Express简介:
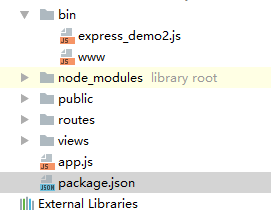
express项目结构:
- app.js:项目入口,简单理解成index
- node_modules: 存放项目的依赖库
- package.json: 项目依赖配置及开发者信息
- public: 静态文件如 css,js,img
- routes: 路由文件
- Views: 页面文件
关于路由:
下面使用GET和POST两个方法实现两个参数的传递(用户名 密码)
首先是GET方法的
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/index.html', function (req, res) {
var path1=__dirname + "/" + "index.html";
console.log(path1);
res.sendFile( __dirname + "/" + "index.html" );
})
app.get('/process_get', function (req, res) {
// 输出 JSON 格式
var response = {
"username":req.query.username,
"password":req.query.password
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8088,'localhost',function () {
var host = server.address().address;
var port = server.address().port;
console.log('访问地址为 http://%s:%s', host, port);
})<html>
<body>
<form action="http://127.0.0.1:8088/process_get" method="GET">
username: <input type="text" name="username"> <br>
password: <input type="password" name="password">
<input type="submit" value="Submit">
</form>
</body>
</html>
POST方法:
<html>
<body>
<form action="http://127.0.0.1:8089/process_post" method="POST">
username: <input type="text" name="username"> <br>
password: <input type="password" name="password">
<input type="submit" value="Submit">
</form>
</body>
</html>var express = require('express');
var app = express();
var bodyParser=require('body-parser');
var urlencodedParser=bodyParser.urlencoded({ extended: false });
app.use(express.static('public'));
app.get('/index.html',function (req,res) {
res.sendFile(__dirname+"/"+"index.html");
})
app.post('/process_post',urlencodedParser,function (req,res) {
var response={
"username":req.body.username,
"password":req.body.password
};
console.log(response);
res.end(JSON.stringify(response));
});
var server=app.listen(8089,function () {
});
-
body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
-
cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
-
multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
var express = require('express');
var app = express();
var fs = require("fs");
var bodyParser = require('body-parser');
var multer = require('multer');
app.use(express.static('public'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: '/tmp/'}).array('image'));
app.get('/index.html', function (req, res) {
res.sendFile( __dirname + "/" + "index.html" );
})
app.post('/file_upload', function (req, res) {
console.log(req.files[0]); // 上传的文件信息
var des_file = __dirname + "/" + req.files[0].originalname;
console.log(des_file);
fs.readFile( req.files[0].path, function (err, data) {
fs.writeFile(des_file, data, function (err) {
if( err ){
console.log( err );
}else{
response = {
message:'File uploaded successfully',
filename:req.files[0].originalname
};
}
console.log( response );
res.end( JSON.stringify( response ) );
});
});
})
var server = app.listen(8081, function () {
console.log("dududu 小火车启动啦")
})<html>
<head>
<title>文件上传表单</title>
</head>
<body>
<h3>文件上传:</h3>
选择一个文件上传: <br />
<form action="/file_upload" method="post" enctype="multipart/form-data">
<input type="file" name="image" size="50" />
<br/>
<input type="submit" value="上传文件" />
</form>
</body>
</html>



























 692
692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








