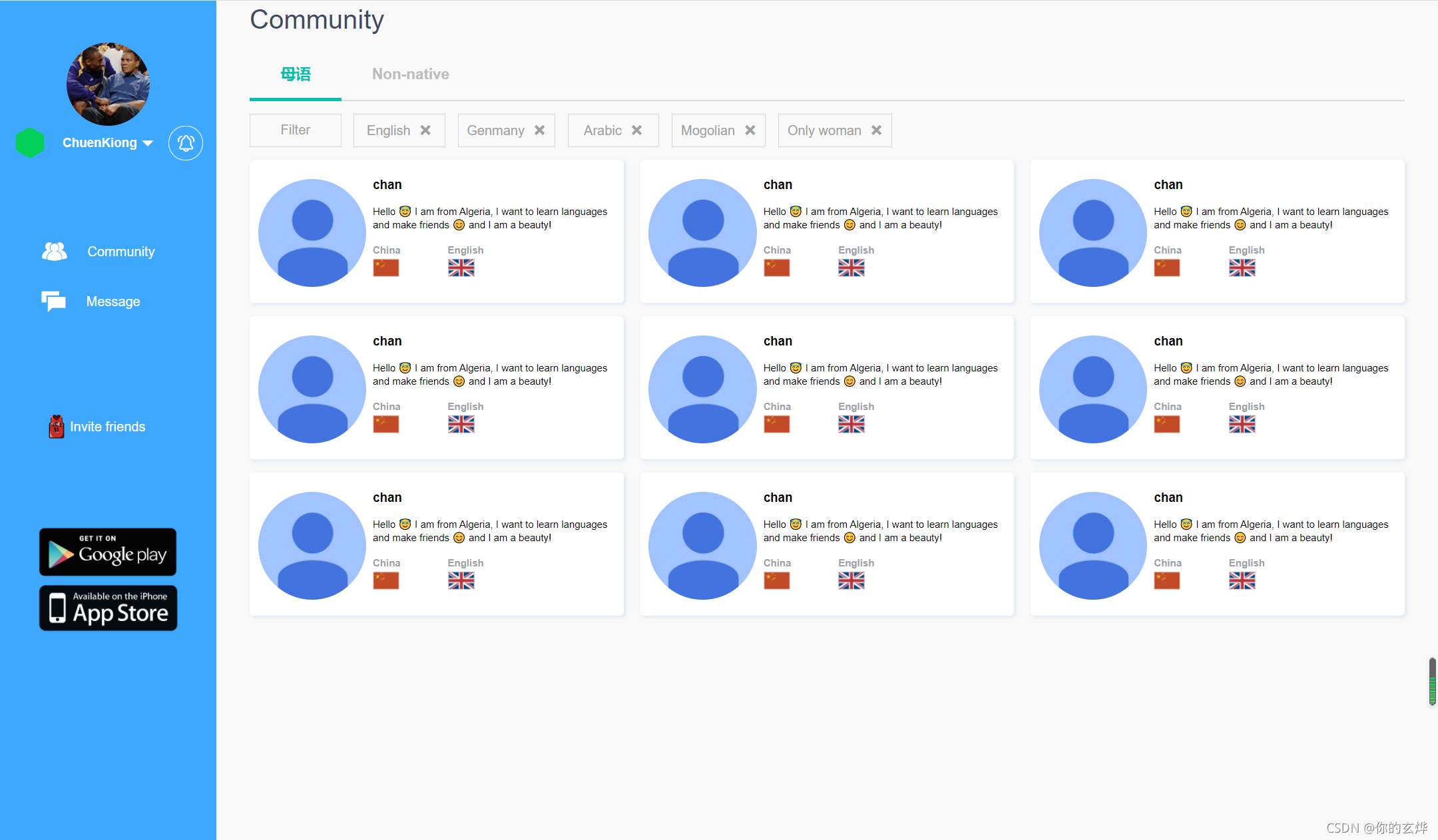
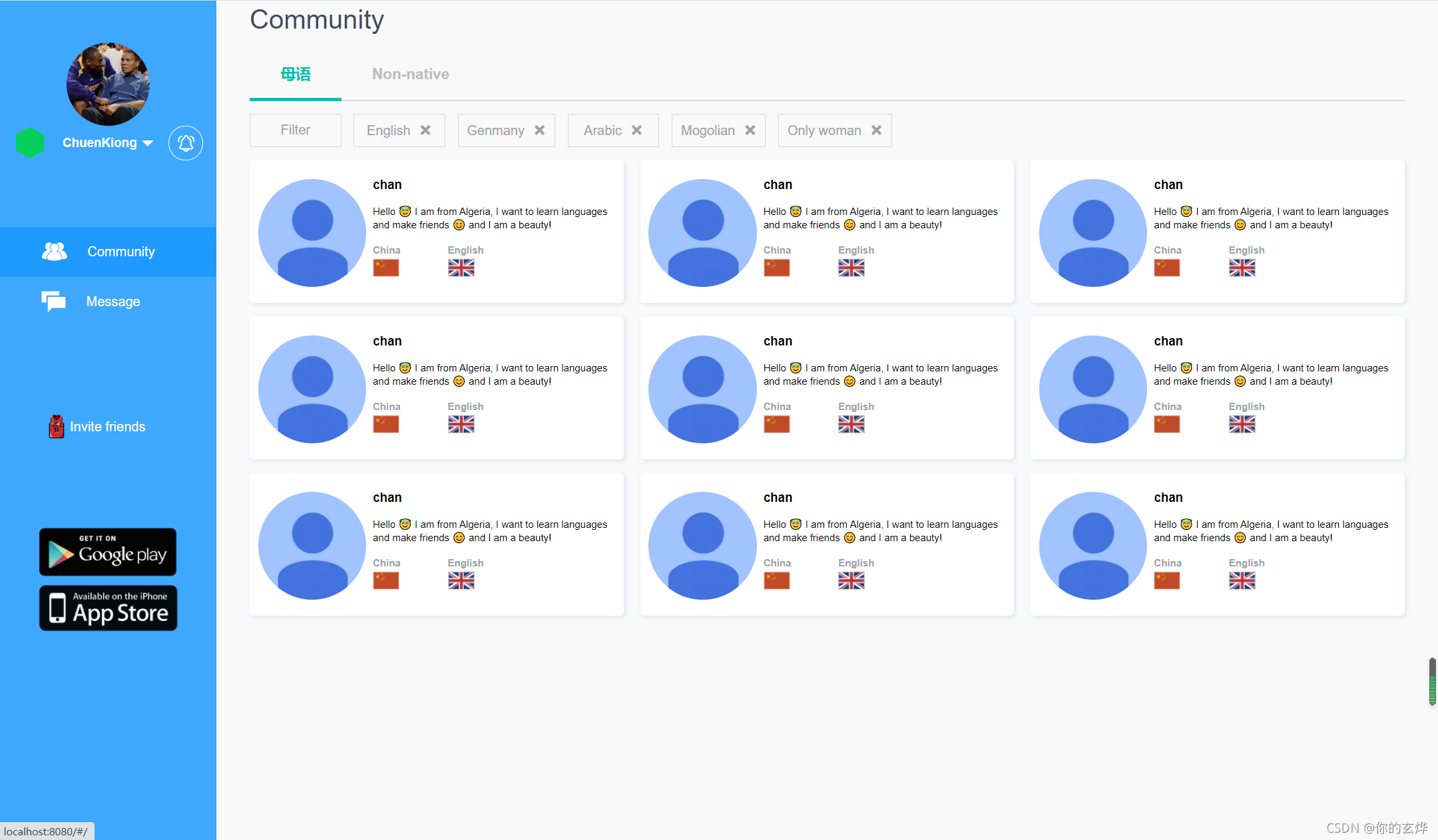
页面理想状态: 左侧的导航菜单部分固定,右侧主体内容跟随路由切换

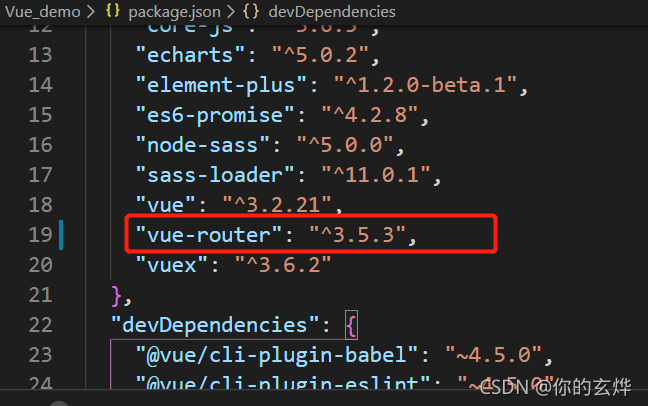
我使用的vue3, 当我开发到路由部分时,我直接执行了如下命令,这时候系统默认下载的是vue路由依赖包的3.5.3版本。
npm install vue-router

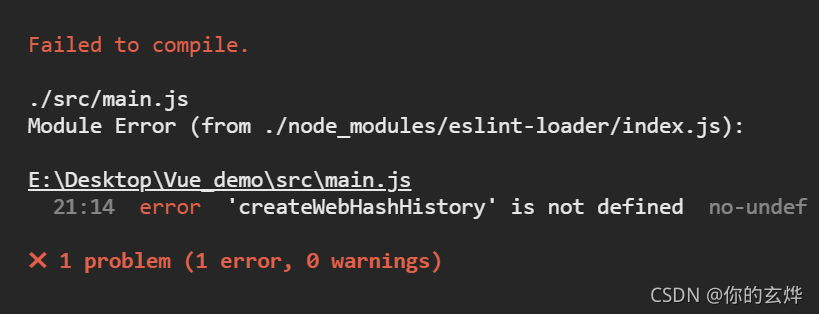
这时候我们运行项目报了,文章标题的错误: error ‘createWebHashHistory’ is not defined no-undef

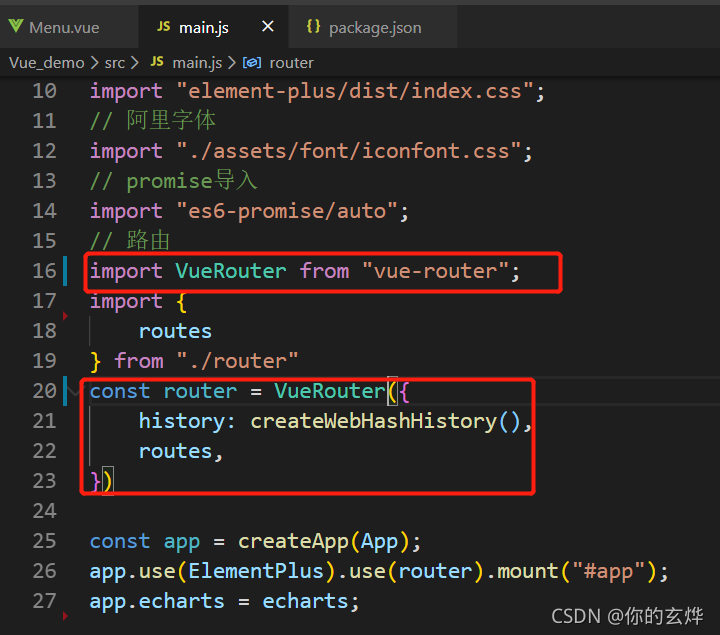
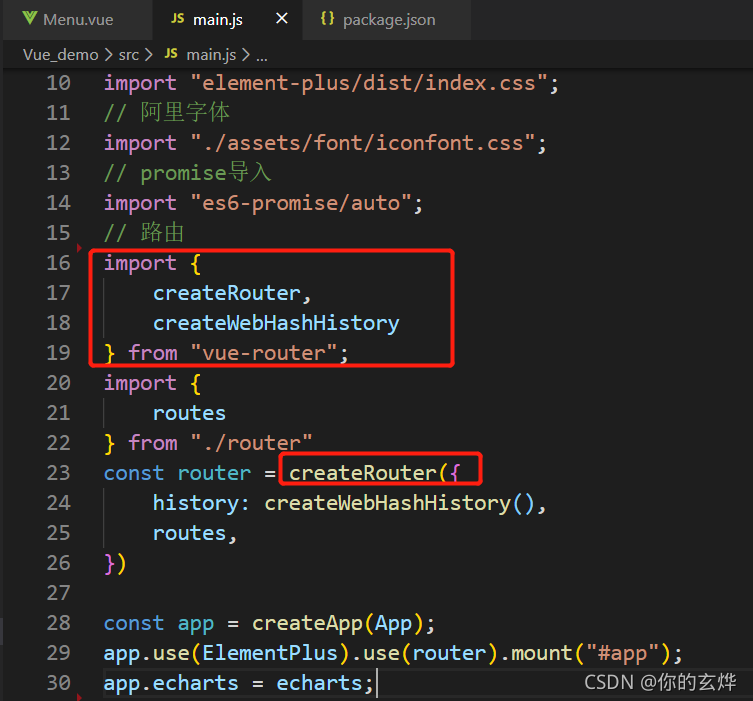
这时候我们main.js中的路由引入和配置是:

这里我不确定具体的原因是什么,但是表面上看是vue-router v3.x版本的路由没有这个API,查阅一些文档找到了解决方法:升级路由为vue-router v4.x版本:
# 升级修复
npm install vue-router@next
# + vue-router@4.0.10
这时候对应的我们的路由配置就要有所修改了

此时,再启动我们的项目就成功了:路由也可以自由切换


























 1323
1323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








