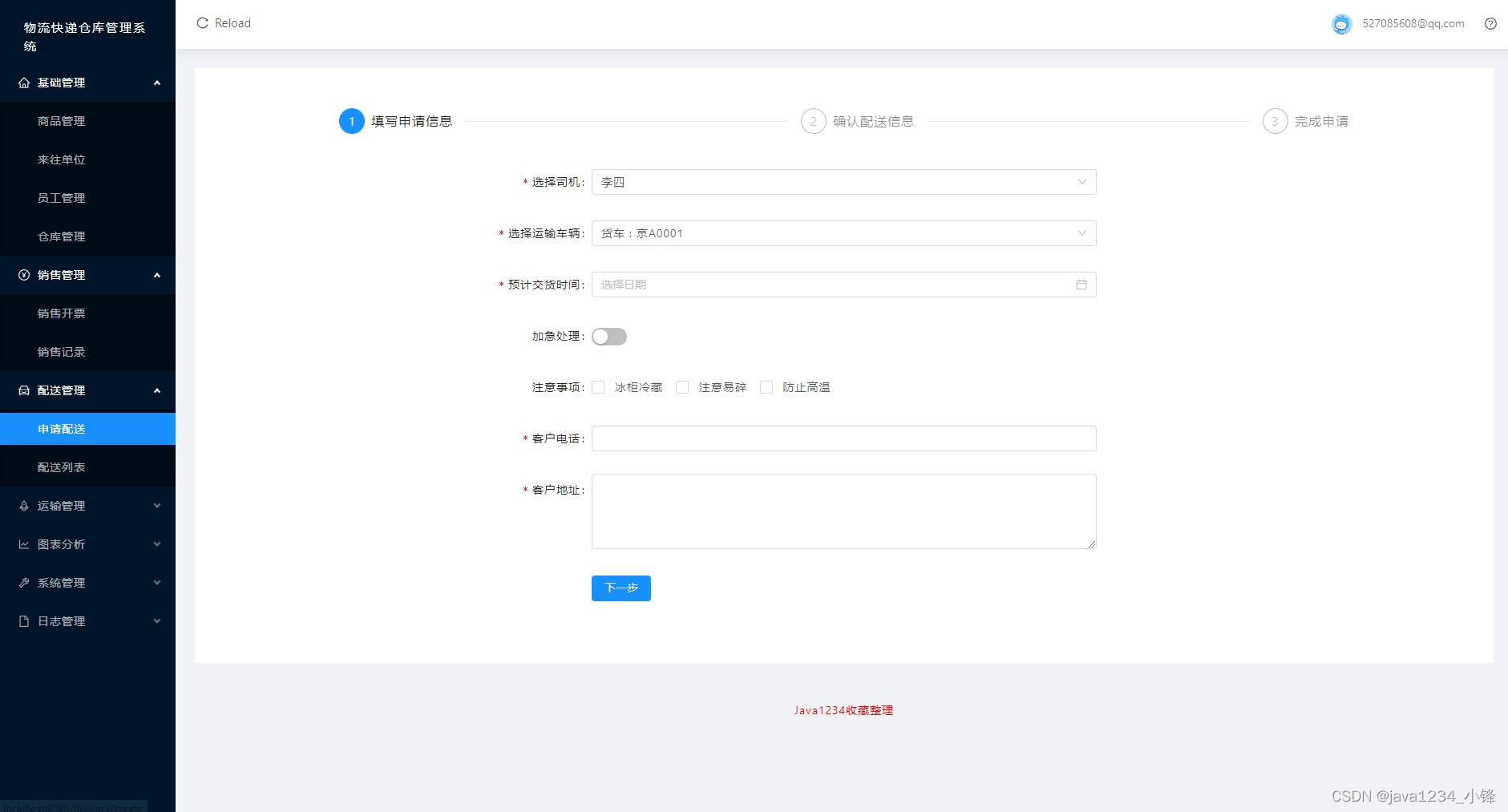
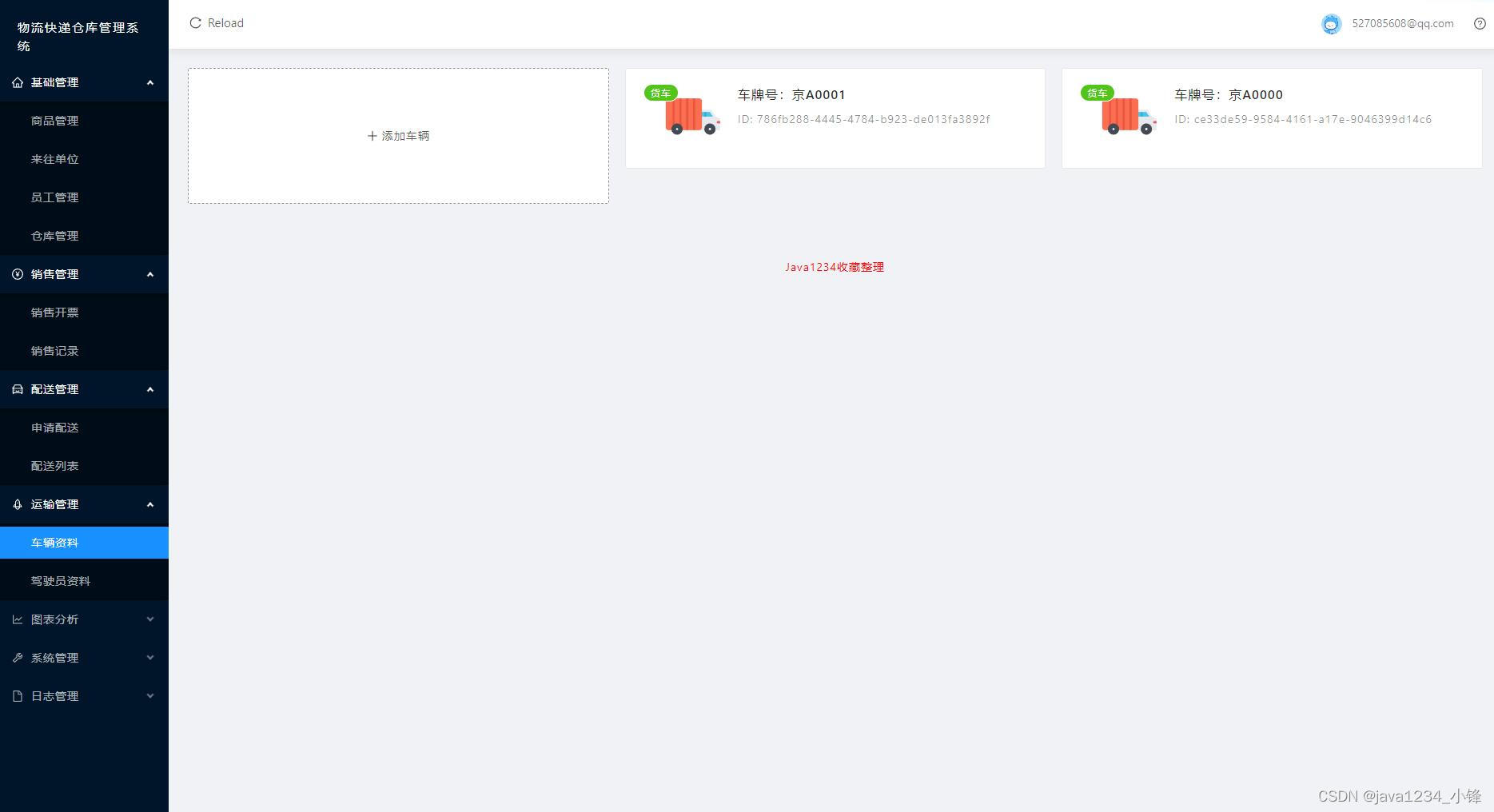
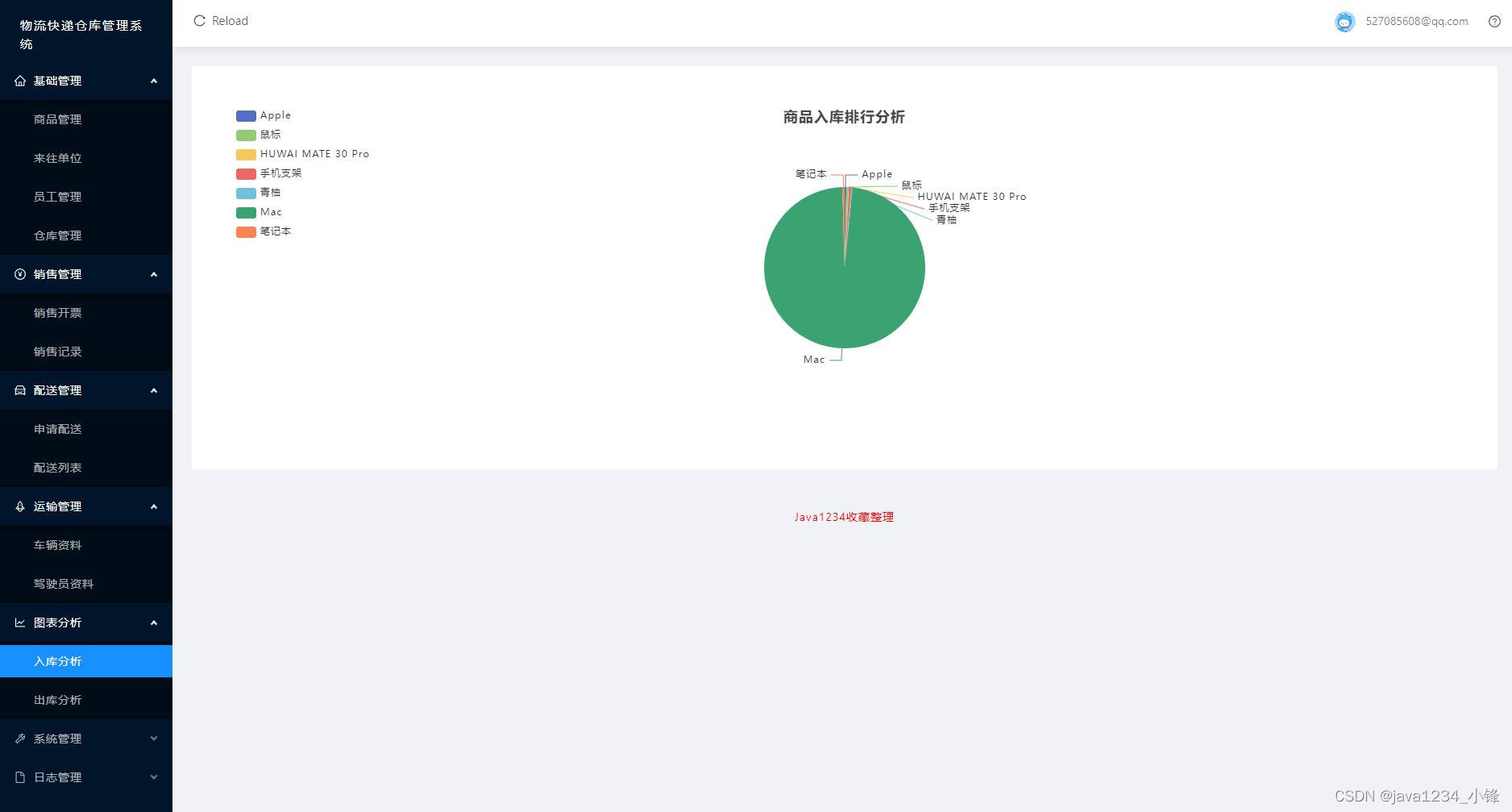
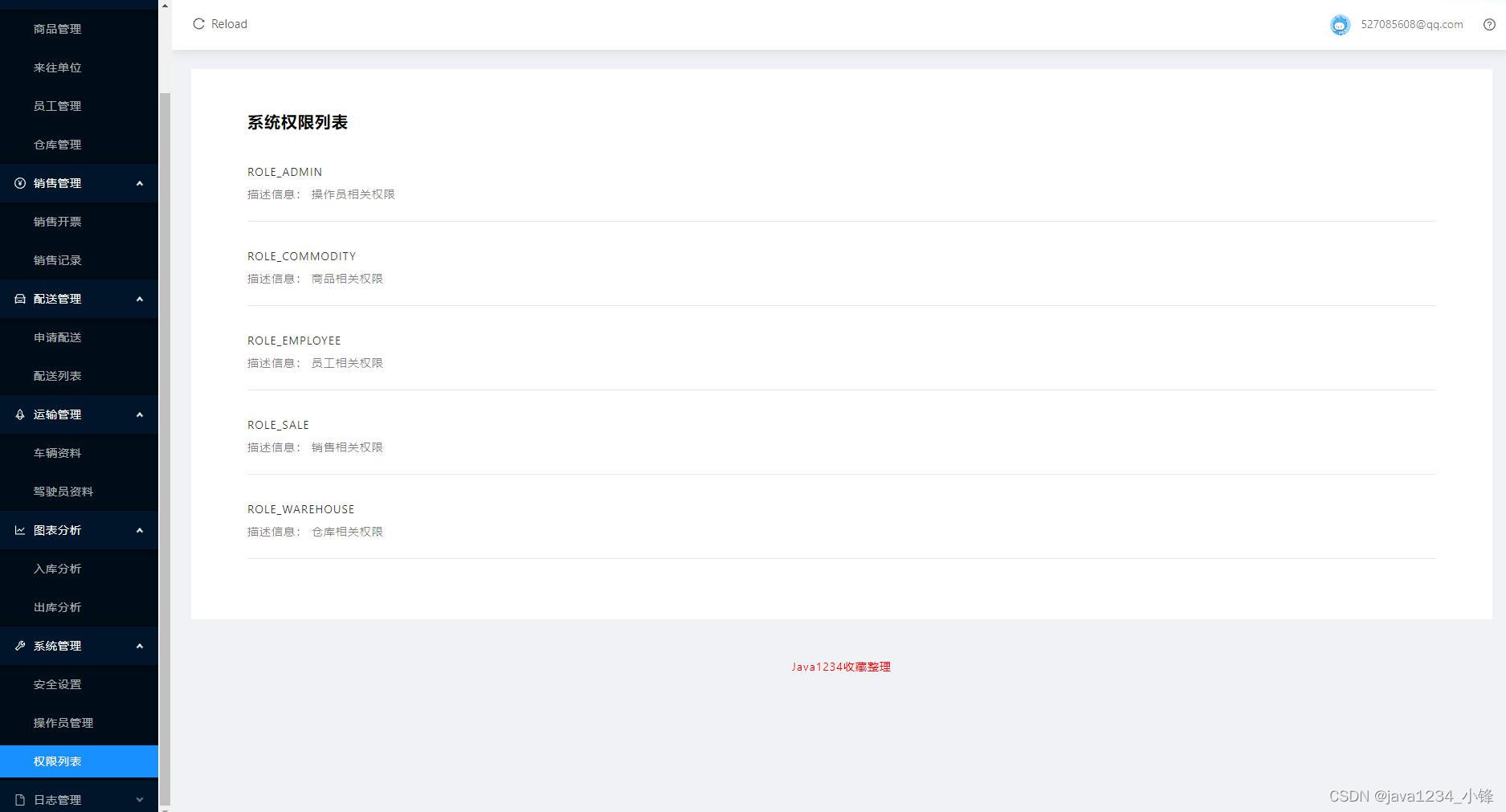
系统展示










部分代码
package com.example.api.controller;
import com.example.api.exception.AccountAndPasswordError;
import com.example.api.model.dto.LoginDto;
import com.example.api.model.entity.Admin;
import com.example.api.model.entity.LoginLog;
import com.example.api.model.enums.Role;
import com.example.api.model.support.ResponseResult;
import com.example.api.repository.AdminRepository;
import com.example.api.service.AdminService;
import com.example.api.service.LoginLogService;
import com.example.api.utils.JwtTokenUtil;
import lombok.extern.slf4j.Slf4j;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
@RequestMapping("/api/admin")
@Slf4j
public class AdminController {
//获取日志对象
Logger logger = LoggerFactory.getLogger(AdminController.class);
@Resource
private AdminService adminService;
@Resource
private AdminRepository adminRepository;
@Resource
private LoginLogService loginLogService;
@GetMapping("hasInit")
public boolean hasInit() {
return adminRepository.existsAdminByRoles(Role.ROLE_SUPER_ADMIN.getValue());
}
@PostMapping("/init")
public Admin init(@RequestBody Admin admin) throws Exception {
admin.setRoles(Role.ROLE_SUPER_ADMIN.getValue());
return adminService.save(admin);
}
@GetMapping("")
@PreAuthorize("hasAnyRole('ROLE_SUPER_ADMIN' ,'ROLE_ADMIN')")
public List<Admin> findAll() {
return adminService.findAll();
}
@DeleteMapping("")
@PreAuthorize("hasAnyRole('ROLE_SUPER_ADMIN' ,'ROLE_ADMIN')")
public void delete(String id) {
adminService.delete(id);
}
@PostMapping("")
@PreAuthorize("hasAnyRole('ROLE_SUPER_ADMIN' ,'ROLE_ADMIN')")
public Admin save(@RequestBody Admin admin) throws Exception {
return adminService.save(admin);
}
@PostMapping("/login")
public Map<String, Object> loginByEmail(String type, @RequestBody LoginDto dto, HttpServletRequest request) throws Exception {
Map<String, Object> map = new HashMap<>();
Admin admin = null;
String token = null;
try {
admin = type.equals("email") ? adminService.loginByEmail(dto) : adminService.loginByPassword(dto);
token = adminService.createToken(admin,
dto.isRemember() ? JwtTokenUtil.REMEMBER_EXPIRATION_TIME : JwtTokenUtil.EXPIRATION_TIME);
}catch (Exception e){
throw new Exception("邮箱或密码错误");
}finally {
loginLogService.recordLog(dto,admin,request);
}
map.put("admin", admin);
map.put("token", token);
return map;
}
@GetMapping("/sendEmail")
public ResponseResult sendEmail(String email) throws Exception {
Boolean flag = adminService.sendEmail(email);
ResponseResult res = new ResponseResult();
if (flag){
res.setMsg("发送成功,请登录邮箱查看");
}else {
res.setMsg("发送验证码失败,请检查邮箱服务");
}
res.setStatus(flag);
return res;
}
}
<template>
<div style="width:100%;height:100%;background-image: url('https://copyright.bdstatic.com/vcg/creative/3a4efcaf9a3450d15c5c704034aac86f.jpg@h_1280')">
<div class="login-box">
<div>
<div class="title"><h2><b>物流快递仓库管理系统 - 管理员登录</b></h2></div>
<a-tabs @change="tabClick" default-active-key="1" :tabBarStyle="{ textAlign: 'center' }">
<a-tab-pane key="1" tab="密码登陆">
<a-input
v-model="form.email"
size="large"
style="margin-top: 10px"
class="input"
placeholder="邮箱">
<a-icon slot="prefix" type="mail"/>
</a-input>
<a-input-password
v-model="form.password"
size="large"
class="input"
placeholder="密码">
<a-icon slot="prefix" type="lock"/>
</a-input-password>
</a-tab-pane>
<a-tab-pane key="2" tab="验证码登陆" force-render>
<a-input
v-model="form.email"
size="large"
style="margin-top: 10px"
class="input"
placeholder="邮箱">
<a-icon slot="prefix" type="mail"/>
</a-input>
<div style="display: flex">
<a-input
v-model="form.code"
size="large"
class="input"
placeholder="验证码">
<a-icon slot="prefix" type="safety-certificate"/>
</a-input>
<a-button class="code-btn" :loading="sendLoading" @click="sendEmail">
获取验证码
</a-button>
</div>
</a-tab-pane>
</a-tabs>
<div style="margin-bottom: 20px;display: flex;justify-content: space-around;">
<a-checkbox v-model="form.remember" style="display: inline;">自动登录</a-checkbox>
<!-- <a-button type="link" to="/init">没有账号?点我注册 </a-button> -->
<router-link to="/init">没有账号?点我注册</router-link>
</div>
<a-button :loading="submitLoading" class="submit-btn" type="primary" @click="submitLogin">
确认登陆
</a-button>
<div class="des"><a href="http://www.java1234.com/a/bysj/javaweb/" target='_blank' ><font color=yellow style="font-size: 14px">Java1234收藏整理</font></a>
</div>
</div>
</div>
</div>
</template>
<script>
import {AdminLogin, AdminSendEmail} from "@/api/admin";
import {IsInit} from "../api/admin";
import service from "../utils/request"
export default {
data() {
return {
sendLoading: false,
submitType: '1', //1账号登录 2邮箱登录
submitLoading: false,
form: {
password: '',
email: '',
code: '',
remember: false,
},
}
},
mounted() {
IsInit().then((res) => {
if (!res.data) this.$router.push('/init')
})
},
methods: {
sendEmail() {
if (this.checkEmail()) {
this.sendLoading = true
var that = this;
AdminSendEmail(this.form.email).then((res) => {
if (res.data.status) this.$message.success(res.data.msg)
else this.$message.error(res.data.msg)
that.sendLoading = false
})
}
},
submitLogin() {
if (this.checkEmail()) {
let type = this.submitType === '1' ? "passwrod" : "email"
AdminLogin(type, this.form).then((res) => {
if (res.status) {
//存入往LocalStore存入Token
this.$store.commit('user/saveToken', res.data.token)
this.$store.commit('user/saveLoginUser', res.data.admin)
setTimeout(() => {
this.$router.push("/commodity")
this.submitLoading = false
}, 1000)
this.$message.success("登录成功")
}
})
}
},
tabClick(key) {
this.submitType = key
},
checkEmail() {
const emailRegex = new RegExp('^\\w{3,}(\\.\\w+)*@[A-z0-9]+(\\.[A-z]{2,5}){1,2}$')
if (!emailRegex.test(this.form.email)) {
this.$message.error('请输入正确格式的邮箱');
return false
} else {
return true
}
},
}
}
</script>
<style scoped>
body {
background: #000000 !important;
}
.ant-tabs-bar {
border-bottom: none !important;
}
.ant-btn-primary {
border-color: #5a84fd;
}
.login-box {
width: 350px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.box-header {
display: flex;
}
.box-header-t {
font-weight: bolder;
font-size: 30px;
}
.logo {
width: 44px;
height: 44px;
margin-right: 20px;
margin-left: 43px;
}
.ant-tabs-nav {
width: 350px;
}
.ant-tabs-ink-bar {
left: 52px;
}
.ant-input-affix-wrapper .ant-input {
font-size: 12px !important;
}
.title {
color: #91949c;
padding-top: 15px;
padding-bottom: 35px;
font-size: 13px;
text-align: center;
}
.input {
margin-bottom: 25px;
font-size: 10px;
}
.code-btn {
height: 40px;
margin-left: 30px;
}
.submit-btn {
letter-spacing: 2px;
background: #5a84fd;
width: 100%;
height: 45px;
}
.des {
padding-top: 25px;
font-size: 13px;
text-align: center;
color: #91949c;
letter-spacing: 2px;
}
</style>
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/89388210
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套SpringBoot+Vue企业客户关系CRM管理系统【论文+源码+SQL脚本+PPT】,帅呆了~~-CSDN博客
免费分享一套微信小程序旅游推荐(智慧旅游)系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】,帅呆了~~_计算机操作系统第三版汤小丹pdf-CSDN博客
免费分享一套微信小程序商城系统(电商系统)(SpringBoot+Vue3)【至尊版】,帅呆了~~-CSDN博客
免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_uniapp微信点餐-CSDN博客























 43万+
43万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








