DOM 概述
document object model 文档对象模型:处理网页内容的方法和接口
1. 什么是DOM和节点
- document是文档对象模型的一部分。
- DOM是一个复合的数据类型。
-
DOM树:由
节点(Node)组成
- HTML的组成部分为节点( Node )
- 解析过程:HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内存中DOM上的元素。然后操作的时候修改的是该元素的属性。
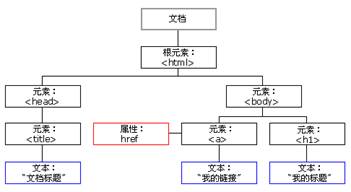
- DOM的数据结构(树状):

-
在HTML当中一切都是节点:
整个文档就是一个文档节点
每一个HMTL标签都是一个
元素节点(标签)
标签中的文字则是
文字节点(文本)
标签的属性是
属性节点(属性)
- DOM就是html文档的模型抽象。数据以树的形式在内存中排列。
节点就是DOM的组成。是一个对象,有属性和方法。获取方式有很多种。
节点分为元素节点(标签),文本节点,属性节点。
区分方法:
nodeType: 1是标签,2是属性,3是文本,8是注释
2. 获取节点
①
直接获取
- 通过
id获取元素节点,
返回值为标签,可以直接使用,只有document能调用
document.getElementById("box");
- 通过
标签名获取元素节点,返回值为数组,习惯性是遍历之后再使用
document.getElementsByTagName("div");
- 通过
class属性获取元素节点,
返回值为数组,习惯性是遍历之后再使用,ie678不支持
document.getElementsByClassName("box");
②
访问关系获取
节点的访问关系,是以属性的方式存在的。
DOM的节点并不是孤立的,因此可以通过DOM节点之间的相对关系对它们进行访问。
a. 父节点
-
parentNode
节点.parentNode
b. 兄弟节点
-
nextSibling:调用者是节点。IE678中指下一个元素节点(标签)。在火狐谷歌IE9+以后都指的是下一个节点(包括空文档和换行节点)。
-
nextElementSibling:在火狐谷歌IE9都指的是下一个元素节点。
总结:在IE678中用nextSibling,在火狐谷歌IE9+以后用nextElementSibling
下一个兄弟节点=节点.nextElementSibling || 节点.nextSibling
-
previousSibling:调用者是节点。IE678中指前一个元素节点(标签)。在火狐谷歌IE9+以后都指的是前一个节点(包括空文档和换行节点)。
-
previousElementSibling:在火狐谷歌IE9都指的是前一个元素节点。
总结:在IE678中用previousSibling,在火狐谷歌IE9+以后用previousElementSibling
前一个兄弟节点=节点.previousElementSibling|| 节点.previousSibling
c. 单个子节点
-
firstChild:调用者是父节点。IE678中指第一个子元素节点(标签)。在火狐谷歌IE9+以后都指的是第一个节点(包括空文档和换行节点)。
-
firstElementChild:在火狐谷歌IE9都指的第一个元素节点。
第一个子节点=父节点.firstElementChild || 父节点.firstChild
-
lastChild:调用者是父节点。IE678中指最后一个子元素节点(标签)。在火狐谷歌IE9+以后都指的是最后一个节点(包括空文档和换行节点)。
-
lastElementChild:在火狐谷歌IE9都指的最后一个元素节点。
最后一个子节点=父节点.lastElementChild || 父节点.lastChild
d. 所有子节点
-
childNodes:它是标准属性,它
返回指定元素的子元素集合,包括HTML节点,所有属性,文本节点 (他还是W3C的亲儿子 )
火狐 谷歌等高本版会把换行也看做是子节点
nodeType == 1 表示是
元素节点 (
元素就是标签)
nodeType == 2 表示是
属性节点
nodeType == 3
表示是
文本节点
子节点数组 = 父节点.childNodes; //获取所有节点
-
children:非标准属性,它
返回指定元素的子元素集合,但只返回HTML节点,甚至不返回文本节点,虽然不是标准的DOM属性,但
它和innerHTML方法一样,得到了几乎所有浏览器的支持。
children在IE6/7/8中包含注释节点
在IE678中,注释节点不要写在里面。
子节点数组 = 父节点.children; //用的最多
- 要重点明白两个属性:parentNode 和 children
- 节点的访问关系都是属性。节点的操作都是函数或者方法。
③ 获取 title、body、head、html 标签
document.title --- 文档标题;
document.head --- 文档的头标签
document.body --- 文档的body标签;
document.documentElement --- 这个很重要
它表示文档的html标签, 也就是说,基本结构当中的html标签并不是通过document.html 去访问的,而是document.documentElement 。
3. 节点操作(都是函数或者方法)
(标签的创建、添加、删除、复制)
①
节点的创建
document.write(""); //可以创建新的标签,容易覆盖原有代码
innerHTML //这个属性可以识别标签(缺点:老标签中的事件会被覆盖,因为字符串的不可变性,需要用+=)
document.createElement("li");
②
节点的添加
父节点.appendChild(新节点);
父节点.insertBefore(新节点,参考节点); //父节点调用方法,把新节点放入参考节点之前。若参考元素为null,在最后添加。
③
节点的删除
父节点.removeChild(子节点); //通过父节点,删除子节点
④
节点的复制
节点.cloneNode(bool); //复制节点,不写参数默认为false,false是浅层复制,true是深层复制
4. 属性操作
获取:
getAttribute(名称)
设置:
setAttribute(名称, 值)
删除:
removeAttribute(名称)
- 注意:IE6、7不支持。
- 调用者:节点。
- 有参数。
- 没有返回值。
- 每一个方法意义不同。






















 136
136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








