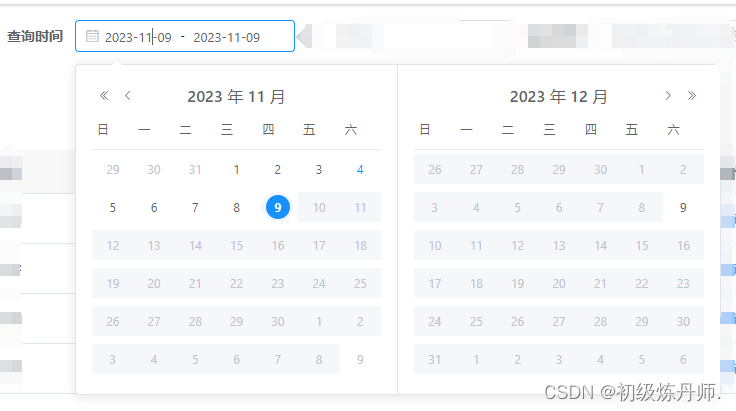
先看效果图

禁用当天之后的时间,并且当天可选! 默认时期为'00:00:00', '23:59:59'
选择结束日期后时间戳转中为xx年xx月xx日00:00:00——xx年xx月xx日23:59:59
话不多说上代码!
<template>
<el-date-picker
v-model="selectedDate"
:picker-options="datePickerOptions"
:default-time="defaultTimeRange"
type="daterange"
value-format="timestamp"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
></el-date-picker>
</template>
<script>
export default {
data() {
return {
selectedDate: '', // 用于存储所选日期的数据
defaultTimeRange: ['00:00:00', '23:59:59'], // 默认时间范围
};
},
computed: {
datePickerOptions() {
return {
disabledDate(time) {
// 获取当前日期
const today = new Date();
today.setHours(0, 0, 0, 0); // 将时间部分设置为零,以便与日期进行比较
// 比较日期是否大于当前日期(今天之后),并且不在同一月份
return time > today && time.getMonth() !== today.getMonth();
},
};
},
},
};
</script>




















 5647
5647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








