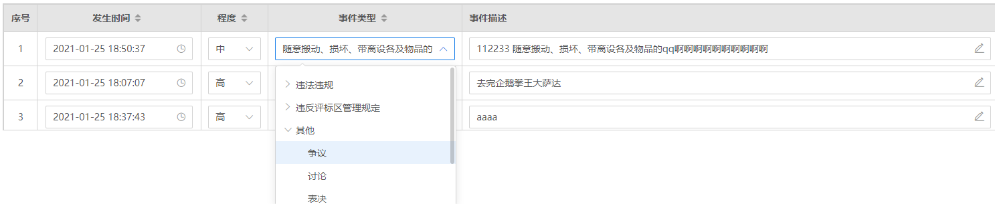
做vue项目的时候遇到这么一个场景,有一个表格,且表格中”事件类型“那一列的属性值,可更改。事件类型那一块是一个下拉树选择框,如下所示:

一般这样的功能都是通过插槽实现的,部分代码如下:
<el-table-column
prop="recordType"
label="事件类型"
align="center"
width="290"
sortable>
<template slot-scope="scope">
<el-tree-select
:clearable="true"
v-model="scope.row.recordType"
:data="recordClassList"
placeholder="请选择事件类型"
:expand-on-click-node="true"
:default-expand-all="false">
</el-tree-select>
</template>
</el-table-column>其中,recordClassList是TreeSelect 下拉树选择框绑定的数据。
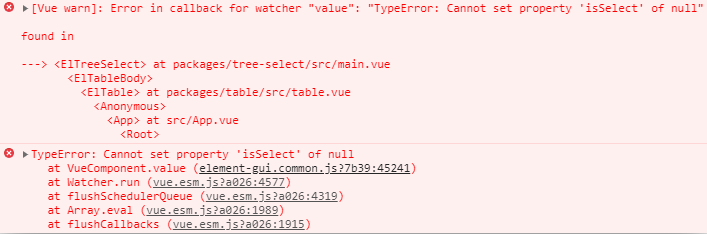
表格加载后,报错如下:

我一开始以为,表格中获取不到值,所以在表格中输出了一下:

发现表格实际是可以获取到值的,但是选择框中不显示。后续请教了一下师父,才恍然大悟。
下拉树的数据和表格的数据都是异步的,若是先渲染表格中的数据,再渲染下拉树的数据,肯定会报错,因为下拉树中没有值。所以应该先把下拉树的数据拿到之后,再去渲染表格中的数据。结果就可以了:

一定要注意这一点,当使用类似下拉框的时候,若是下拉框数据是从后台获取的,在使用下拉框前,要确保,这个下拉框数据已经从后台获取到了,不然就会像我这样跳坑。
这个坑,坑就坑在,你后续查看的时候,下拉框是有数据的,所以,你就会是认为是选择框数据没获取到,或者下拉框封装的有问题。
实际却是,下拉框数据渲染在表格渲染之后,即:使用下拉框的那一刻,下拉框中是没有数据,即便后面有数据了,也起不到作用了。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








