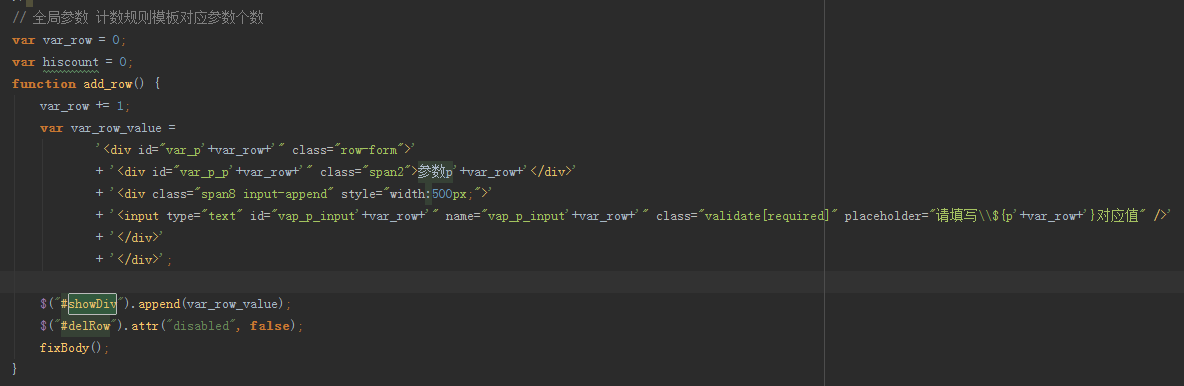
js 动态根据后台接受的Map<String,String>参数 动态增加参数input框
(1)
var_row :对应参数条框的个数
hiscount : 记录上次弹出的参数条框的个数
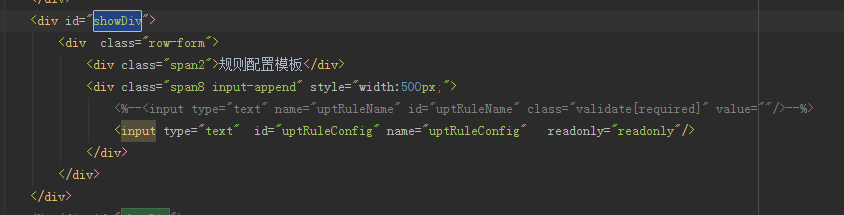
showDiv : 参数条框上面div的id
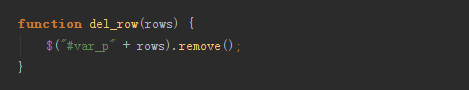
删除条框的功能函数:
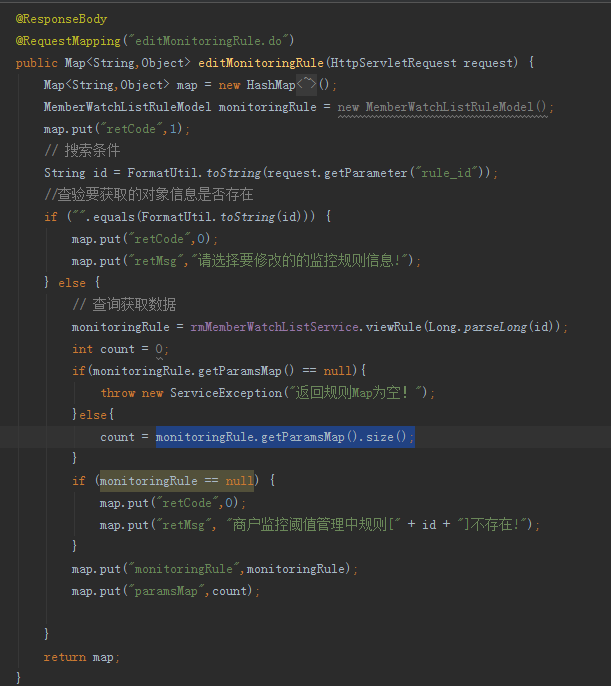
(2)js 代码 修改按钮函数
// monitoringRule.paramsMap : private Map<String, String> paramsMap;
function editMonitoringRule(ruleId) {
// 修改时只能选择一个
//var rule_id = $('input[name="check_all_type"]:checked').val();
var ruleId = ruleId;
if("undefined" == typeof(ruleId)){
var msg = "请选择对应的监控规则条目";
showPagePrompts("info",msg)
}
sendRequestTB("${ctx}/rm/monitoringRule/editMonitoringRule.do",{
rule_id : ruleId,
sysUUUserId:sysUUUserId,
sysUUFuncId:sysUUFuncId
},function (data) {
if (data.retCode == 1) {
advance_update_dialog();
$("#uptRuleId").val(data.monitoringRule.ruleId);
$("#uptRuleConfig").val(data.monitoringRule.ruleConfig);
for(var i=0; i < data.paramsMap; i ++){
var j = i +1;
var key = 'p'+j;
var a=document.getElementById('vap_p_input'+j);
// 判断当前是否存在 input 参数条框
if(a==null){
add_row();
}else{
var_row=i+1;
}
$("#vap_p_input" +j).val(data.monitoringRule.paramsMap[key]);
}
// data.paramsMap 是后台接受的ParamsMap Map的个数 monitoringRule.getParamsMap().size()
var nowcount = data.paramsMap
// 若第二次的参数p1,p2框少于第一次的参数p1,p2框 去掉多余的参数框
if(hiscount>nowcount){
for(var i=hiscount;i>nowcount;i--){
var a=document.getElementById('vap_p_input'+i);
if(a!=null){
// 进行删除参数框
del_row(i)
}
}
}
hiscount = data.paramsMap;
$('#uptRuleRemark').val(data.monitoringRule.ruleRemark);
} else {
//弹出错误提示
//alertMsg(null, false, null, null, data.retMsg);
showPagePrompts("error",data.retMsg);
}
});
}


























 886
886

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








