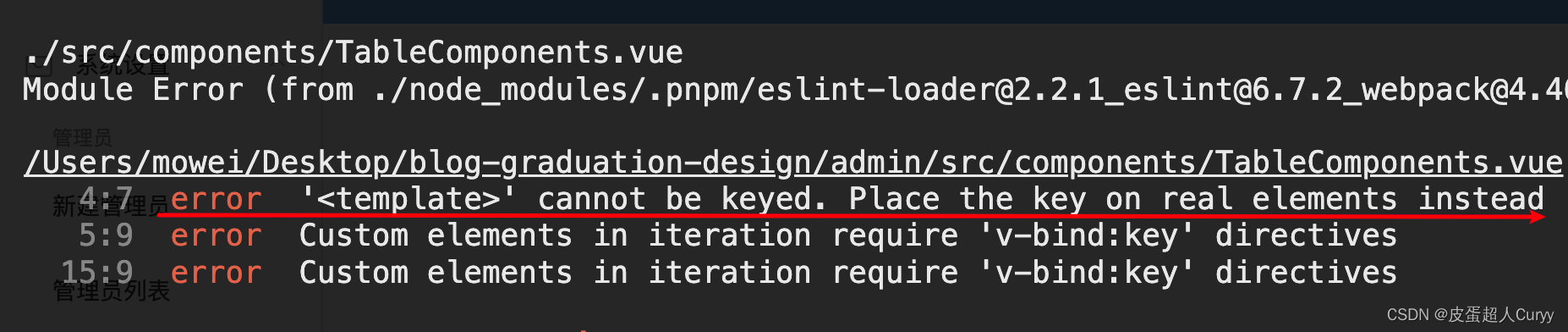
原因:
不支持在<template>元素上绑定属性,例如:在以下<template>元素上绑定想要绑定key属性是行不通的
<template v-for="(item, index) in table.columns" :key="index">
<el-table-column
:label="item.label"
:prop="item.prop"
:width="item.width"
v-if="item.type == 'slot'"
>
<template slot-scope="scope">
<slot :name="item.slot_name" :row="scope.row" />
</template>
</el-table-column>
<el-table-column
:label="item.label"
:prop="item.prop"
:width="item.width"
v-else-if="!item.hide"
></el-table-column>
</template>解决方案:
方案:改用<div>元素
<div v-for="(item, index) in table.columns" :key="index">
<el-table-column
:label="item.label"
:prop="item.prop"
:width="item.width"
v-if="item.type == 'slot'"
>
<template slot-scope="scope">
<slot :name="item.slot_name" :row="scope.row" />
</template>
</el-table-column>
<el-table-column
:label="item.label"
:prop="item.prop"
:width="item.width"
v-else-if="!item.hide"
></el-table-column>
</div>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








