背景:记录博客的时候,添加代码的时候发现这个工具,根据使用文档,发现使用简单,而且完全能够满足博客记录的需求,花了些时间整理了一下
Markdown的基本使用方法.
Markdown简介
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— 来自维基百科
因为大部分是技术博客,所以在记录的时候一般包括文字,表格,流程图以及不可缺少的代码.因此我所关注的也就是这些内容.将其总结为8个必须掌握的内容.
(1)字体
*设置大小
*设置样式(粗体或斜体)
(2)列表
*有序列表
*无序列表
(3)引用/链接
*文本内加链接
*图片加链接
(4)分割线
使用*/+/_,三个或三个以上即可
(5)代码
这个需要经常使用的,高亮代码,三个反引号即可
代码示例:—->
import os
print 'so easy!'(6)uml图
比较方便和强大的地方,直接写语句就可生成流程图和序列图.引用一个例子,直观看效果.
example:
```sequence
记者->老奶奶: 老奶奶,在城市里放鞭炮这问题你怎么看?
Note right of 老奶奶: 老奶奶愣了一下,说:
老奶奶-->记者: 怎么看?…趴在窗户上看呗…
```
效果如下所示:
(7)表格
表格也很是神奇,原谅我的孤陋寡闻,按照表格的样式写就可以生成表格.直接上例子.
code:
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | 冒号控制位置 | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
效果如下所示:
| Tables | Are | Cool |
|---|---|---|
| col 3 is | 冒号控制位置 | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
(8)数学公式
数学公式使用的较少,还需要查看一下手册.
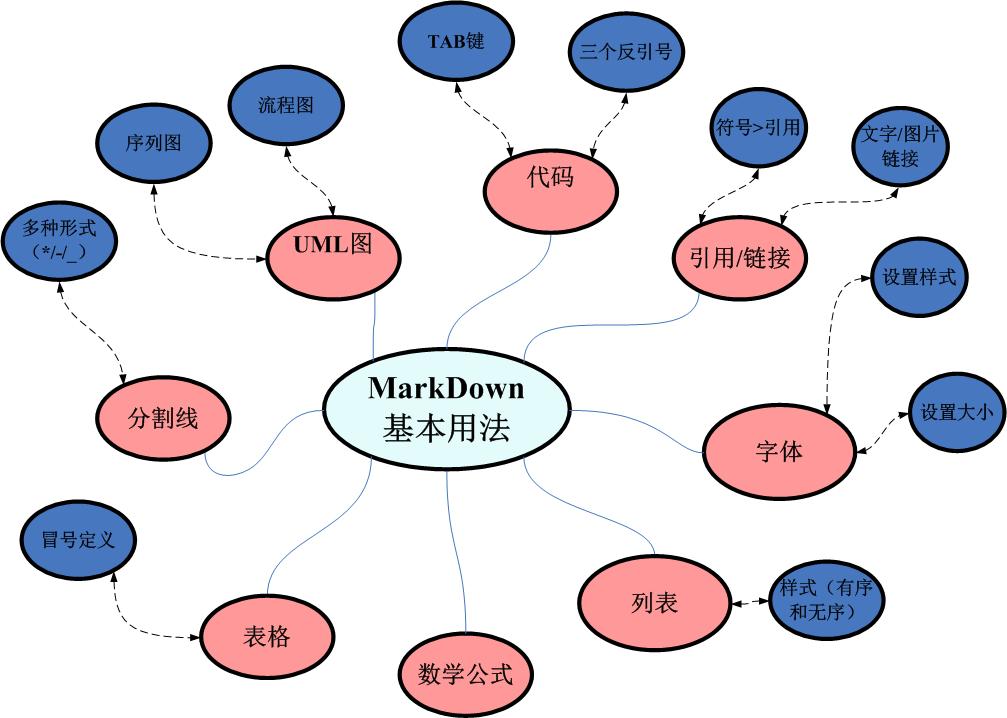
最后上一张Markdown思维导图:
总结:上述介绍的8 个方面,基本满足了平时技术博客的需求,其中可能数学公式接触的少一些,markdown简单易懂的写法真的很赞.表格和流程图更能说明和表述好问题,因此需要多研究.更多内容可以查看Markdown官网或敏敏Alexia博客
以上内容算是抛砖引玉,大家可以参考一下以下资料:
[1] http://wowubuntu.com/markdown/
[2]http://blog.csdn.net/lanxuezaipiao/article/details/44307757
[3]http://www.cnblogs.com/hnrainll/p/3514637.html























 3349
3349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








