keep-alive 保持滚动位置状态问题
原因:项目中遇到从一个常见的需求 从列表页面去到详情页,然后从详情页再退回到列表页 ,列表页要记录并保持之前的状态 (不能刷新和回到顶部)
解决:想到了使用 vue 提供的keep-alive 这个东西代码大概如下
<template>
<div id="app" >
<keep-alive include="ugcHotTopic">
<router-view/>
</keep-alive>
</div>
</template>
{
name: 'ugcHotTopic',
path: '/ugcHotTopic',
component: UgcHotTopic, // 单个热门话题页
meta: {
title: "热门话题",
keepAlive: true
}
},
上边这样写看着没什么问题啊 但是从详情页回到列表页 并不会保持之前列表页的滚动位置
发现
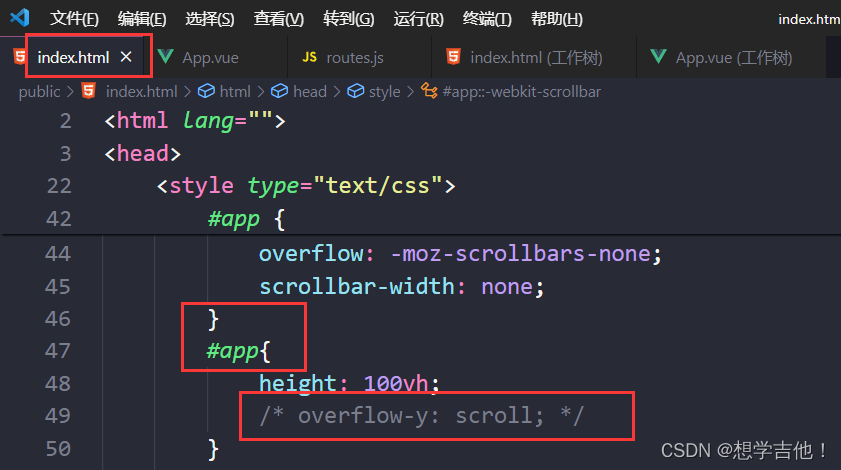
在上层根标签上 由于加了个css属性 overflow-y: scroll; 把这个注释掉就好了
这样再从详情页 回到 列表页 列表页的滚动位置坐标保持就生效了!!























 2432
2432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










