作者主页:舒克日记
简介:Java领域优质创作者、Java项目、学习资料、技术互助
文中获取源码
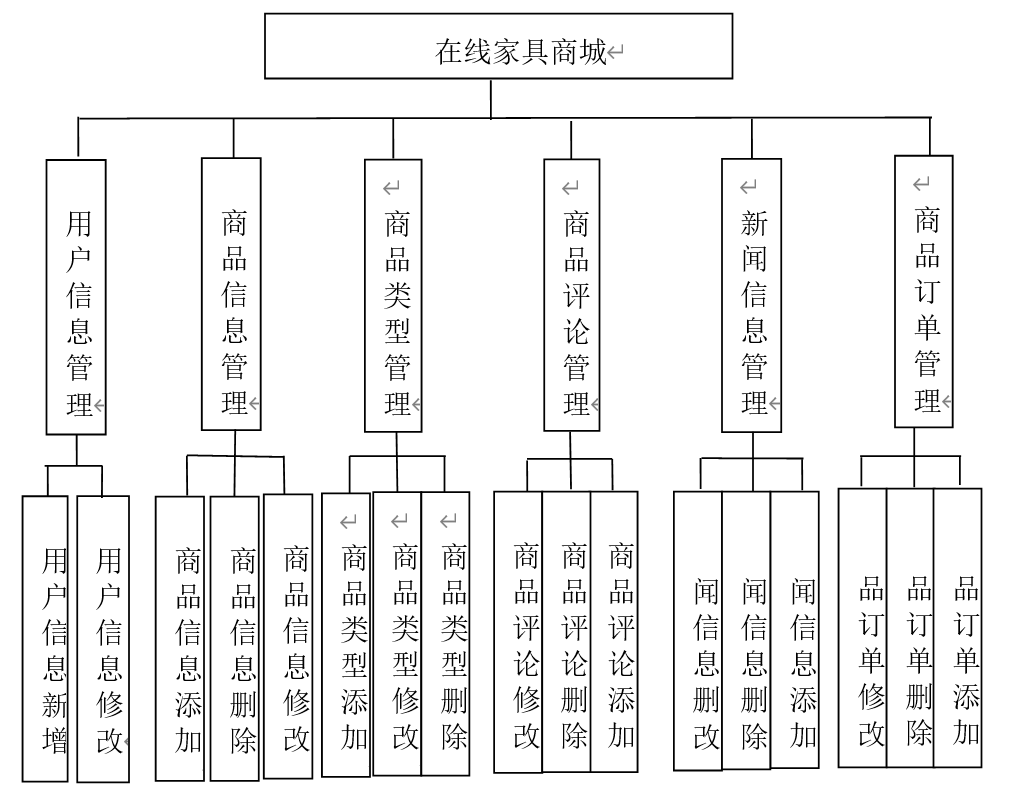
项目介绍
本系统有管理员和用户两个角色,包括前台商城平台及后台管理系统。
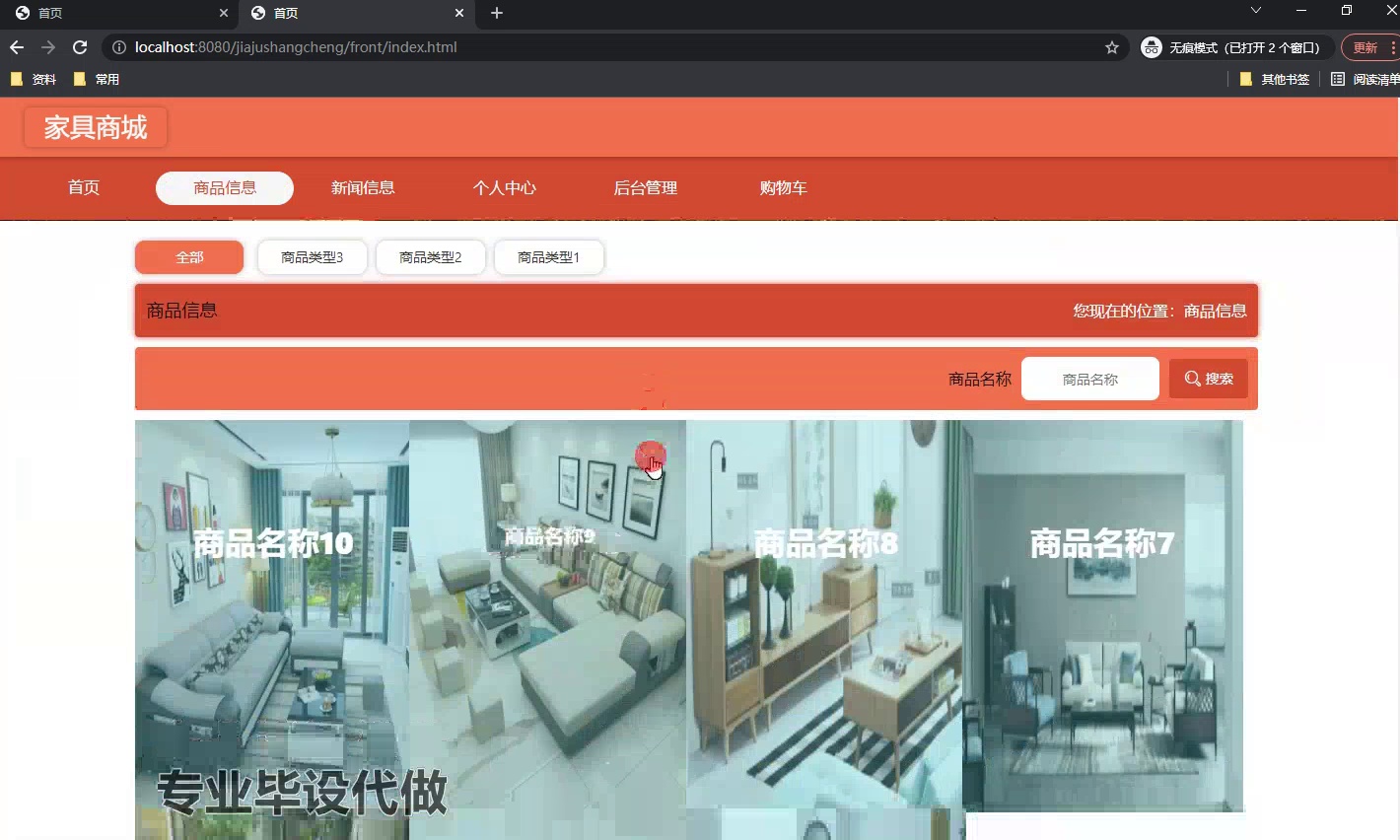
前台商城系统包含首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、个人中心等模块。
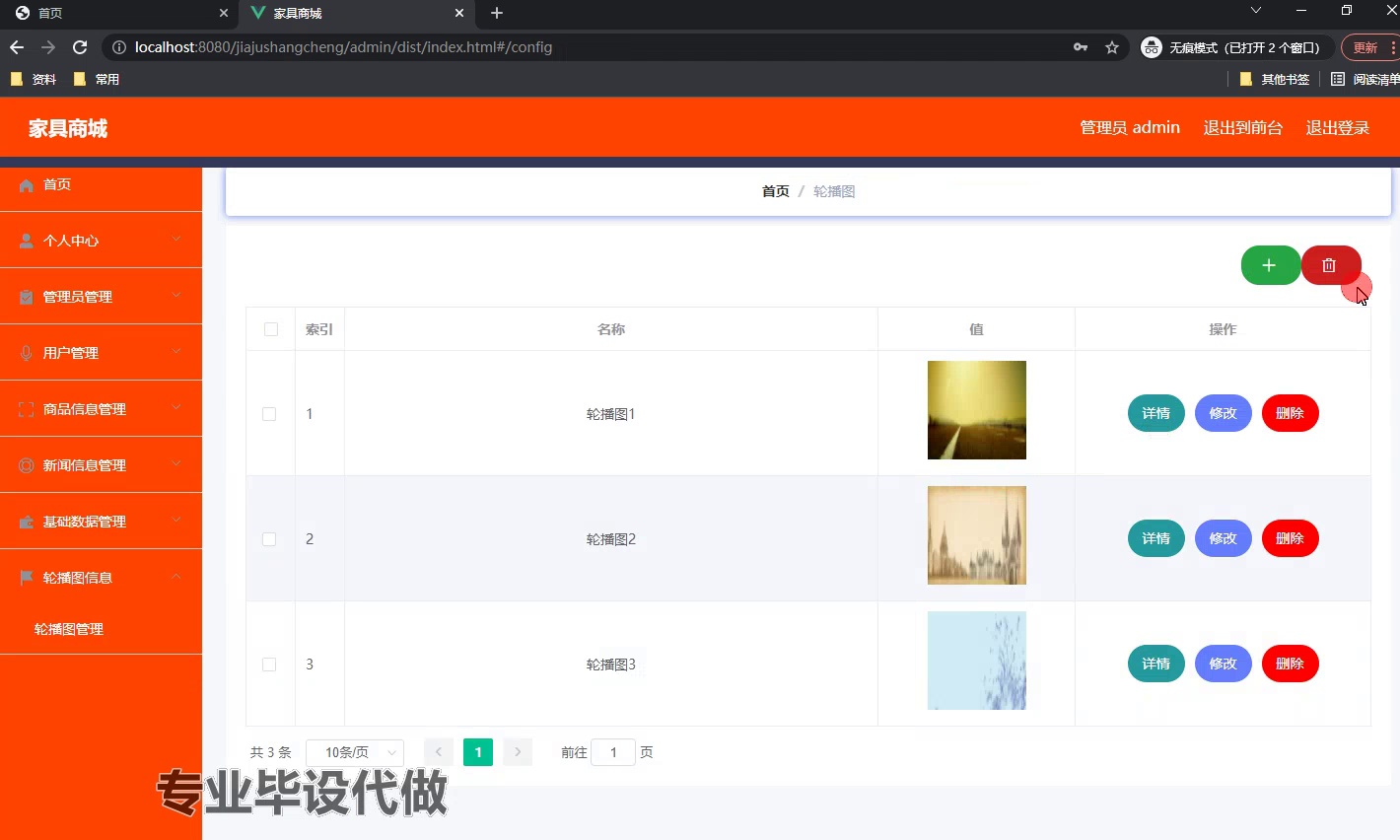
后台管理系统包含商品管理、订单管理、用户管理、评价管理、新闻、设置等模块
环境要求
1.运行环境:最好是java jdk1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat7.x,8.X,9.x版本均可
4.硬件环境:windows7/8/10 4G内存以上;或者Mac OS;
5.是否Maven项目:是;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven.项目
6.数据库:MySql5.7/8.0等版本均可;
技术栈
运行环境:jdk8 + tomcat9 + mysql5.7 + windows10
服务端技术:SpringBoot + MyBatis + Vue + Bootstrap + jQuery
使用说明
1.使用Navicati或者其它工具,在mysql中创建对应sq文件名称的数据库,并导入项目的sql文件;
2.使用IDEA/Eclipse/MyEclipse导入项目,修改配置,运行项目;
3.将项目中config-propertiesi配置文件中的数据库配置改为自己的配置,然后运行;
运行指导
idea导入源码空间站顶目教程说明(Vindows版)-ssm篇:
http://mtw.so/5MHvZq
源码地址:http://codegym.top
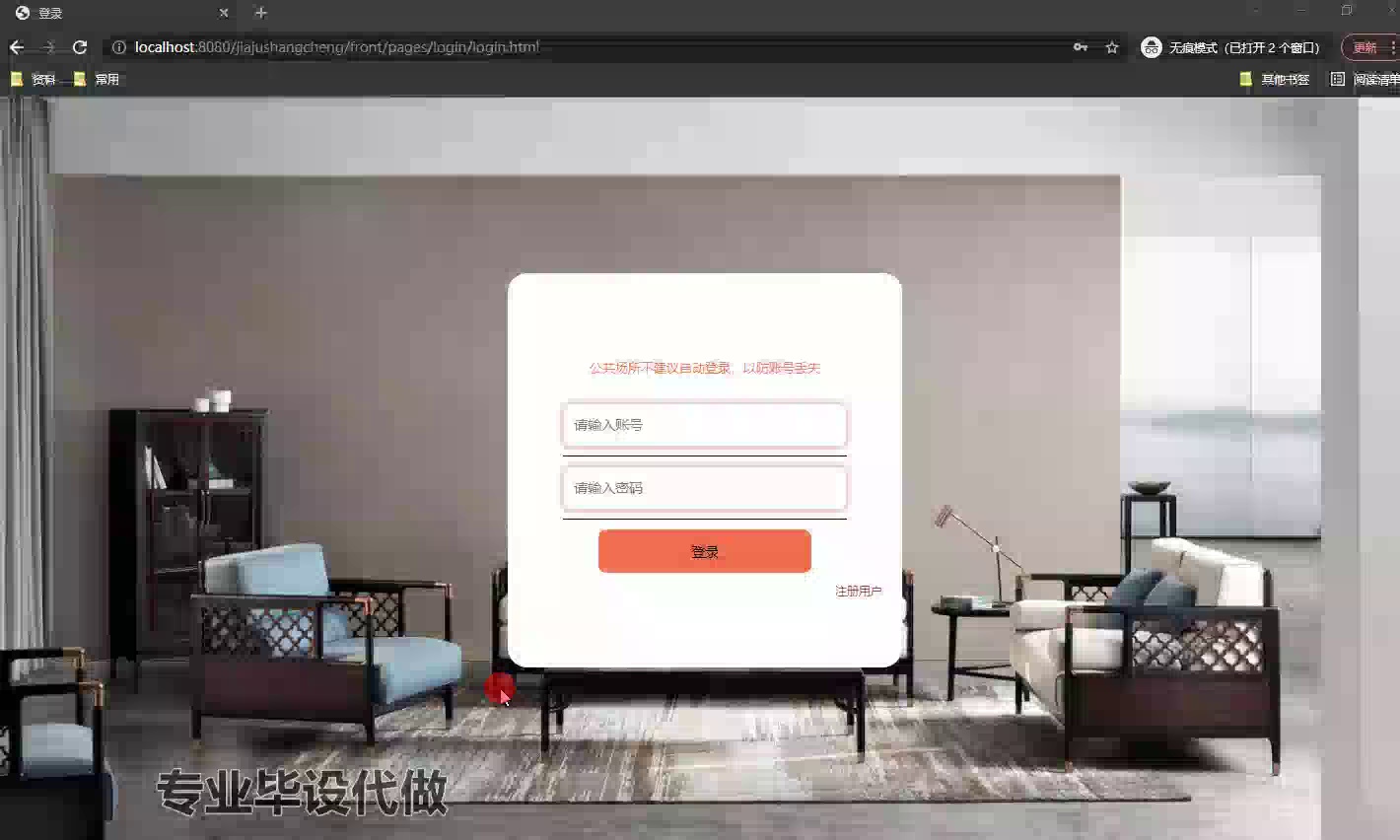
运行截图
前台






后台
 ### 代码
### 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>注册</title>
<!-- bootstrap样式,地图插件使用 -->
<link rel="stylesheet" href="../../css/bootstrap.min.css" />
<link rel="stylesheet" href="../../layui/css/layui.css">
<!-- 样式 -->
<link rel="stylesheet" href="../../css/style.css" />
<!-- 主题(主要颜色设置) -->
<link rel="stylesheet" href="../../css/theme.css" />
<!-- 通用的css -->
<link rel="stylesheet" href="../../css/common.css" />
</head>
<style>
html::after {
position: fixed;
top: 0;
right: 0;
left: 0;
bottom: 0;
content: '';
display: block;
background-attachment: fixed;
background-size: cover;
background-position: center;
z-index: -1;
}
#swiper {
overflow: hidden;
margin: 0 auto;
}
#swiper .layui-carousel-ind li {
width: 16px;
height: 10px;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,.3);
border-radius: 3px;
background-color: #f7f7f7;
box-shadow: 0 0 0px rgba(255,0,0,.8);
}
#swiper .layui-carousel-ind li.layui-this {
width: 24px;
height: 10px;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,.3);
border-radius: 0;
background-color: red;
box-shadow: 0 0 0px rgba(255,0,0,.8);
}
button, button:focus {
outline: none;
}
.data-add-container .add .layui-select-title .layui-unselect {
padding: 0 12px;
height: 40px;
font-size: 14px;
color: #333;
border-radius: 4px;
border-width: 1px;
border-style: solid;
border-color: #DCDFE6;
background-color: #fff;
box-shadow: 0 0 0px rgba(255,0,0,.8);
text-align: left;
}
.data-add-container .add .layui-form-item {
display: flex;
align-items: center;
justify-content: center;
}
.data-add-container .layui-form-pane .layui-form-item[pane] .layui-form-label {
margin: 0;
position: inherit;
background: transparent;
border: 0;
}
.data-add-container .add .layui-input-block {
margin: 0;
flex: 1;
}
.data-add-container .layui-form-pane .layui-form-item[pane] .layui-input-inline {
margin: 0;
flex: 1;
display: flex;
}
</style>
<body style="background: #EEEEEE; ">
<div id="app">
<!--
<div class="layui-carousel" id="swiper">
<div carousel-item id="swiper-item">
<div v-for="(item,index) in swiperList" v-bind:key="index">
<img class="swiper-item" :src="item.img">
</div>
</div>
</div> -->
<div class="layui-carousel" id="swiper" :style='{"boxShadow":"0 0 0px rgba(255,0,0,.8)","margin":"0 auto","borderColor":"rgba(0,0,0,.3)","borderRadius":"0px","borderWidth":"0","width":"100%","borderStyle":"solid"}'>
<div carousel-item id="swiper-item">
<div v-for="(item,index) in swiperList" :key="index">
<img style="width: 100%;height: 100%;object-fit:cover;" :src="item.img" />
</div>
</div>
</div>
<!-- 轮播图 -->
<div class="data-add-container" :style='{"padding":"20px","boxShadow":"1px 1px 6px rgba(255,0,0,.8)","margin":"30px auto","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"10px","borderWidth":"0","borderStyle":"solid"}'>
<form class="layui-form layui-form-pane add" lay-filter="myForm">
<div :style='{"padding":"10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0 0 1px 0","borderStyle":"solid"}' class="layui-form-item" pane>
<label :style='{"width":"94px","padding":"0 12px 0 0","fontSize":"14px","color":"#333","textAlign":"left"}' class="layui-form-label">订单编号:</label>
<div class="layui-input-block">
<input :style='{"padding":"0 12px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"#DCDFE6","backgroundColor":"#fff","color":"#333","borderRadius":"4px","textAlign":"left","borderWidth":"1px","fontSize":"14px","borderStyle":"solid","height":"40px"}' v-model="detail.dingdanbianhao" type="text" :readonly="ro.dingdanbianhao" name="dingdanbianhao" id="dingdanbianhao" autocomplete="off" class="layui-input">
</div>
</div>
<div :style='{"padding":"10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0 0 1px 0","borderStyle":"solid"}' class="layui-form-item" pane>
<label :style='{"width":"94px","padding":"0 12px 0 0","fontSize":"14px","color":"#333","textAlign":"left"}' class="layui-form-label">菜品名称:</label>
<div class="layui-input-block">
<input :style='{"padding":"0 12px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"#DCDFE6","backgroundColor":"#fff","color":"#333","borderRadius":"4px","textAlign":"left","borderWidth":"1px","fontSize":"14px","borderStyle":"solid","height":"40px"}' v-model="detail.caipinmingcheng" type="text" :readonly="ro.caipinmingcheng" name="caipinmingcheng" id="caipinmingcheng" autocomplete="off" class="layui-input">
</div>
</div>
<div :style='{"padding":"10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0 0 1px 0","borderStyle":"solid"}' class="layui-form-item" pane>
<label :style='{"width":"94px","padding":"0 12px 0 0","fontSize":"14px","color":"#333","textAlign":"left"}' class="layui-form-label">菜品分类:</label>
<div class="layui-input-block">
<input :style='{"padding":"0 12px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"#DCDFE6","backgroundColor":"#fff","color":"#333","borderRadius":"4px","textAlign":"left","borderWidth":"1px","fontSize":"14px","borderStyle":"solid","height":"40px"}' v-model="detail.caipinfenlei" type="text" :readonly="ro.caipinfenlei" name="caipinfenlei" id="caipinfenlei" autocomplete="off" class="layui-input">
</div>
</div>
<div :style='{"padding":"10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0 0 1px 0","borderStyle":"solid"}' class="layui-form-item" pane>
<label :style='{"width":"94px","padding":"0 12px 0 0","fontSize":"14px","color":"#333","textAlign":"left"}' class="layui-form-label">价格:</label>
<div class="layui-input-block">
<input :style='{"padding":"0 12px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"#DCDFE6","backgroundColor":"#fff","color":"#333","borderRadius":"4px","textAlign":"left","borderWidth":"1px","fontSize":"14px","borderStyle":"solid","height":"40px"}' v-model="detail.jiage" type="text" :readonly="ro.jiage" name="jiage" id="jiage" autocomplete="off" class="layui-input">
</div>
</div>
<div :style='{"padding":"10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0 0 1px 0","borderStyle":"solid"}' class="layui-form-item" pane>
<label :style='{"width":"94px","padding":"0 12px 0 0","fontSize":"14px","color":"#333","textAlign":"left"}' class="layui-form-label">数量:</label>
<div class="layui-input-block">
<input :style='{"padding":"0 12px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"#DCDFE6","backgroundColor":"#fff","color":"#333","borderRadius":"4px","textAlign":"left","borderWidth":"1px","fontSize":"14px","borderStyle":"solid","height":"40px"}' v-model="detail.shuliang" type="text" :readonly="ro.shuliang" name="shuliang" id="shuliang" autocomplete="off" class="layui-input">
</div>
</div>
<div :style='{"padding":"10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0 0 1px 0","borderStyle":"solid"}' class="layui-form-item" pane>
<label :style='{"width":"94px","padding":"0 12px 0 0","fontSize":"14px","color":"#333","textAlign":"left"}' class="layui-form-label">总金额:</label>
<div class="layui-input-block">
<input :style='{"padding":"0 12px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"#DCDFE6","backgroundColor":"#fff","color":"#333","borderRadius":"4px","textAlign":"left","borderWidth":"1px","fontSize":"14px","borderStyle":"solid","height":"40px"}' v-model="zongjine" type="text" name="zongjine" id="zongjine" disabled="disabled" autocomplete="off" class="layui-input">
</div>
</div>
<div :style='{"padding":"10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0 0 1px 0","borderStyle":"solid"}' class="layui-form-item" pane>
<label :style='{"width":"94px","padding":"0 12px 0 0","fontSize":"14px","color":"#333","textAlign":"left"}' class="layui-form-label">下单时间:</label>
<div class="layui-input-block">
<input :style='{"padding":"0 12px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"#DCDFE6","backgroundColor":"#fff","color":"#333","borderRadius":"4px","textAlign":"left","borderWidth":"1px","fontSize":"14px","borderStyle":"solid","height":"40px"}' type="text" name="xiadanshijian" id="xiadanshijian" autocomplete="off" class="layui-input">
</div>
</div>
<div :style='{"padding":"10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0 0 1px 0","borderStyle":"solid"}' class="layui-form-item" pane>
<label :style='{"width":"94px","padding":"0 12px 0 0","fontSize":"14px","color":"#333","textAlign":"left"}' class="layui-form-label">备注:</label>
<div class="layui-input-block">
<input :style='{"padding":"0 12px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"#DCDFE6","backgroundColor":"#fff","color":"#333","borderRadius":"4px","textAlign":"left","borderWidth":"1px","fontSize":"14px","borderStyle":"solid","height":"40px"}' v-model="detail.beizhu" type="text" :readonly="ro.beizhu" name="beizhu" id="beizhu" autocomplete="off" class="layui-input">
</div>
</div>
<div :style='{"padding":"10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0 0 1px 0","borderStyle":"solid"}' class="layui-form-item" pane>
<label :style='{"width":"94px","padding":"0 12px 0 0","fontSize":"14px","color":"#333","textAlign":"left"}' class="layui-form-label">会员账号:</label>
<div class="layui-input-block">
<input :style='{"padding":"0 12px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"#DCDFE6","backgroundColor":"#fff","color":"#333","borderRadius":"4px","textAlign":"left","borderWidth":"1px","fontSize":"14px","borderStyle":"solid","height":"40px"}' v-model="detail.huiyuanzhanghao" type="text" :readonly="ro.huiyuanzhanghao" name="huiyuanzhanghao" id="huiyuanzhanghao" autocomplete="off" class="layui-input">
</div>
</div>
<div :style='{"padding":"10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0 0 1px 0","borderStyle":"solid"}' class="layui-form-item" pane>
<label :style='{"width":"94px","padding":"0 12px 0 0","fontSize":"14px","color":"#333","textAlign":"left"}' class="layui-form-label">会员姓名:</label>
<div class="layui-input-block">
<input :style='{"padding":"0 12px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"#DCDFE6","backgroundColor":"#fff","color":"#333","borderRadius":"4px","textAlign":"left","borderWidth":"1px","fontSize":"14px","borderStyle":"solid","height":"40px"}' v-model="detail.huiyuanxingming" type="text" :readonly="ro.huiyuanxingming" name="huiyuanxingming" id="huiyuanxingming" autocomplete="off" class="layui-input">
</div>
</div>
<div :style='{"padding":"10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0 0 1px 0","borderStyle":"solid"}' class="layui-form-item" pane>
<label :style='{"width":"94px","padding":"0 12px 0 0","fontSize":"14px","color":"#333","textAlign":"left"}' class="layui-form-label">手机号码:</label>
<div class="layui-input-block">
<input :style='{"padding":"0 12px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"#DCDFE6","backgroundColor":"#fff","color":"#333","borderRadius":"4px","textAlign":"left","borderWidth":"1px","fontSize":"14px","borderStyle":"solid","height":"40px"}' v-model="detail.shoujihaoma" type="text" :readonly="ro.shoujihaoma" name="shoujihaoma" id="shoujihaoma" autocomplete="off" class="layui-input">
</div>
</div>
<div :style='{"padding":"10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0 0 1px 0","borderStyle":"solid"}' class="layui-form-item" pane>
<label :style='{"width":"94px","padding":"0 12px 0 0","fontSize":"14px","color":"#333","textAlign":"left"}' class="layui-form-label">地址:</label>
<div class="layui-input-block">
<input :style='{"padding":"0 12px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"#DCDFE6","backgroundColor":"#fff","color":"#333","borderRadius":"4px","textAlign":"left","borderWidth":"1px","fontSize":"14px","borderStyle":"solid","height":"40px"}' v-model="detail.dizhi" type="text" :readonly="ro.dizhi" name="dizhi" id="dizhi" autocomplete="off" class="layui-input">
</div>
</div>
<div :style='{"padding":"10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0 0 1px 0","borderStyle":"solid"}' class="layui-form-item" pane>
<label :style='{"width":"94px","padding":"0 12px 0 0","fontSize":"14px","color":"#333","textAlign":"left"}' class="layui-form-label">会员折扣:</label>
<div class="layui-input-block">
<input :style='{"padding":"0 12px","boxShadow":"0 0 0px rgba(255,0,0,.8)","borderColor":"#DCDFE6","backgroundColor":"#fff","color":"#333","borderRadius":"4px","textAlign":"left","borderWidth":"1px","fontSize":"14px","borderStyle":"solid","height":"40px"}' v-model="detail.huiyuanzhekou" type="text" :readonly="ro.huiyuanzhekou" name="huiyuanzhekou" id="huiyuanzhekou" autocomplete="off" class="layui-input">
</div>
</div>
<div :style='{"padding":"10px","boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 0 10px 0","borderColor":"rgba(255,0,0,.3)","backgroundColor":"#fff","borderRadius":"4px","borderWidth":"0 0 1px 0","borderStyle":"solid"}' class="layui-form-item">
<div class="layui-input-block" style="text-align: right;">
<button :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,.5)","margin":"0 10px","borderColor":"#ccc","backgroundColor":"red","color":"#fff","borderRadius":"8px","borderWidth":"0","width":"25%","fontSize":"14px","borderStyle":"solid","height":"44px"}' class="layui-btn btn-submit" lay-submit lay-filter="*">提交</button>
<button :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,.5)","margin":"0 10px","borderColor":"#ccc","backgroundColor":"#fff","color":"red","borderRadius":"8px","borderWidth":"0","width":"25%","fontSize":"14px","borderStyle":"solid","height":"44px"}' type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
</div>
<script src="../../layui/layui.js"></script>
<script src="../../js/vue.js"></script>
<!-- 组件配置信息 -->
<script src="../../js/config.js"></script>
<!-- 扩展插件配置信息 -->
<script src="../../modules/config.js"></script>
<!-- 工具方法 -->
<script src="../../js/utils.js"></script>
<!-- 校验格式工具类 -->
<script src="../../js/validate.js"></script>
<!-- 地图 -->
<script type="text/javascript" src="../../js/jquery.js"></script>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=ca04cee7ac952691aa67a131e6f0cee0"></script>
<script type="text/javascript" src="../../js/bootstrap.min.js"></script>
<script type="text/javascript" src="../../js/bootstrap.AMapPositionPicker.js"></script>
<script>
var jquery = $;
var vue = new Vue({
el: '#app',
data: {
// 轮播图
swiperList: [{
img: '../../img/banner.jpg'
}],
dataList: [],
ro:{
dingdanbianhao : false,
caipinmingcheng : false,
caipinfenlei : false,
jiage : false,
shuliang : false,
zongjine : false,
xiadanshijian : false,
beizhu : false,
huiyuanzhanghao : false,
huiyuanxingming : false,
shoujihaoma : false,
dizhi : false,
huiyuanzhekou : false,
ispay : false,
},
detail: {
dingdanbianhao: genTradeNo(),
caipinmingcheng: '',
caipinfenlei: '',
jiage: '',
shuliang: '',
zongjine: '',
xiadanshijian: '',
beizhu: '',
huiyuanzhanghao: '',
huiyuanxingming: '',
shoujihaoma: '',
dizhi: '',
huiyuanzhekou: '',
ispay: '',
},
centerMenu: centerMenu
},
updated: function() {
layui.form.render('select', 'myForm');
},
computed: {
zongjine:{
get: function () {
return 1*this.detail.jiage*this.detail.shuliang*this.detail.huiyuanzhekou
}
},
},
methods: {
jump(url) {
jump(url)
}
}
})
layui.use(['layer', 'element', 'carousel', 'http', 'jquery', 'form', 'upload', 'laydate','tinymce'], function() {
var layer = layui.layer;
var element = layui.element;
var carousel = layui.carousel;
var http = layui.http;
var jquery = layui.jquery;
var form = layui.form;
var upload = layui.upload;
var laydate = layui.laydate;
var tinymce = layui.tinymce
// 获取轮播图 数据
http.request('config/list', 'get', {
page: 1,
limit: 5
}, function(res) {
if (res.data.list.length > 0) {
var swiperItemHtml = '';
for (let item of res.data.list) {
if (item.name.indexOf('picture') >= 0 && item.value && item.value != "" && item.value != null) {
swiperItemHtml +=
'<div>' +
'<img style="width: 100%;height: 100%;object-fit:cover;" class="swiper-item" src="' + item.value + '">' +
'</div>';
}
}
jquery('#swiper-item').html(swiperItemHtml);
// 轮播图
vue.$nextTick(() => {
carousel.render({
elem: '#swiper',
width: '100%',
height: '500px',
arrow: 'hover',
anim: 'fade',
autoplay: 'true',
interval: '3000',
indicator: 'inside'
});
})
// carousel.render({
// elem: '#swiper',
// width: swiper.width,height:swiper.height,
// arrow: swiper.arrow,
// anim: swiper.anim,
// interval: swiper.interval,
// indicator: "none"
// });
}
});
laydate.render({
elem: '#xiadanshijian',
type: 'datetime'
});
// session独取
let table = localStorage.getItem("userTable");
http.request(`${table}/session`, 'get', {}, function(data) {
// 表单赋值
//form.val("myForm", data.data);
data = data.data
for (var key in data){
if(key=='huiyuanzhanghao'){
vue.detail[`${key}`] = data[`${key}`]
continue;
}
if(key=='huiyuanxingming'){
vue.detail[`${key}`] = data[`${key}`]
continue;
}
if(key=='shoujihaoma'){
vue.detail[`${key}`] = data[`${key}`]
continue;
}
if(key=='dizhi'){
vue.detail[`${key}`] = data[`${key}`]
continue;
}
if(key=='huiyuanzhekou'){
vue.detail[`${key}`] = data[`${key}`]
continue;
}
}
});
// 跨表
if(http.getParam('corss')){
var obj = JSON.parse(localStorage.getItem('crossObj'));
for (var o in obj){
if(o=='dingdanbianhao'){
vue.detail[o] = obj[o];
vue.ro.dingdanbianhao = true;
continue;
}
if(o=='caipinmingcheng'){
vue.detail[o] = obj[o];
vue.ro.caipinmingcheng = true;
continue;
}
if(o=='caipinfenlei'){
vue.detail[o] = obj[o];
vue.ro.caipinfenlei = true;
continue;
}
if(o=='jiage'){
vue.detail[o] = obj[o];
vue.ro.jiage = true;
continue;
}
if(o=='shuliang'){
vue.detail[o] = obj[o];
vue.ro.shuliang = true;
continue;
}
if(o=='zongjine'){
vue.detail[o] = obj[o];
vue.ro.zongjine = true;
continue;
}
if(o=='xiadanshijian'){
vue.detail[o] = obj[o];
vue.ro.xiadanshijian = true;
continue;
}
if(o=='beizhu'){
vue.detail[o] = obj[o];
vue.ro.beizhu = true;
continue;
}
if(o=='huiyuanzhanghao'){
vue.detail[o] = obj[o];
vue.ro.huiyuanzhanghao = true;
continue;
}
if(o=='huiyuanxingming'){
vue.detail[o] = obj[o];
vue.ro.huiyuanxingming = true;
continue;
}
if(o=='shoujihaoma'){
vue.detail[o] = obj[o];
vue.ro.shoujihaoma = true;
continue;
}
if(o=='dizhi'){
vue.detail[o] = obj[o];
vue.ro.dizhi = true;
continue;
}
if(o=='huiyuanzhekou'){
vue.detail[o] = obj[o];
vue.ro.huiyuanzhekou = true;
continue;
}
}
}
// 提交
form.on('submit(*)', function(data) {
data = data.field;
// 数据校验
if(!isNumber(data.zongjine)){
layer.msg('总金额应输入数字', {
time: 2000,
icon: 5
});
return false
}
// 跨表计算
// 比较大小
// 提交数据
http.requestJson('dingdanxinxi' + '/add', 'post', data, function(res) {
layer.msg('提交成功', {
time: 2000,
icon: 6
}, function() {
back();
});
});
return false
});
});
</script>
</body>
</html>























 169
169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










