自定义代理编辑控件是在tableView单元格中,呈现编辑辅助的控件

自定义代理编辑控件类TFloatSpinDelegate的定义过程
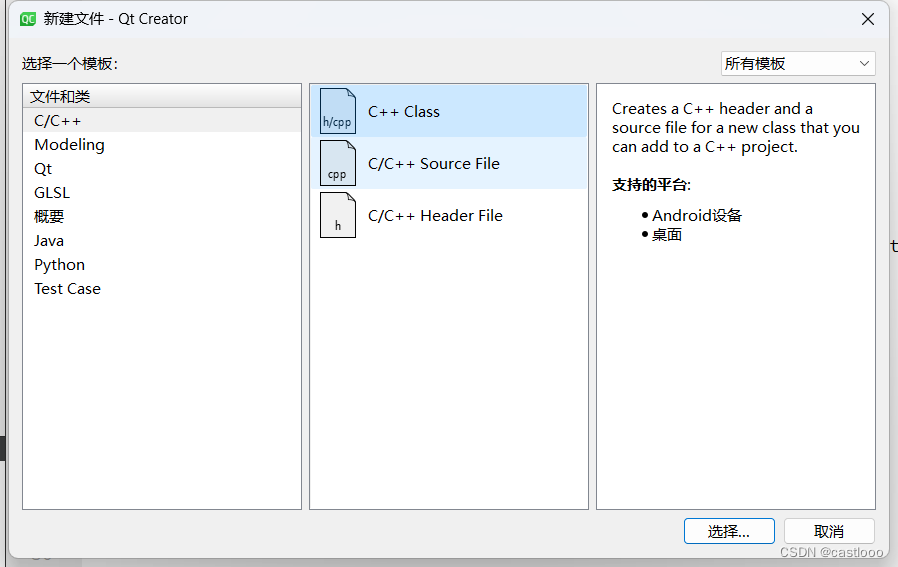
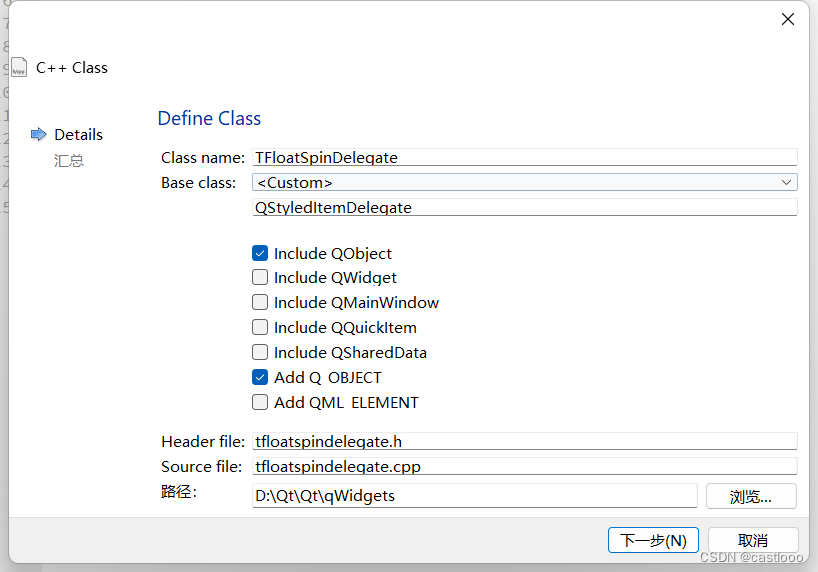
自动创建.h .cpp文件
重写自定义代理编辑组件类的四个方法: 创建编辑组件、模型赋值给代理编辑组件、代理编辑组件数据到模型、更新位置


.h
#ifndef TFLOATSPINDELEGATE_H
#define TFLOATSPINDELEGATE_H
#include <QObject>
#include <QStyledItemDelegate>
class TFloatSpinDelegate : public QStyledItemDelegate
{
Q_OBJECT
public:
explicit TFloatSpinDelegate(QObject *parent = nullptr);
//重写自定义代理编辑组件类的四个方法 创建编辑组件、模型赋值给代理编辑组件、代理编辑组件数据到模型、更新位置
QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const;
void setEditorData(QWidget *editor, const QModelIndex &index) const;
void setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const;
void updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const;
};
#endif // TFLOATSPINDELEGATE_H
.cpp文件
#include "tfloatspindelegate.h"
#include <QDoubleSpinBox>
TFloatSpinDelegate::TFloatSpinDelegate(QObject *parent)
: QStyledItemDelegate{parent}
{}
//创建编辑控件 类型,边框,最小值 最大值,小数点位数
QWidget *TFloatSpinDelegate::createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const
{
Q_UNUSED(option);
Q_UNUSED(index);
QDoubleSpinBox *editor = new QDoubleSpinBox(parent);
editor->setFrame(false);
editor->setMinimum(0);
editor->setMaximum(20000);
editor->setDecimals(2);
return editor;
}
//赋值给控件 model→editor
void TFloatSpinDelegate::setEditorData(QWidget *editor, const QModelIndex &index) const
{
float value = index.model()->data(index,Qt::EditRole).toFloat();
QDoubleSpinBox *spinBox =static_cast<QDoubleSpinBox*>(editor);
spinBox->setValue(value);
}
//控件值保存到Model
void TFloatSpinDelegate::setModelData(QWidget *editor,
QAbstractItemModel *model,
const QModelIndex &index) const
{
QDoubleSpinBox *spinBox = static_cast<QDoubleSpinBox*>(editor);
spinBox->interpretText(); //解释数据,如果数据被修改后,就触发信号
float value =spinBox->value();
QString str = QString::asprintf("%.2f",value);//保留两位小数
model->setData(index,str,Qt::EditRole);
}
//更新控件的位置
void TFloatSpinDelegate::updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const
{
Q_UNUSED(index);
editor->setGeometry(option.rect);
}
总结
1. 必须继承于 QStyledItemDelegate
2.写四个方法借助于辅助,不必敲参数























 138
138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










