一、状态动画介绍
我们可以将动画和selector结合,就可以实现在View的不同状态下,播放相应的动画。
二、实现
我们以是否按压View作为例子。当按压的时候,View逐渐变成透明,非按压的时候,View逐渐不透明。
- 先在drawable文件夹中创建一个根标签为 <selector> 的标签:

- 然后分别创建两个 <item>,一个是按压的状态,一个是非按压的状态:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
</item>
<item android:state_pressed="false">
</item>
</selector>
- 在两个 <item> 标签里面定义动画。完整代码如下:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<objectAnimator
android:propertyName="alpha"
android:valueType="floatType"
android:valueTo="0"
android:duration="1000"/>
</item>
<item android:state_pressed="false">
<objectAnimator
android:propertyName="alpha"
android:valueType="floatType"
android:valueTo="1"
android:duration="1000"/>
</item>
</selector>
注意:此处的objectAnimator中,建议只使用一个值。如果使用两个值,假设现在按压进行透明度1=>0的过程,在动画并没有播放完的情况下,你松手了,那么就会直接进行0=>1的动画过程。在视觉上产生不连贯的感觉。
而你只使用一个值的时候,那么无论你什么时候切换动画,startValue都会实时通过getter方法来获取最新的值。
- 给布局中的View添加stateListAnimator属性:
android:stateListAnimator="@drawable/selector_anim_press"
或者通过代码来实现:
animatorView.stateListAnimator =
AnimatorInflater.loadStateListAnimator(context,R.drawable.selector_anim_press)
本Demo中是以state_pressed作为例子,所以如果View默认clickable = false,注意改成 true。
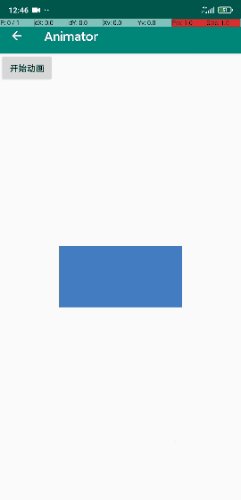
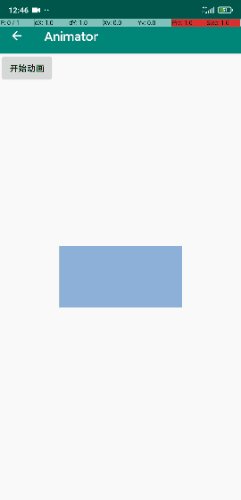
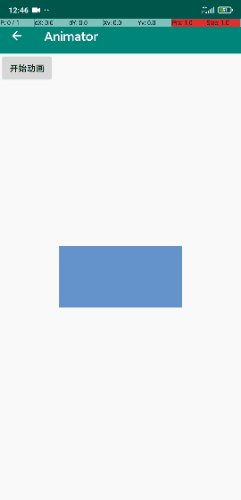
效果如下所示:























 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








