今天在做CSS的练习的时候,做到一个很喜欢的例子,写下来,万一以后用到了呢。这个小DEMO是仅使用<ul><li>标签做出来垂直排版的导航菜单。FOLLOW ME!
首先 编写HTML的基础脚本代码
<body>
<div id="navigation">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">My Blog</a></li>
<li><a href="#">Friend</a></li>
<li><a href="#">Next Station</a></li>
<li><a href="#">Contack Me</a></li>
</ul>
</div>
</body>
第二步 编辑导航列表的基本样式,设置背景颜色
body{
background-color:#ffdee0;
}
#navigation{
width:200px;
font-family:Arial, Helvetica, sans-serif;
}
#navigation ul{
list-style-type:none; /*去掉li前边的圆点*/
margin:0px;
padding:0px;
}
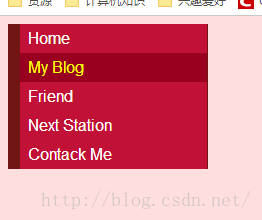
第三步 编辑导航外观样式
#navigation li a{
display:block; <span style="white-space:pre"> /* 区块显示 */</span>
padding:5px 5px 5px 0.5em;<span style="white-space:pre"> </span>
text-decoration:none;
border-left:12px solid #711515;<span style="white-space:pre"> </span>/*左边深红色边框*/
border-right:1px solid #711515;
}
#navigation li a:link,#navigation li a:visited{
background-color:#c11136;
color:#FFFFFF;
}
#navigation li a:hover{ /*鼠标经过时改变样式*/
background-color:#990020;
color:#ffff00;
}






















 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








