盒模型是CSS中很重要的概念,但很多人不知道的是IE5.5及更早的IE浏览器采用的不是标准盒模型,我们称之为IE盒模型。
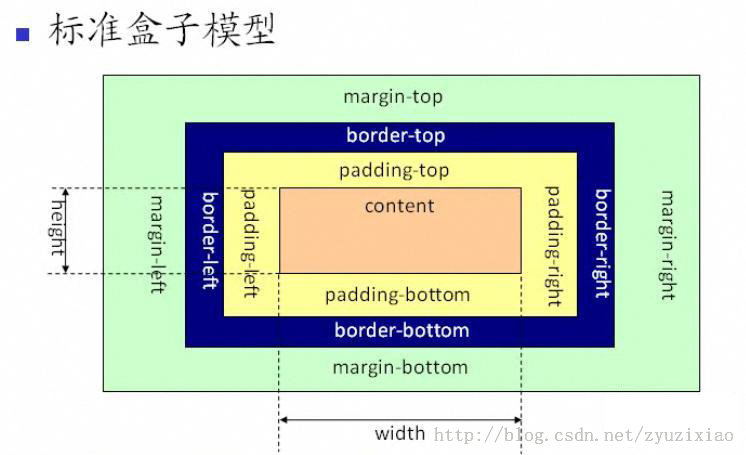
标准盒模型的组成部分有:margin + border + padding + content,content部分的width height不包含border和padding。
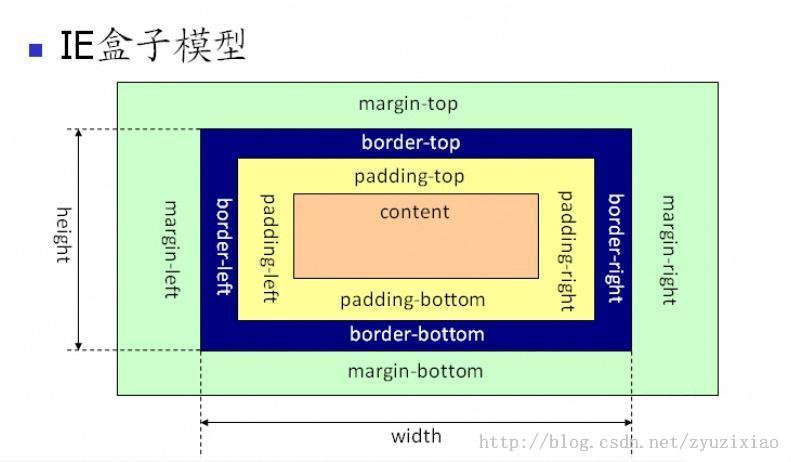
而在IE盒模型中,块级元素的width, height包含了border和padding。
这里截取网上的两张盒模型的图片:
他们有什么区别呢?粗看一眼好像两者没有什么区别,但是细想一下,IE盒模型下,一旦设置了width和height,无论改变padding和border为多少,只要在总宽度和高度的承受范围内,都不会改变整体的大小,当然太大了会溢出。而在标准盒模型中,改变padding和border都会使整个box的宽高改变。那么如果把标准盒模型下的box放到IE盒模型下,就会打乱布局,少掉了border和padding,因为他们被width和height包含进去了。
我们发现有时候IE盒模型还是很有用的,比如说可能需要动态改变border的大小,但是又不想让box改变,怎么办呢?
CSS3有一个非常有用但应用不广泛的属性:
box-sizing: content-box | border-box | inherit
content-box,默认属性,遵从标准盒模型。
border-box,是使用IE盒模型。
inherit,继承父类的box-sizing属性值。
浏览器的兼容情况:
Chrome/Opera/IE 支持 box-sizing
FireFox 支持 -moz-box-sizing
Safari 支持 -webkit-box-sizing
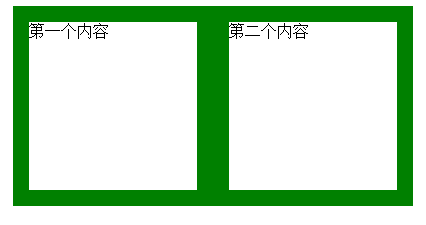
我们来看一下其效果:
div.box {
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
width:200px;
height:200px;
border:1em solid green;
float:left;
}
<div class="box">第一个内容</div>
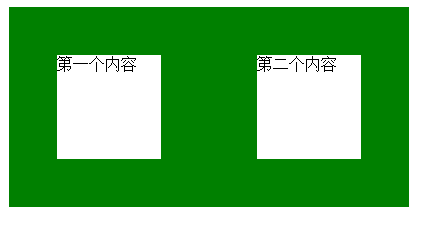
<div class="box">第二个内容</div>我们将box的border设置更大一点:
border:3em solid green;
现在border变成3em了但是box整体的宽高却没有变,当然border再大的话就会溢出了。
如何检测模型?
jQuery < 1.8 的版本中有一个静态属性boxModel用来检测浏览器使用的是IE盒模型还是标准盒模型,返回值是一个Boolean类型。
jQuery1.0新增这个属性: $.boxModel
jQuery1.3 - 1.7 中更改了使用方法,并且将这个属性标记为过时: $.support.boxModel
jQuery1.8后,这个属性已经被移除,估计现在没有多少人会使用这么老的IE了吧。
除了jQuery的检测方法外,也可以用doctype声明使用标准盒模型:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">

























 4108
4108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








