什么是Emmet
概括地说,Emmet(译者注:前身就是以前大名鼎鼎的Zen Coding,这个如果你没听说和使用过,就悲哀了)是一个可以让你更快更高效地编写HTML和CSS,节省你大量时间的插件。
怎么使用?
你只需按约定的缩写形式书写而不用写整个代码,然后按“扩展(Tab 或 Ctrl+E)”键,这些缩写就会自动扩展为对应的代码内容。
例一:
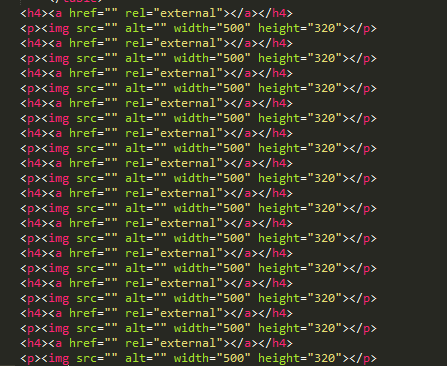
你只需要输入 ((h4>a[rel=external])+p>img[width=500 height=320])*12,然后它会被扩展转换成12个列表项和紧随其后的图像。
然后你就可以在此基础上再填写内容,就这么简单。
例二:
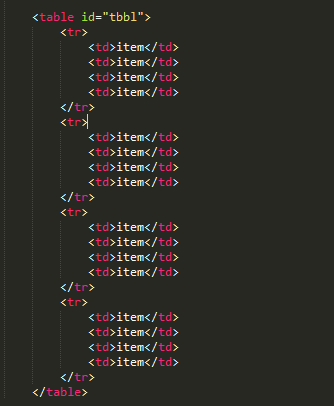
现在需要想得到一个 “三行四列的表格” “表格内容为Item 编号”
代码可以这么写 table>tr*3>td{Item $}*4> 再结尾处按下“扩展键”,
怎么安装?
打开你的Sublime Text ,使用快捷键Ctrl+Shift+P,在弹出的输入框:install package, 回车。再在弹出的输入框输入:Emmet,找到相应的插件,回车,等待弹出Message文本,即可开始体验!
























 125
125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








