一、什么是css-doodle?
很多小伙伴也许还不太清楚这是什么,其实呢,css-doodle是一个Web组件,它是基于Shadow DOM V1和Custom Elements V1来构建的。该组件可以帮助轻松的使用Custom Elements、Shadow DOM和CSS Grid创建任何你想要的图案(CSS 图案)。创建出来的图案你可以运用于Web页面中,但是目前为止该组件只能够在最新的Chrome和Safari浏览器上运行。
二、怎样使用css-doodle?
使用最简单的方法就是进行直接引用cdnjs:
<script src="https://cdnjs.cloudflare.com/ajax/libs/css-doodle/0.4.9/css-doodle.min.js"></script>
你可以将这个script在和结束标签前调用,如果你无法引用cdnjs,你也可以调用另外一个:<script src="https://unpkg.com/css-doodle@0.4.9/css-doodle.min.js"></script>。这两种方法都可以进行直接调用。
接下来,你只需要在以下标签内插入你的图案代码就可以进行你的图案创作啦!
<css-doodle>
/*写入你所要制作图案的代码*/
</css-doodle>
以上便是css-doodle的使用方法,那么接下来我们就一起看看几个效果图吧!
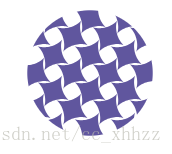
源码:
:doodle {
@grid: 7 / 8em;
@shape: circle;
}
@even {
@shape: hypocycloid 4;
background: #60569e;
transform: scale(2) rotate(-60deg);
}
2.这是一个动态效果图的截图哦
源码:
:doodle {
@grid: 50x1 / 50vmin;
perspective: 23vmin;
}
background: @multi(@r(200, 240), (
radial-gradient(
@p(#00b8a9, #f8f3d4, #f6416c, #ffde7d) 15%,
transparent 50%
) @r(100%) @r(100%) / @r(1%, 3%, .1) @lr() no-repeat
));
@size: 80%;
@place-cell: center;
border-radius: 50%;
transform-style: preserve-3d;
animation: scale-up 20s linear infinite;
animation-delay: calc(@i() * -.4s);
@keyframes scale-up {
0% {
opacity: 0;
transform: translate3d(0, 0, 0) rotate(0);
}
10% {
opacity: 1;
}
95% {
transform:
translate3d(0, 0, @r(50vmin, 55vmin))
rotate(@r(-360deg, 360deg));
}
100% {
opacity: 0;
transform: translate3d(0, 0, 1vmin);
}
}
感兴趣的小伙伴可以动手试试哦。























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








