Vue表单修饰符.lazy是懒加载的意思
都知道vue的v-model是双向绑定的,v-model数据加载和变化是同时的,但当用.lazy修饰的时候,数据变化不同步了,只有移除焦点后才会同步。
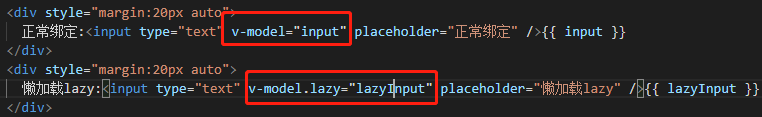
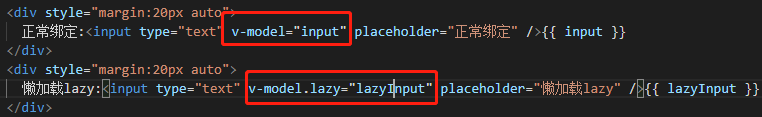
代码:

结果对比:
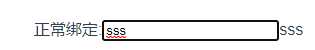
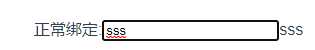
1.正常绑定,输入的同时显示:

2. 加上修饰符.lazy,输入的同时没有显示,移除焦点后显示
 Vue表单修饰符.lazy是懒加载的意思都知道vue的v-model是双向绑定的,v-model数据加载和变化是同时的,但当用.lazy修饰的时候,数据变化不同步了,只有移除焦点后才会同步。代码:结果对比:1.正常绑定,输入的同时显示:2. 加上修饰符.lazy,输入的同时没有显示,移除焦点后显示为什么表单修饰符.lazy对element的el-put不起作用呢?先看一下el-put的结构:浏览器解析完,是用div包裹的结构,.lazy并没有绑定到in..
Vue表单修饰符.lazy是懒加载的意思都知道vue的v-model是双向绑定的,v-model数据加载和变化是同时的,但当用.lazy修饰的时候,数据变化不同步了,只有移除焦点后才会同步。代码:结果对比:1.正常绑定,输入的同时显示:2. 加上修饰符.lazy,输入的同时没有显示,移除焦点后显示为什么表单修饰符.lazy对element的el-put不起作用呢?先看一下el-put的结构:浏览器解析完,是用div包裹的结构,.lazy并没有绑定到in..
Vue表单修饰符.lazy是懒加载的意思
都知道vue的v-model是双向绑定的,v-model数据加载和变化是同时的,但当用.lazy修饰的时候,数据变化不同步了,只有移除焦点后才会同步。

1.正常绑定,输入的同时显示:

2. 加上修饰符.lazy,输入的同时没有显示,移除焦点后显示
 2934
2934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


