一、下载
网盘: https://pan.baidu.com/s/1DhuhNiqsps2uQsYU2QWrDQ?pwd=vkoo 提取码:vkoo


2、找到已下载的安装包文件,点击安装

一直点击next,直到出现install,点击install,然后点击finish,安装完成。
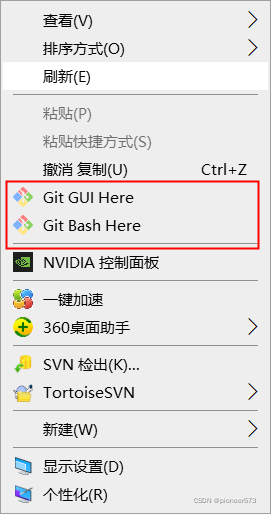
安装完成后,桌面右键出现Git GUI、Git bash选项,说明已安装:

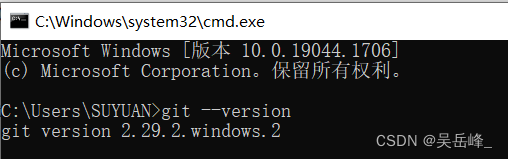
也可以在cmd中输入git命令,enter回车,若如下所示,说明安装成功啦!

二、git拉取vue-antd-admin
1、克隆本项目到本地
git clone https://github.com/iczer/vue-antd-admin.git

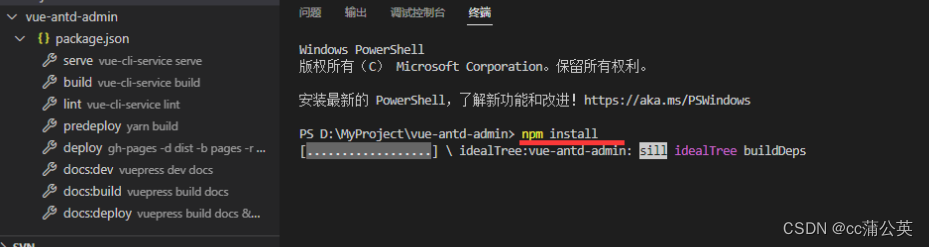
2、安装依赖
npm install

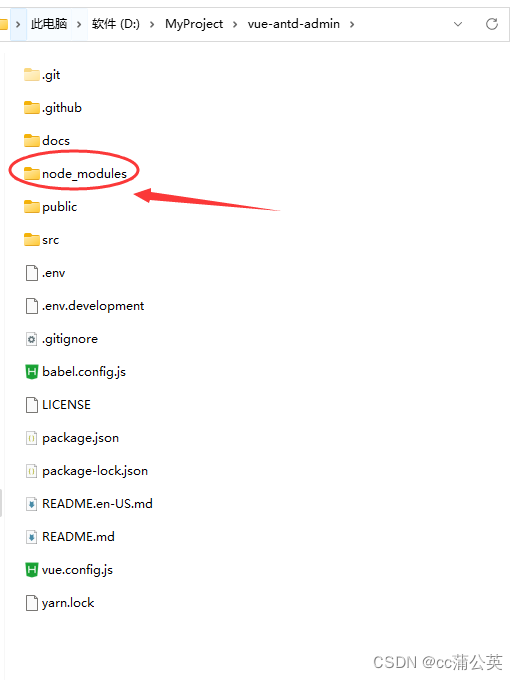
你会发现多了一个文件

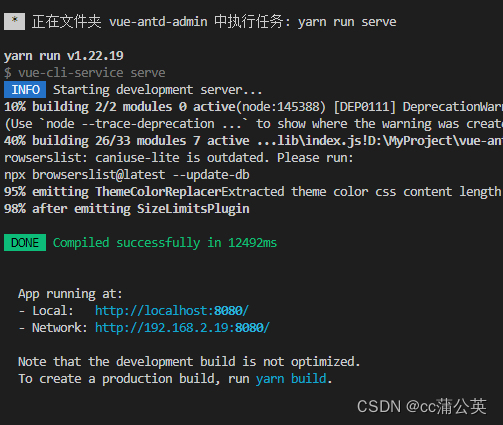
3、启动服务
npm run serve
之后我们访问 : http://localhost:8080/ 即可看到这个项目


用户名/密码:admin / 888888
五. 设置项目基本信息
在 src\config\default\setting.config.js 中, 我们可以设置项目的基本信息, 每一行都有注释, 设置非常方便
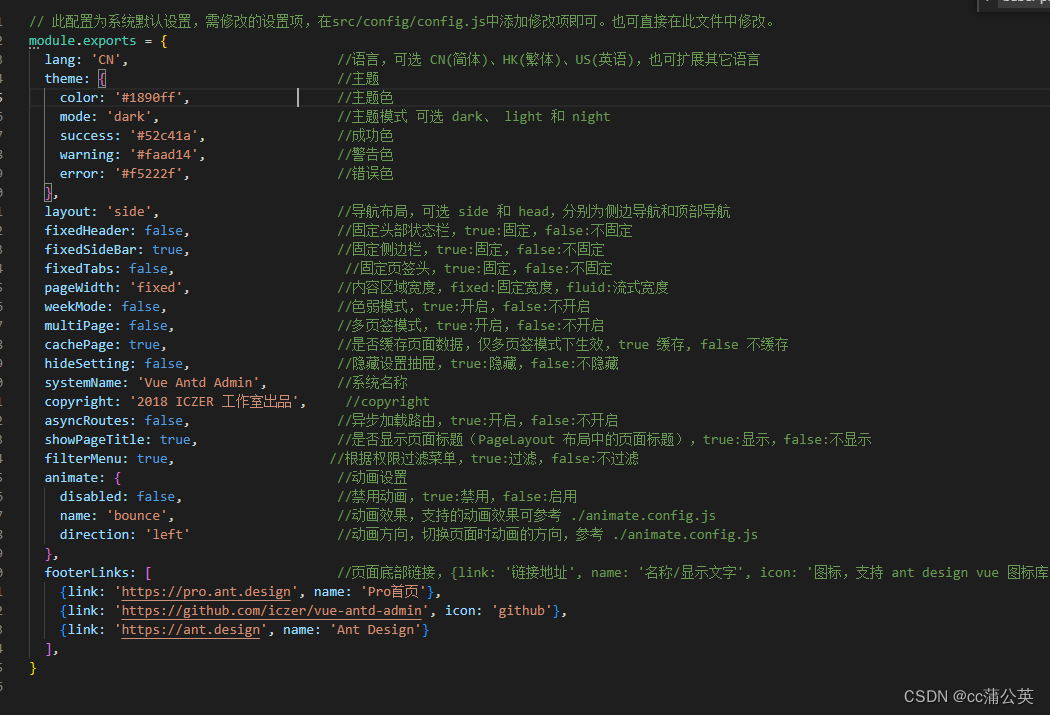
六. 定制主题
如果想更换一下主题颜色, 过度动画, 单/多页模式, 侧边栏 等基本选项,可以修改src\config\config.js
https://iczer.gitee.io/vue-antd-admin-docs/develop/theme.html
























 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








