本章介绍的是和css布局相关的标准盒模型基础。盒模型是css布局的基石,通过使用盒模型,可以很快的构建起网页的结构,本章向您介绍盒子的构成及其属性。
标准盒子模型的构成及其属性
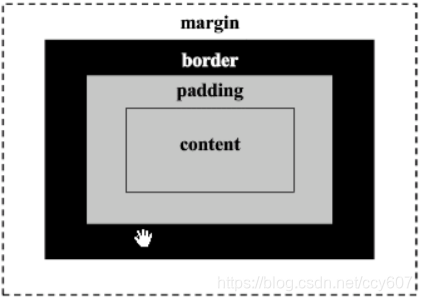
从内部到外围的结构:
a.内容(content):包含图片、文本、视频、小盒子…
b.内填充(padding)/补白:边框到内容之间的部分
c.盒子的边框(border)
d.外边距(margin):盒子与盒子之间的间距

盒模型具体的css属性:padding、border、margin
padding的用法:
1.padding是内容与盒子之间的距离。
2.padding是处于盒子内部的。
3.padding的作用:主要控制子元素在盒子内部的位置关系。
4.padding添加在父元素上。
5.padding会把盒子撑大!!
注:若要保持盒子原有大小,要在宽高的原来基础上减去padding值,
若盒子没有固定的宽/高(宽或者高由内容撑开),可以不减padding值。
6.单一方向上设定padding值:padding-left/right/top/bottom:属性值;
7.padding的复合设置方法:padding:属性值;(值与值之间用空格隔开)
属性值:
1个值:四周都添加padding值;
2个值:第一个值为添加上下padding值,第二个值为添加左右padding值;
3个值:第一个值为添加上边padding值,第二个值为添加左右padding值,第三为添加下面的padding值;
4个值:第一个值为添加上padding值,第二个值为添加右padding值;第三个值为添加下padding值,第四个值为添加左padding值;
8.padding不会对背景图的位置造成影响;
9.padding不能设置负值。
例:
/*在盒子内部添加内填充,上:10px;右:20px;下:30px;左:40px;*/
padding-top:10px;
padding-right:20px;
padding-bottom:30px;
padding-left:40px;
等同于:
/*复合式写法*/
padding:10px 20px 30px 40px;
边框:
a.边框默认情况下是长在元素宽高之外
b.border:10px red solid;(复合式写法)
属性拆分:
border-width 边框大小
border-color 边框颜色
border-style 边框类型
属性值:
solid 实现
dashed 虚线
dotted 点状线
double 双线
none 无线条
c.单独一个方向设置边框:
border-left:属性值;
border-right:属性值;
border-top:属性值;
border-bottom:属性值;
d.
boder-width/color/style:属性值 可以单独拿出来(遵循上右下左的顺序)
border-width:属性值
属性值:
1个值: 四周都添加边框
2个值: 上下 左右
3个值: 上 左右 下
4个值: 上 右 下 左
e.透明属性:transparent
margin的用法:
1.margin 处于盒子外围
2.margin 控制的是 当前元素 和 其他同级元素 的位置关系
3.margin 不会改变盒子内部的大小
4.给某一个方向添加margin值和padding的设置方式一样: margin-left/right/top/bottom:属性值;
5.margin的复合设置方法和padding的设置方式一样: margin:属性值;
属性值:
1个值:四周都添加margin值;
2个值:第一个值为添加上下margin值,第二个值为添加左右margin值;
3个值:第一个值为添加上边margin值,第二个值为添加左右margin值,第三个值为添加下面的margin值;
4个值:第一个值为添加上margin值,第二个值为添加右margin值;第三个值为添加下margin值,第四个值为添加左margin值;
6.margin可以设置负值!!
7.margin常出的bug:
a.同级元素 上下 之间的margin值不会叠加,会重合,按最大值计算
b.当父元素 和 第一个子元素之间都没有浮动,给第一个子元素添加的margin-top也会作用在父元素上。






















 151
151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








