在上篇博客中我们介绍了如何安装Eclipse Che这种浏览器SDK之后,收到了许多开发者的提问,为了方便初学者开发java spring web应用,笔者又一步步实践了spring web开发(demo)过程,欢迎指正。使用Eclipse Che需要你掌握基本的maven命令(如果以前用ant,很容易就会掌握)。本文介绍一个如何利用Eclipse Che开发Spring Web,开发者也需要懂得关于Spring基础知识。 博文包括几个部分:1.Spring Demo项目创建,2.编译和部署,3.运行web应用,4.总结
1.创建spring web项目(DEMO)
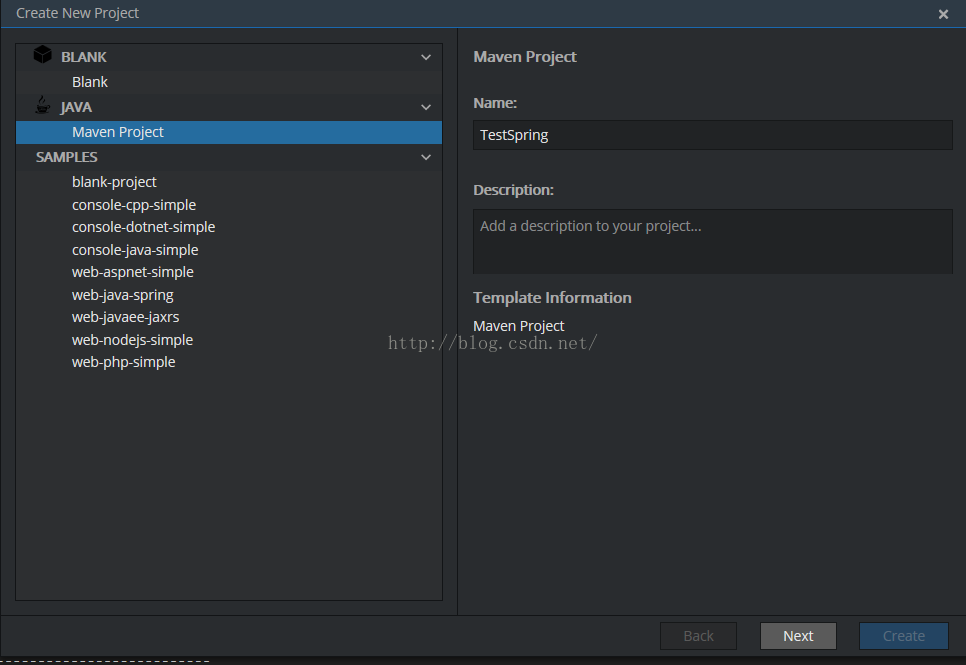
进入workspace目录,workspace --> create project --> web java spring,如下:
点击next,完成创建:
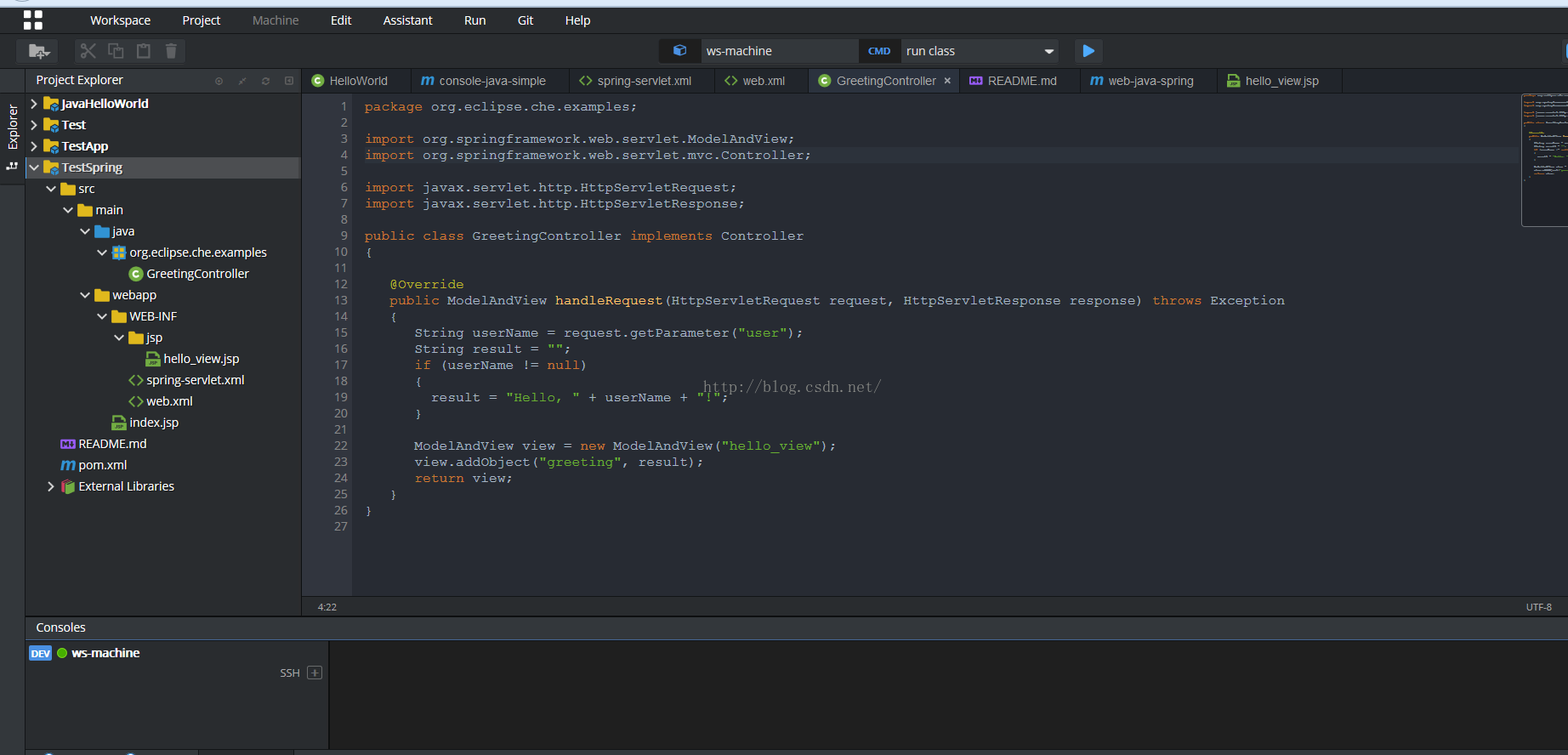
初次打开时候,CreetingController.java会有很多红色错误,原因是无法找到依赖库,这个后台从maven repo下载依赖库,等完成所有依赖下载之后会正常显示。如下:
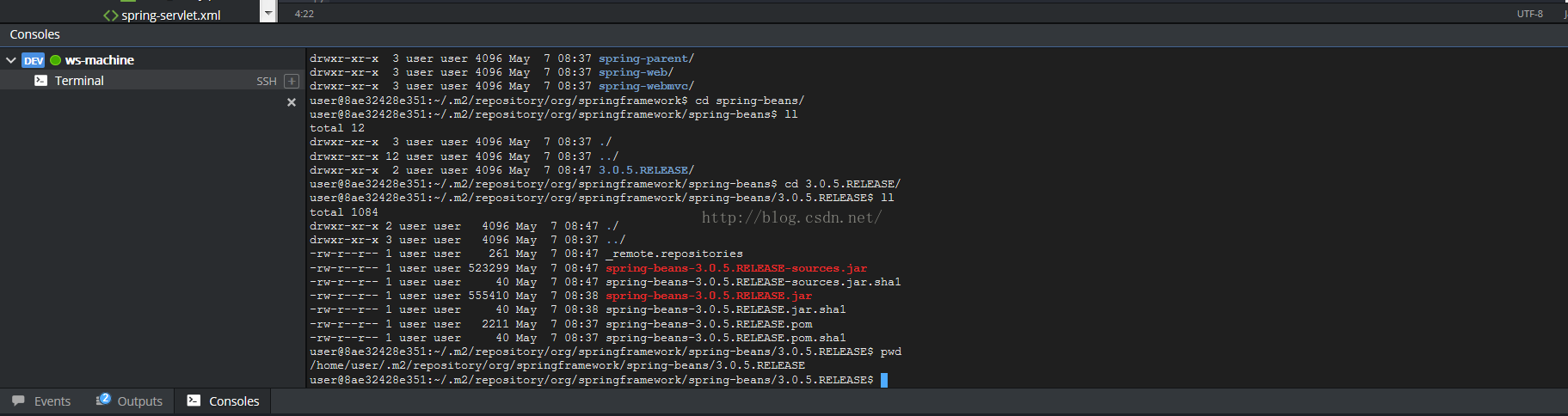
其实linux依赖库放在:~/.m2/respository下面(懂得maven的人略过)。(打开Consoles输入相关命令即可,如下示例)
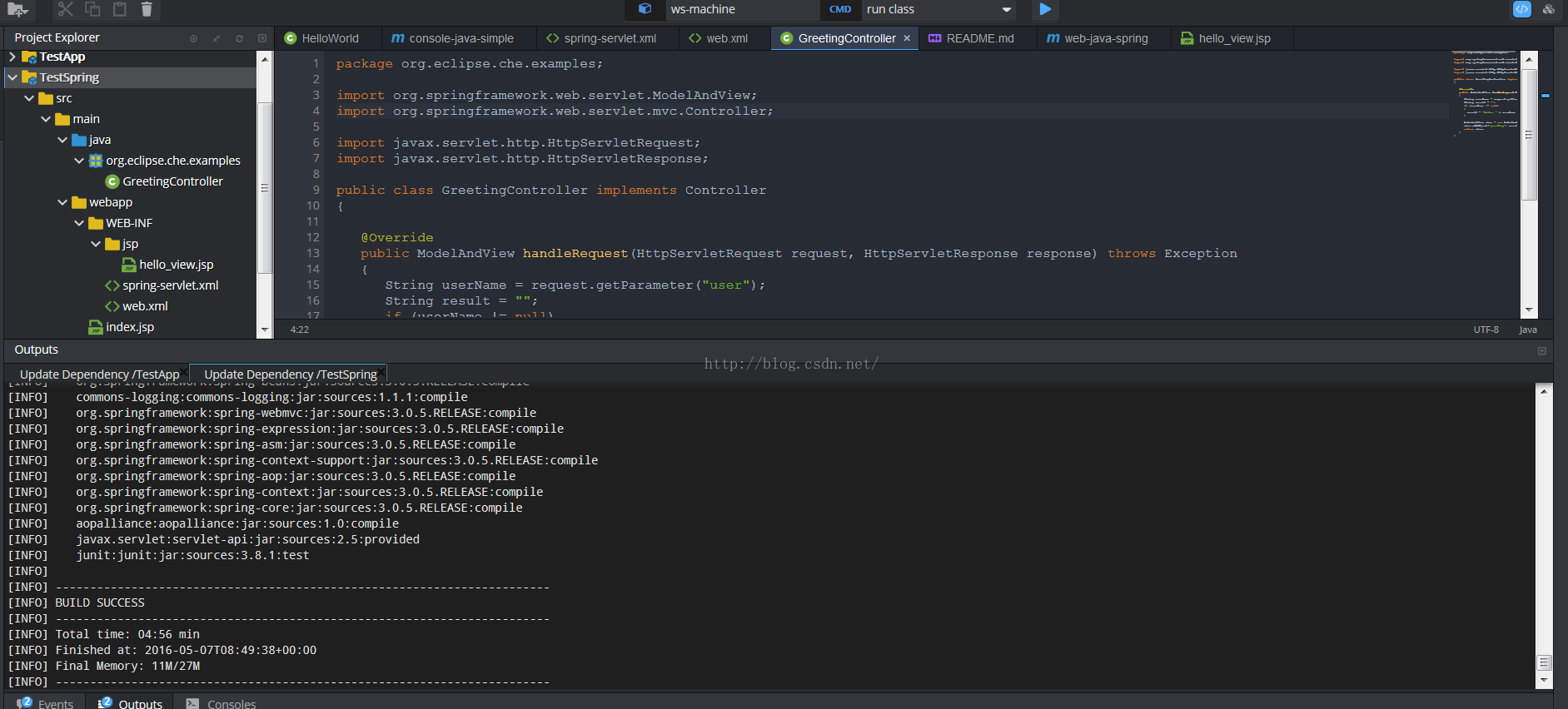
2.maven编译和部署
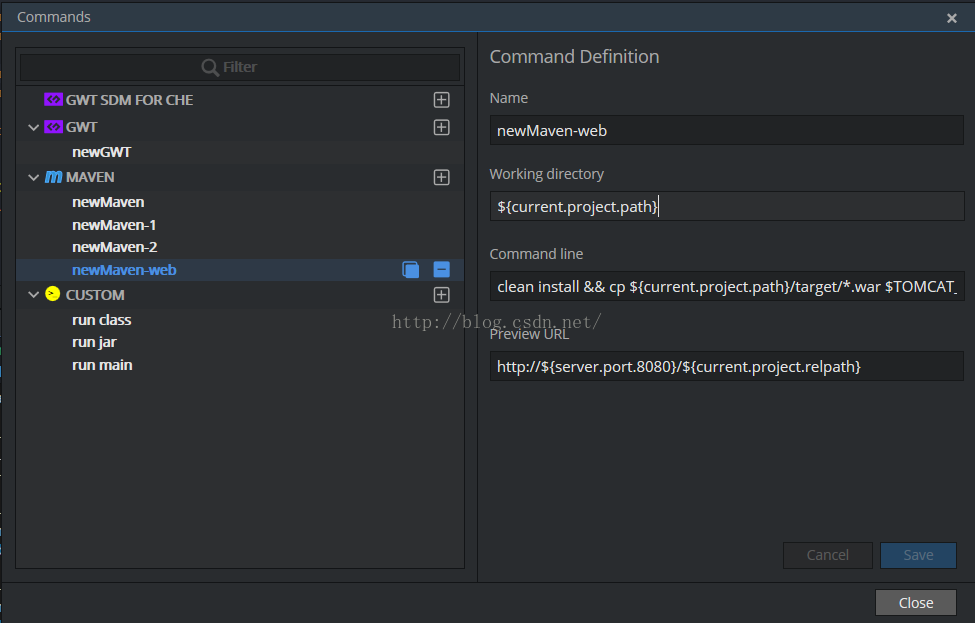
创建一个cmd(安装Eclipse Che这篇已经介绍了),命令如下(默认cp到webapps,保存为ROOT.war,可根据需要改为web名,如TestSpring.war):
mvn -f ${current.project.path} clean install && cp ${current.project.path}/target/*.war $TOMCAT_HOME/webapps/ROOT.war
实际输入命令为:clean install && cp ${current.project.path}/target/*.war $TOMCAT_HOME/webapps/ROOT.war(如下图配置命令)
注意:默认TOMCAT_HOME已经配置完成。你可以在consoles中看到路径(echo $TOMCAT_HOME)
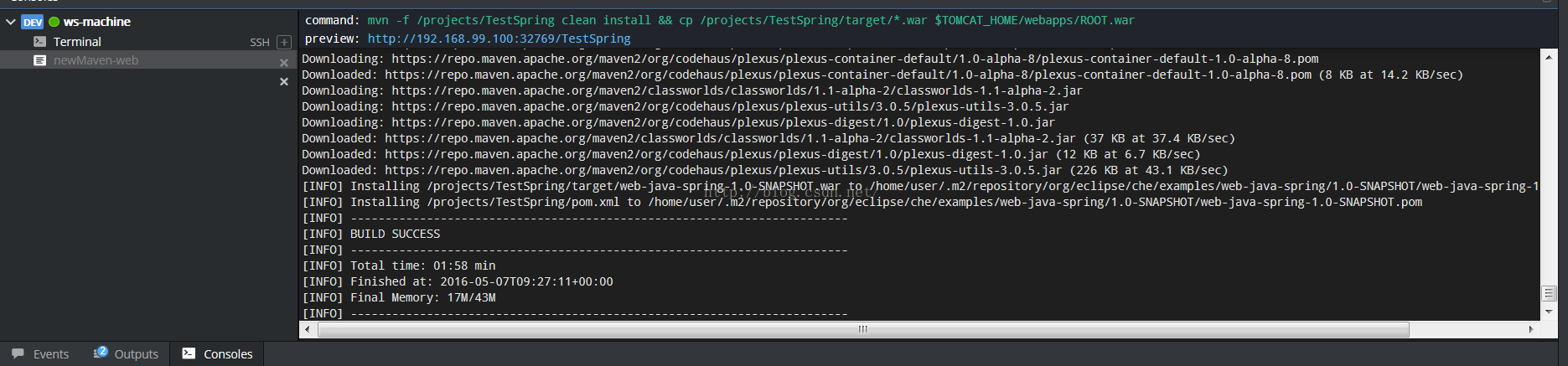
完成编译和部署(Console输出如下)
3.运行Web服务
3.1.启动dev machine环境(docker)中tomcat8容器
可以在terminal采用命令方式启动tomcat8,即:默认在home user目录(/home/user/tomcat8)下,在bin目录下启动脚本startup.sh
3.2.在tomcat8 webapps目录下,你看到有个ROOT.war为刚刚copy过去的TestSpring项目编译后的war,启动后自动在webapps解压为ROOT(根应用)
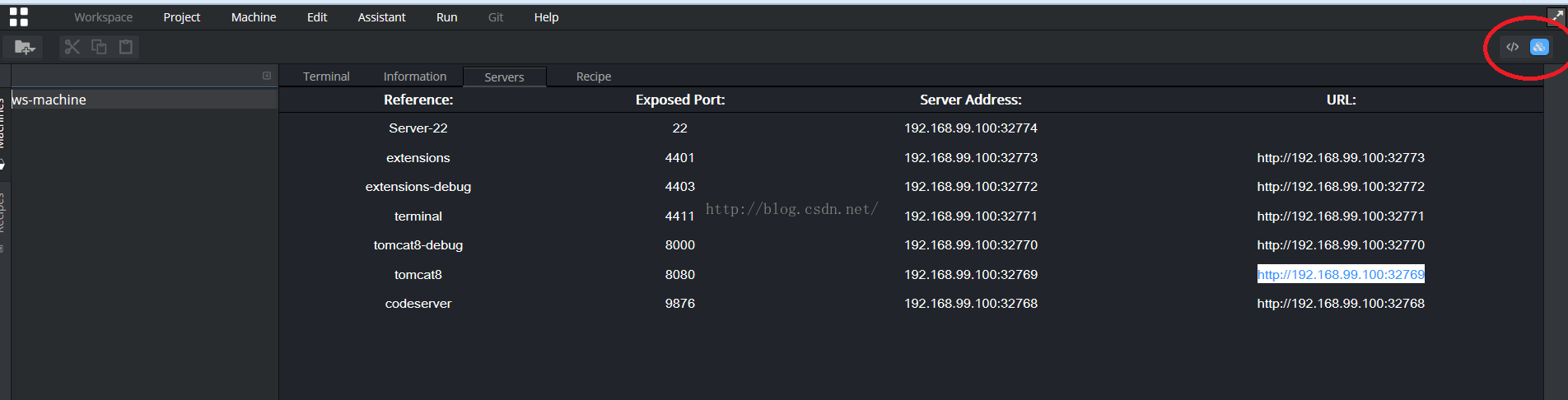
3.3.在workspace右上角有一个蓝色切换按钮,可以查看docker中tomcat8地址与本机地址的映射关系,如下图:
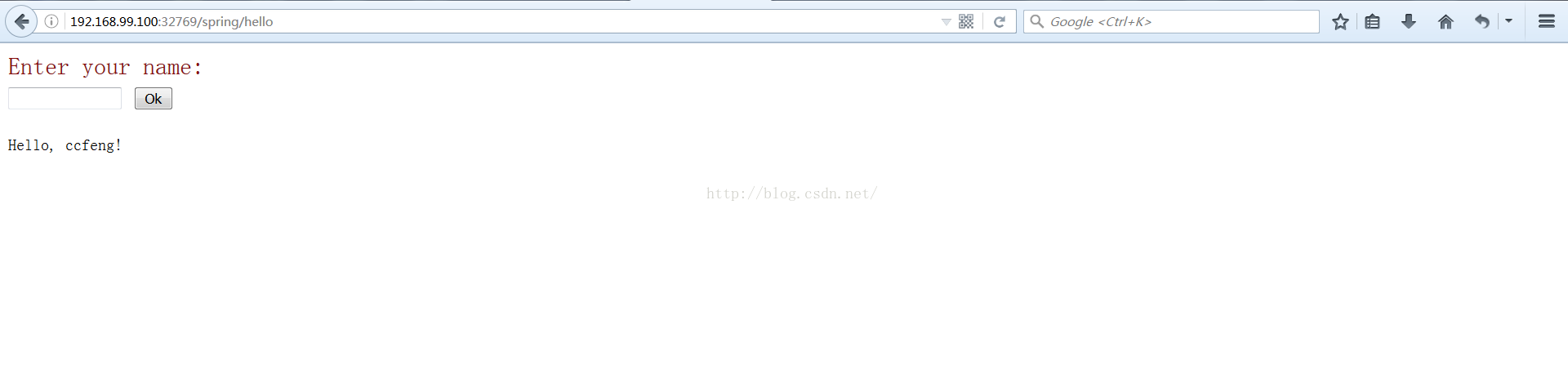
即可知道,docker tomcat8 8080对应地址和端口,在本地浏览器中敲入地址:http://192.168.99.100:32769,展示如下界面,说明应用发布成功。如果发布不成功,请检查tomcat8是否启动。
OK,测试应用没有问题(可以松一口气了,哈哈)!
对于刚入门的用户可能会有所疑惑
1.docker中应用对应本地的地址,VM安装后已经默认分配了地址
2.默认docker中是没有启动tomcat8,因此直接http://192.168.99.100:32769,是无法打开网页的,检查tomcat8是否开启可以用如下命令(二者皆可):
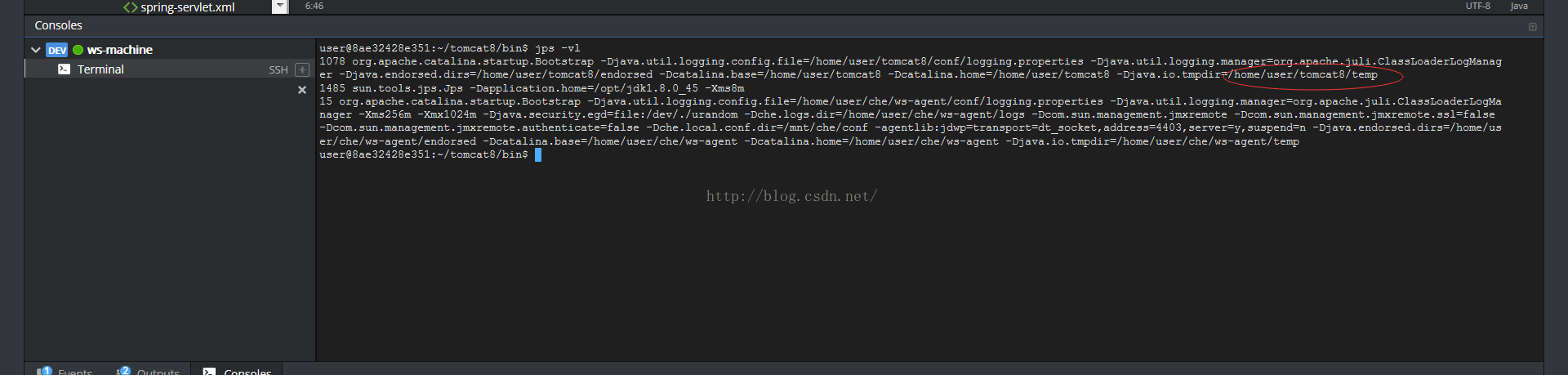
a.熟悉java的人都知道用jps命令查看java进程,如下图(命令:jps -vl),红框为tomcat8服务,表示启动了。你可能注意到还有一个进程,其实为ws-agent,即为workspace -agent,为docker与跑che.bat对接的agent
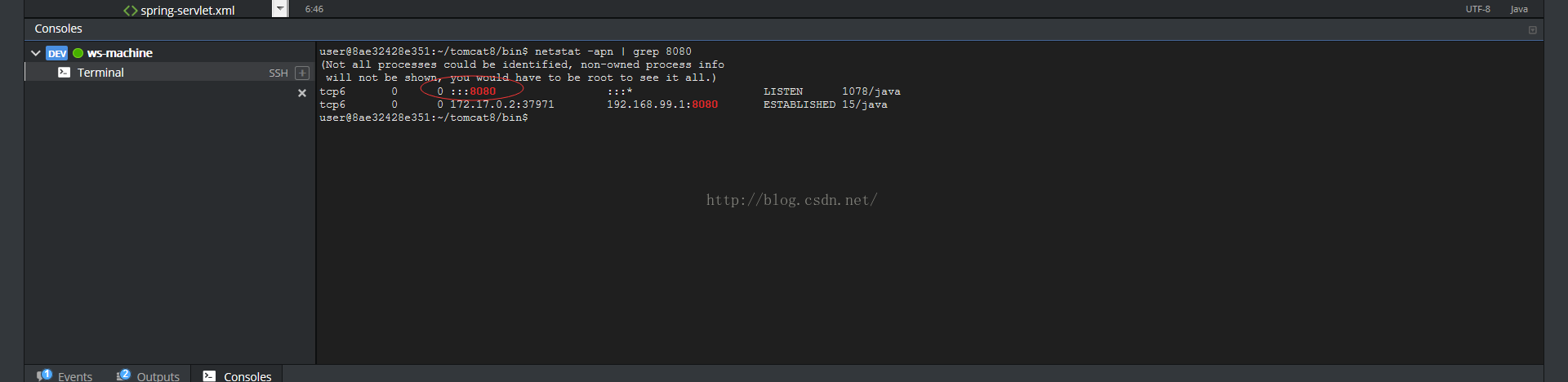
b.一般默认tomcat为8080服务端口,用netstat -apn| grep 8080查看tomcat是否启动也是可以的。下图红框表示本地8080端口已经启动监听,另外与远端192.168.99.1:8080位ws-agent与Eclipse Che对接的服务,上文已经说明
4.总结
总体说,通过Eclipse Che运行起一个web应用还是相对简单的。笔者在使用Che过程中,切身体会到采用Che相对传统的APP SDK模式便利很多,真可谓随时随地(只要能连上)就可以开发,Eclipse Che已经天然和git和docker集成,一键式串联整个团队开发过程中涉及的几个过程:版本管理,编译,部署和运行。当然,目前Eclipse Che功能还不是很完善,期待新版本出现!
本文通过简单一个Spring Demo Web 应用,希望起到抛装引玉的作用,鼓励大家积极尝试用Eclipse Che开发。
有问题欢迎留言,谢谢!
转载注明出处:http://blog.csdn.net/ccfeng2008/article/details/51338679





































 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








