一、var
1、作用域
使用var操作符定义的变量会成为包含它的函数的局部变量,调用它会创建这个变量并给它赋值,在函数退出时销毁。
function test() {
var message = "hello world" // 局部变量
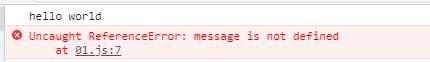
console.log(message)
}
test()
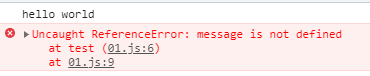
console.log(message) // 报错

在函数内部定义变量时省略var操作符,可以创建一个全局变量
function test() {
message = "hello world" //全局变量
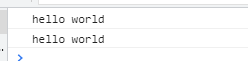
console.log(message)
}
test()
console.log(message)

2、存在变量提升
function test() {
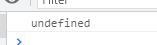
console.log(message) // undefined
var message = "hello world"
}
test()

使用var时上面代码块不会报错,是因为使用这个关键字声明的变量会自动提升到函数作用域顶部。
function test() {
var message
console.log(message)
message = "hello world"
}
test()

3、声明
可以反复多次使用var声明同一个变量
声明方式:
var message // 没有初始化变量,message的值为undefined
var message = 10 // 初始化变量,message的值为10
var message = 'hi', found = false, age = 29; // 定义多个变量,在一条语句中用逗号分隔每个变量,每个变量可以初始化,也可以不初始化。
使用var在全局作用域下声明的变量会成为window对象的属性:
var message = "hello world"
console.log(window.message) // hello world
可以反复多次使用var声明同一个变量:
var message = "hello world"
var message = "hello"
console.log(message) // hello
二、let
1、作用域
let和var的作用范围差不多,但有非常重要的区别。let声明的范围是块作用域,而var声明的范围是函数作用域。
if (true) {
let message = "hello world" // 块级作用域
console.log(message)
}
console.log(message)

2、不存在变量提升
function test() {
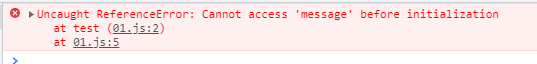
console.log(message) // 报错
let message = "hello world"
}
test()

3、声明
使用let在全局作用域下声明的变量不会成为window对象的属性。
let message = "hello world"
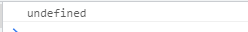
console.log(window.message) // undefined
三、const
1、作用域
const声明的作用域也是块级作用域
2、不存在变量提升
function test() {
console.log(message) // 报错
const message = "hello world"
}
test()
3、声明
(1) 必须初始化变量的值
function test() {
const message
message = "hello world"
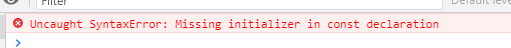
console.log(message) // 报错
}
test()

(2) 不能修改该值。尝试修改const声明的变量会导致运行时错误。
function test() {
const message = "hello world"
message = "123"
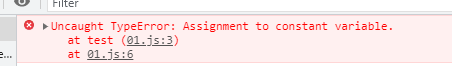
console.log(message) // 报错
}
test()

如果const变量引用的是一个对象,那么可以修改这个对象内部的属性(换句话说:不能改变const变量的地址,如果是对象的话,对象内部的属性是可以被改变的)。
(3) 不能重复声明
function test() {
const message = "hello world"
const message = "123"
console.log(message) // 报错
}
test()























 945
945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








