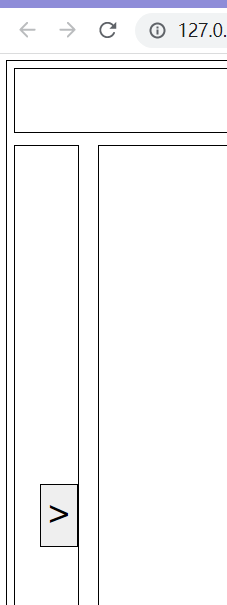
效果:


代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>作业4-菜单栏收放</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
border: 0px solid;
}
#b-box{
width: 99%;
height: 755px;
border: 1px solid #000000;
margin: 5px 5px;
position: relative;
}
#d1{
width: 99%;
height: 50px;
border: 1px solid #000000;
margin: 5px 5px;
}
#d2,#d3{
display: inline-block;
border: 1px solid #000000;
margin: 5px 5px;
}
#d2{
width: 14%;
height: 680px;
position: absolute;
}
#d3{
width: 84%;
height: 680px;
position: absolute;
margin-left: 15.4%;
}
#switch1{
font-size: 50px;
width: 50px;
height: 70px;
border: 1px solid;
margin-left: 162px;
cursor: pointer;
}
#switch2{
font-size: 30px;
width: 30px;
height: 50px;
border: 1px solid;
cursor: pointer;
margin-top: 270px;
margin-left: 20px;
display: none;
}
</style>
<script src="utility.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<script type="text/javascript">
function shrink(){
$("d2").style.width = "50px";
$("d3").style.marginLeft = "72px";
$("d3").style.width = "1439px";
$("switch1").style.display = "none";
$("switch2").style.display = "block";
}
function expand(){
$("d2").style.width = "14%";
$("d3").style.width = "84%";
$("d3").style.marginLeft = "15.4%";
$("switch1").style.display = "block";
$("switch2").style.display = "none";
}
</script>
<div id="b-box">
<div id='d1'>
</div>
<div id='d2'>
<input type="button" name="" id="switch1" value="<" onclick="shrink()"/>
<input type="button" name="" id="switch2" value=">" onclick="expand()"/>
</div>
<div id='d3'>
</div>
</div>
</body>
</html>
其中所用到的utility.js:
function $(id){
return document.getElementById(id);
}
function l(a){
console.log(a);
}





















 1949
1949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










