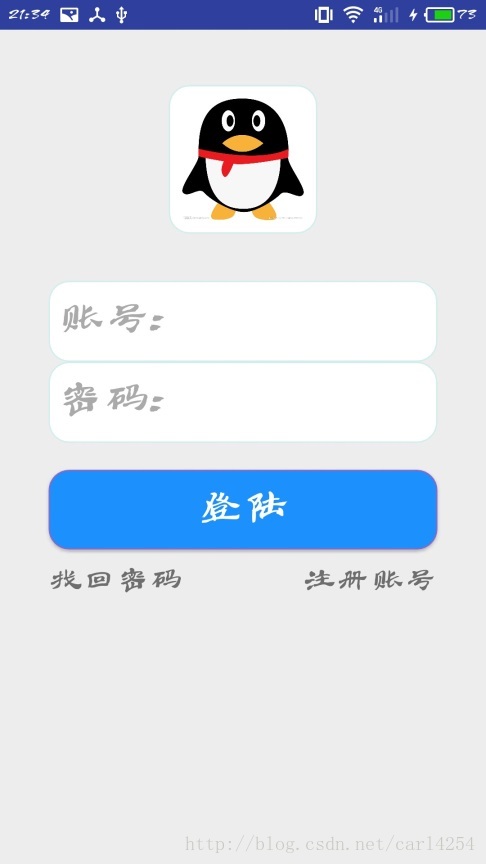
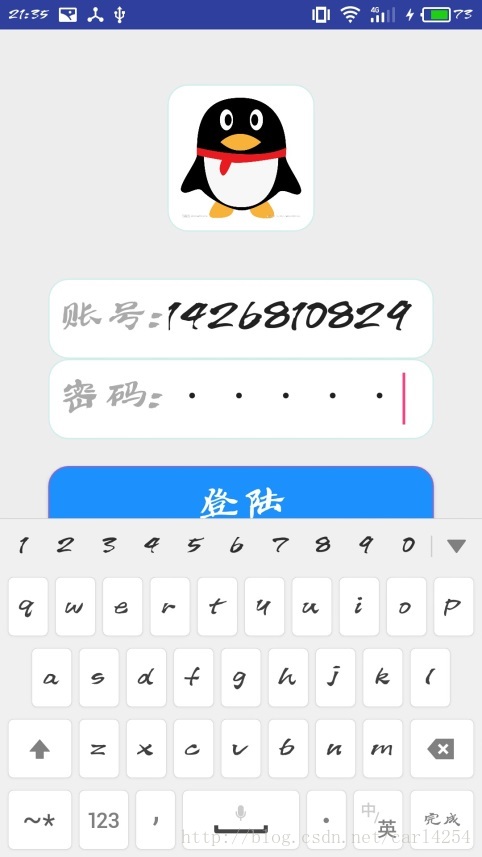
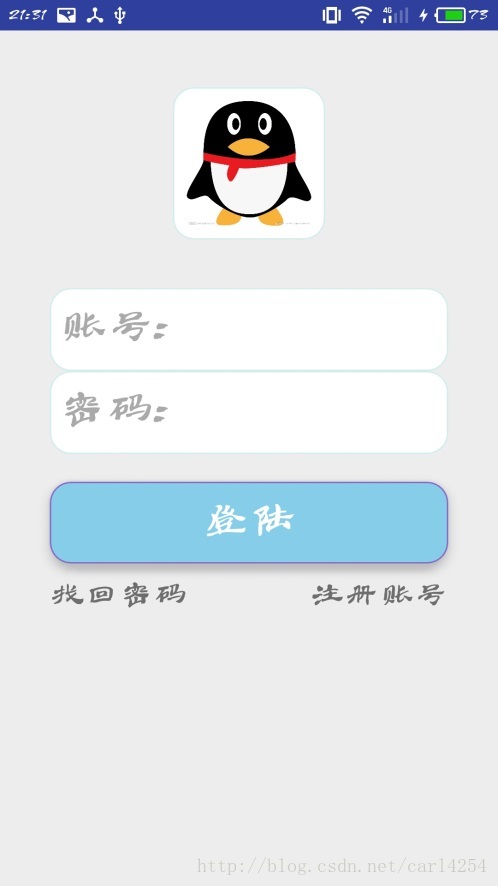
俗话说得好,老师踢开门,修行在自己。勉勉强强学完生命周期,然后悠悠闲闲听了两节课后,老师就布置了一个登陆界面的实现,于是,磕磕绊绊的修行之路开始了。先不去管初用android studio带来的各种问题,反正最后东搞西搞我还是给整出来了。话不多说,先上效果图。
ok,效果图展示完毕,再来简单说说实现的东西,ImageView、EditText、TextView这些基本的使用就不多说了,来说说我觉得这个界面中实现的难点:
- 每个控件弧度角的实现
- 账号和密码文字放在编辑框中的实现
- 仿按钮按下的效果
难点提完了,接下来就是怎么解决它们,话还是不多说,一切皆在代码中,好了,上代码。
弧度角的关键fillet_shape.xml放在drawable文件夹下(ps:别看代码长,其实都一样)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#FFFFFF"/>//背景颜色
<corners android:radius="44px"/>//角的弧度
<stroke android:width="1dp" android:color="#D1EEEE"/>//边框的宽度和颜色
<padding android:left="10dip" android:top="10dip" android:right="10dip" android:bottom="10dip"/>//内边距,也是超过控件的大小
在content_main.xml中实现大局!!
<?xml version="1.0" encoding="utf-8"?><RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_main"
tools:context="com.zfp.login.MainActivity"
android:background="#EDEDED"
>
//qq头像图片
<ImageView
android:id="@+id/myImage"
android:layout_width="110dip"
android:layout_height="110dip"
android:layout_marginTop="25dip"//离上边界的距离
android:layout_centerHorizontal="true"//是否居中
android:background="@drawable/fillet_shape"//弧角的实现
android:src="@drawable/qqhead"
/>//图片的引入
//账号编辑框
<EditText
android:id="@+id/qqNum"
android:layout_width="match_parent"
android:layout_height="60dip"
android:layout_marginLeft="20dip"//离左边界的距离
android:layout_marginRight="20dip"
android:layout_marginTop="35dip"
android:paddingLeft="90dip"//离左内边的距离
android:layout_below="@id/myImage"//设置上边界在头像下面
android:inputType="number"//设定只能输入数字
android:textSize="35dp"//输入字的大小
android:background="@drawable/fillet_shape"
/>//弧角的设定
//账号两个字内置到编辑框
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="账号:"
android:textSize="35dp"
android:textColor="@android:color/darker_gray"//字体颜色
android:layout_alignLeft="@id/qqNum"
android:layout_alignTop="@id/qqNum"
android:layout_marginTop="10dp"
android:layout_marginLeft="6dp"
/>
//密码编辑框
<EditText
android:id="@+id/qqPaw"
android:layout_width="match_parent"
android:layout_height="60dip"
android:layout_below="@id/qqNum"
android:layout_alignLeft="@id/qqNum"
android:layout_alignRight="@id/qqNum"
android:paddingLeft="90dp"
android:textSize="35dp"
android:inputType="textPassword"
android:background="@drawable/fillet_shape"
/>
//密码两个字内置密码编辑框
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码:"
android:textSize="35dp"
android:textColor="@android:color/darker_gray"
android:layout_alignLeft="@id/qqPaw"
android:layout_alignTop="@id/qqPaw"
android:layout_marginLeft="6dp"
android:layout_marginTop="10dp"
/>
//登陆按钮
<Button
android:id="@+id/loginBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/qqPaw"
android:layout_alignLeft="@id/qqPaw"
android:layout_alignRight="@id/qqPaw"
android:layout_marginTop="20dp"
android:text="登陆"
android:textSize="35dp"
android:textColor="@android:color/white"
android:background="@drawable/login_btn"//设置弧角和按下效果的实现
/>
//找回密码字的部署
<TextView
android:id="@+id/fetchPsw"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="找回密码"
android:textSize="25dp"
android:textColor="#6E6E6E"
android:layout_below="@id/loginBtn"
android:layout_alignLeft="@id/loginBtn"
android:layout_marginTop="10dp"
/>
//注册账号字的部署
<TextView
android:id="@+id/register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注册账号"
android:textSize="25dp"
android:textColor="#6E6E6E"
android:layout_below="@id/loginBtn"
android:layout_alignRight="@id/loginBtn"
android:layout_marginTop="10dp"
/>
好了,还剩下登陆按钮按下的效果,设计一个login_btn.xml,当然还是放在drawable文件夹下面。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">//选择器
<item android:state_pressed="true">//按钮按下时
<shape xmlns:android="http://schemas.android.com/apk/res/android" >//按下的形状设计
<solid android:color="#87CEEB"/>
<corners android:radius="44px"/>
<stroke android:width="1dp" android:color="#8968CD"/>
<padding android:left="10dip" android:top="10dip" android:right="10dip" android:bottom="10dip"/>
</shape>
</item>
<item>//按钮没按下时
<shape xmlns:android="http://schemas.android.com/apk/res/android" >//按钮没按下的形状
<solid android:color="#1E90FF"/>
<corners android:radius="44px"/>
<stroke android:width="1dp" android:color="#8968CD"/>
<padding android:left="10dip" android:top="10dip" android:right="10dip" android:bottom="10dip"/>
</shape>
</item>
呼,终于把我这一阶段干的事儿写完了,仿佛心中突然通透了些许,夜又深了,是时候看一波小说了,最近在看《择天记》,啧啧啧,推荐一下,我不怎么看小说的,但是,就要推荐一下Zzzzz

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








