目录
前言
在日常项目开发时,相信你也往往会碰到引入文件很麻烦的困扰,通常编辑器是支持 './' 与 '../' 去引入的,但是通常会选择通过@别名的方式去引入,使得项目更加清晰明了
而通过命令:
npx create-react-app
创建的react脚手架项目中,并不支持通过别名的形式去引入文件
以下通过有上面命令创建的项目为例,讲解如何配置@
一、自定义 CRA 的默认配置
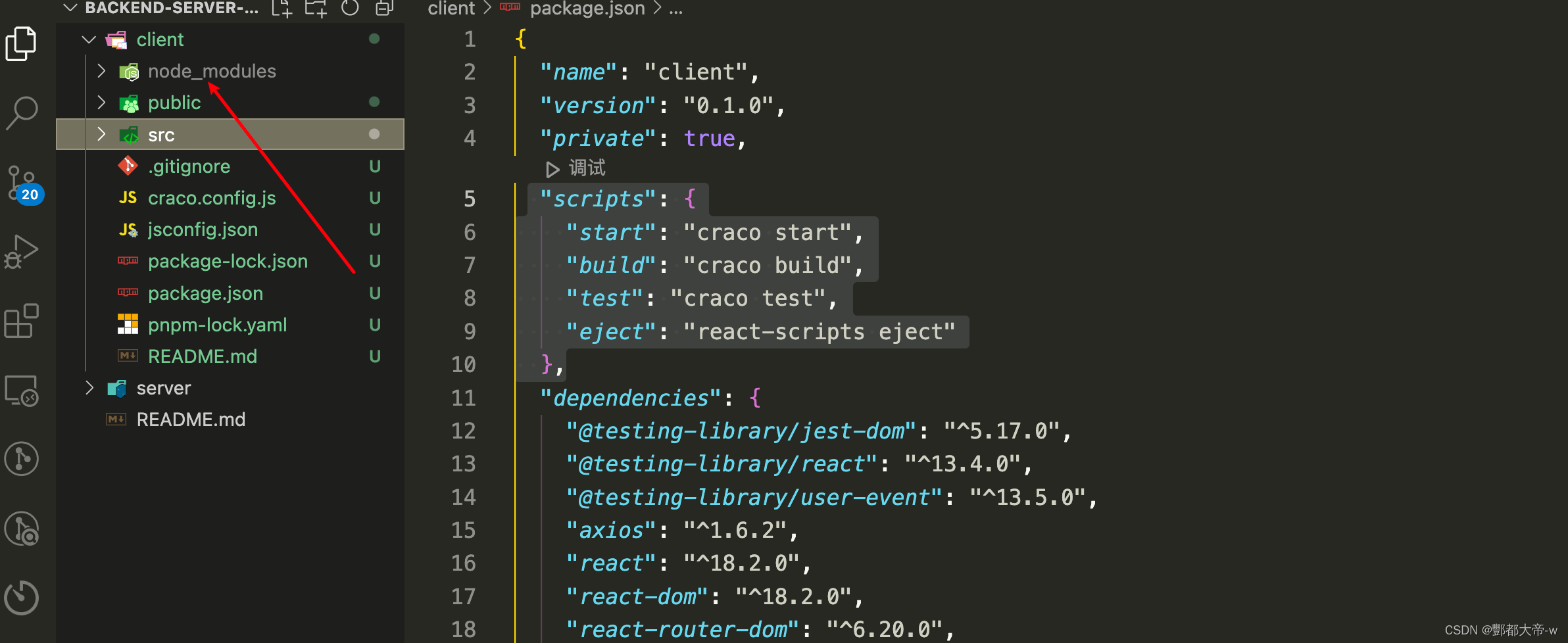
- CRA 将所有的工程化配置,都隐藏在了 node_modules\react-scripts\ 包中,所有在react项目中看不到任何配置文件信息,不想vue脚手架创建出的项目中含有 vue.config.js 等配置文件
- 自定义修改CRA 默认配置,方案:
- 通过第三方库修改,如:@craco/craco (安装时看自己需要的环境是生产或开发)
- 通过执行 pnpm eject 命令,释放 react-scripts 中的所有配置到项目中
二、通过修改 CRA 默认的工程化配置
1.实现步骤
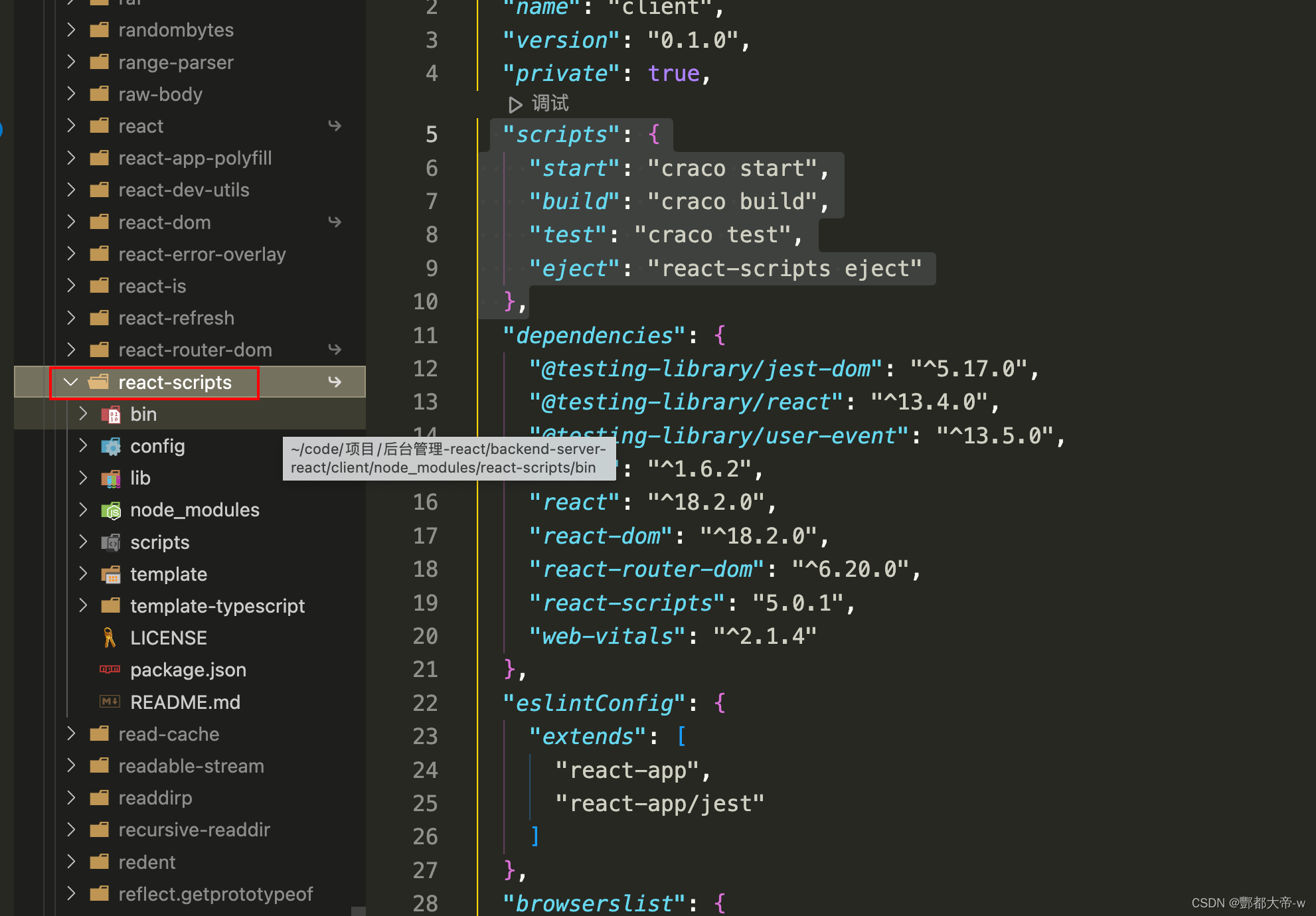
- 在项目中,打开依赖 node_modules文件夹

- 找到 react-scripts 文件夹

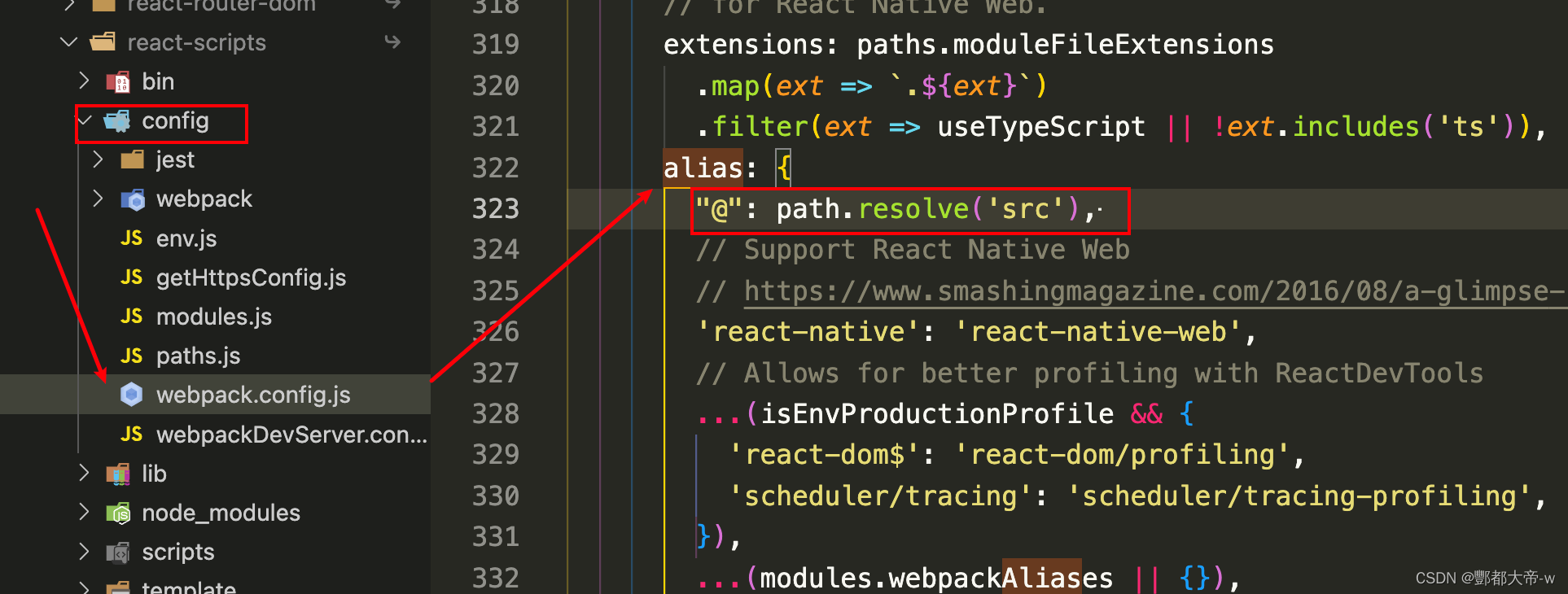
- 打开 config 文件夹进入 webpack.config.js 文件,搜索 ailas属性,添加 "@" : path.resovle('src') 代码 即可

三、使用 craco库 来自定义CRA配置 (推荐)
1.实现步骤
- 安装:pnpm add -D @craco/craco (如生产上需要最好安装在dependencies中)
- 在项目的根目录下创建craco的配置文件:craco.config.js,并在配置文件中配置别名
- 修改 package.json 文件中的脚本命令
- 重启项目,即可生效使用别名引入
2.代码实现
- 在 carco.config.js 文件中
// 通过 craco插件 修改create-react-app 创建的脚手架webpack
const path = require("path");
module.exports = {
// webpack 配置
webpack: {
alias: {
// 约定
"@": path.resolve(__dirname, "src"),
},
},
};
- 在 packge.json 文件中将以下代码:
"scripts": {
"start": "react-scripts start"
"build": "react-scripts build"
"test": "react-scripts test"
}修改成:
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},此时,在项目中便可以使用 @ 代替 '*/src' 路径,但会发现vscode不会智能的提示

3. 解决智能提示问题
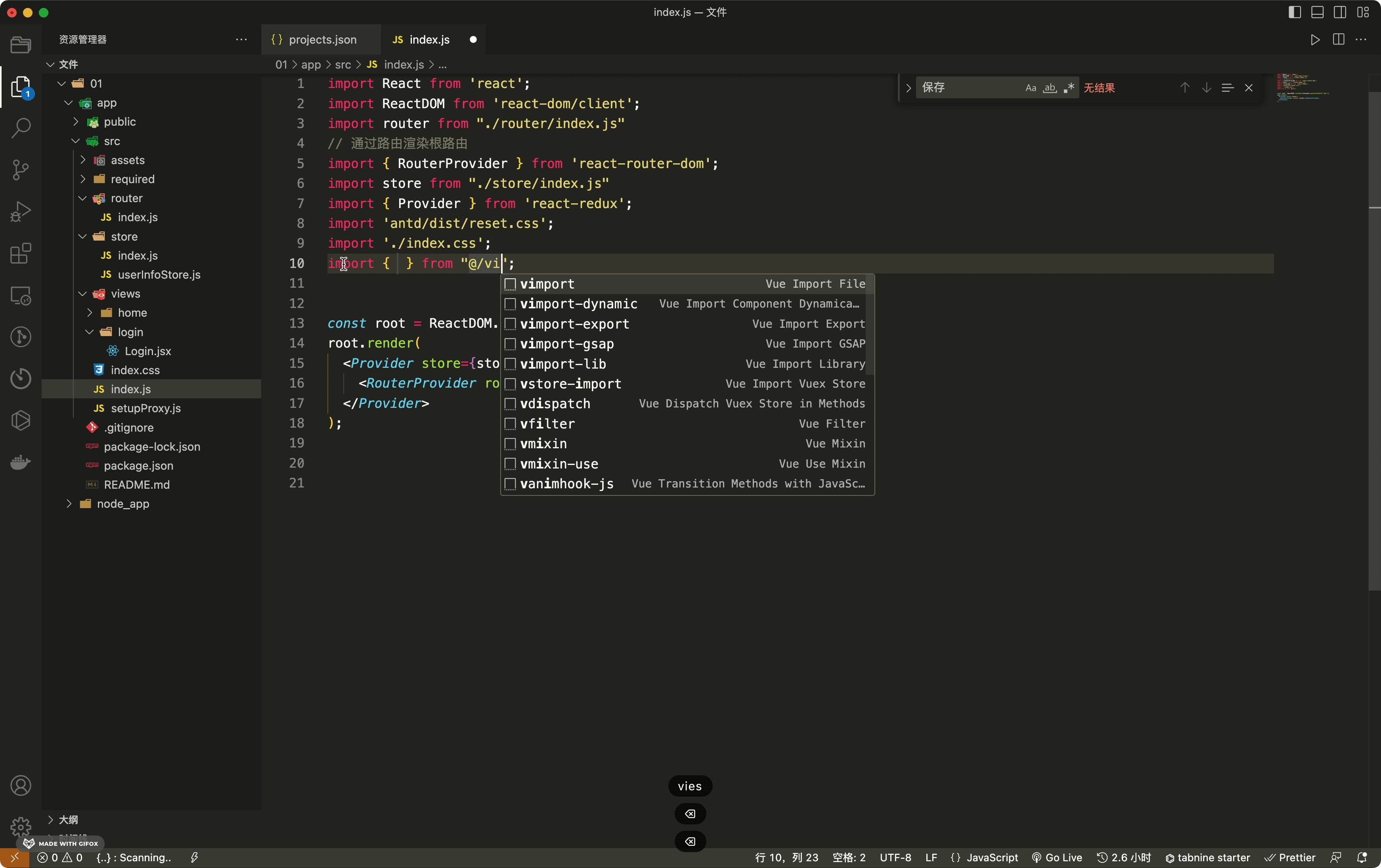
- 方案一:path-alias插件
VsCode的插件生态非常丰富,在插件商场搜索path-alias插件进行下载,该插件可以更好的帮助我们路径智能提示
相关配置:该插件只默认配置路径@映射到项目的src目录中,如需其他别名设置,需要进入VsCode的 setting.json 文件中配置:
-
// 开发项目时使用路径别名时会有"智能提示" "pathAlias.aliasMap": { // key是你要定义的别名 | 使用${cwd}来代替当前工作目录的绝对路径 "@": "${cwd}/src", "~": "${cwd}/src", "components": "${cwd}/src/components" },此时,重启即可生效,优点:配置一次终身生效,缺点:耗内存,如果内存不足的话可以选择以下方案
-
方案二:jsconfig.json 文件
-
在项目的根目录下新建:jsconfig.json 文件
-
输入如下代码配置:
{ "compilerOptions": { "emitDecoratorMetadata": true, "experimentalDecorators": true, "baseUrl": ".", "paths": { "@/*": ["./src/*"] } }, "exclude": ["node_modules", "dist"] }此时,重启即可生效,优点:需要的内存小,缺点:每次新项目都需要配置
-

总结:
以上便是对项目中别名的相关设置,按照需要操作即可




















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








