1. JS是以 事件驱动 为核心的一门语言。
2. 事件三要素
事件源、
事件、
事件处理程序
使用事件的基本结构:
事件源 + 事件类型 = 执行的指令
事件的定义:
当什么时候执行什么事
编程中的事件包括:
事件源(标签)、
事件(JS为我们设计好了事件)、
事件驱动程序(我们要做哪些逻辑)
3. 事件经典三部曲
① 获取事件源
② 绑定事件
③ 书写事件驱动程序
4. js加载 和 onload 事件
- 页面加载的时候,html和js是同步加载的,谁在上面加载谁
- 要用到某个标签的时候,一定要确保该标签已经被加载完毕,否则获取不到
-
onload事件,就是整个文档中的所有元素加载完毕之后,再执行function中的代码
-
window.onload也不能多写,后面的会把前面的层叠掉,
一个html中一般只有一个window.onload
- 点击事件和所有事件都一样,如果多次绑定会把前面的事件给层叠掉
5. 事件绑定方法
方法1:经典三部曲(最常用)
//1.获取事件源,大部分都是对象数据类型:DOM对象
var box = document.getElementById("box");//box是object类型
//2.绑定事件
box.onclick = function () {
//3.书写事件驱动程序
alert("事件绑定方法1");
}
方法2:
box.onclick = fn2;//fn2不能加括号,函数名相当于整个函数
function fn2() {
alert("事件绑定方法2");
}
方法3:
<!-- fn3必须加小括号-->
<div id="box" οnclick="fn3()"></div>
<script>
function fn3() {
alert("事件绑定方法3");
}
</script>
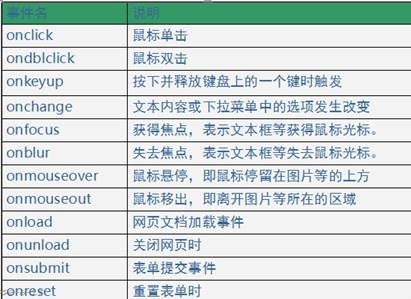
6. 基本事件

7. 其他事件
① dom.onmousemove
只要鼠标在绑定该事件的事件源上移动,哪怕1像素,也会触动这个事件。
(这个事件可以直接或者间接的替代定时器)
② window.onresize:窗体大小发生改变的事件
只要浏览器的大小改变,哪怕1像素,都会触动这个事件。
③ window.onscroll:屏幕滑动
④ onmouseup / onmousedown == onclick
⑤ 鼠标滚动事件 onmousewheel
window.onload = function () {
var count = 0;
document.onmousewheel = function (e) {
if(e.wheelDelta < 0){
count++;
}else {
count--;
}
console.log(count);
/*鼠标滚动的量 下滚是负 上滚是正*/
console.log(e.wheelDelta);
}
}
8. addEventListener(兼容绑定、移除、原理)
① 使用方法
btn.onclick = fn; //DOM0时代开始的方法,会层叠。
btn.addEventListener(...); //火狐谷歌IE9+
btn.attachEvent(...); //IE678
② 移除事件(怎么绑定,怎么解绑)
btn.onclick = null;
btn.removeEventListener(...);
btn.detachEvent(...); //(attachEvent)
③ addEventListener(参数1,参数2,参数3)
调用者是:事件源。
参数1:事件去掉on
参数2 :调用的函数
参数3:可有可无。没有默认false.false情况下,支持冒泡。True支持捕获。
9. 冒泡
事件冒泡:当一个元素上的事件被触发的时候,比如说鼠标点击了一个按钮,同样的事件将会在那个元素的所有祖先元素中被触发。这一过程被称为事件冒泡;这个事件从原始元素开始一直冒泡到DOM树的最上层。(BUG)
(就好像本来应该一人做事一人当,结果,我做错了事情,你去告诉我妈)
什么是冒泡:子元素事件被触动,父盒子的同样的事件也会被触动。
取消冒泡就是取消这种机制。
10. 阻止冒泡
w3c的方法是:(火狐、谷歌、IE11)
event.stopPropagation()
IE10以下则是使用:
event.cancelBubble = true
兼容代码如下:
var event = event || window.event;
if(event && event.stopPropagation){
event.stopPropagation();
}else{
event.cancelBubble = true;
}
11. 阻止默认行为
例:点击a链接不跳转,阻止默认的跳转行为
<a href="www.baidu.com" id='bita' >点击不跳转</a>
<script>
var bita = document.getElementById('bita') ;
bita.onclick = function( event ){
stopDefault( event ) ;
console.log( 123 );
}
function stopDefault(e) {
// 阻止默认浏览器动作(W3C)
if ( e && e.preventDefault ) {
e.preventDefault();
} else {
// IE中阻止函数器默认动作的方式
window.event.returnValue = false;
}
return false;
}
</script>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








